Auch bei der Einbindung von Code- bzw. Quelltext-Beispielen führen bei WordPress viele Wege nach Rom. Man kann die Code-Beispiele “manuell” einpflegen, ein Plugin oder sogar einen Webdienst einsetzen. Schauen wir uns die einzelnen Möglichkeiten und deren Vor- und Nachteile mal genauer an.
Die einfache Lösung
Die einfachste Lösung um Code-Beispiele in einem WordPress-Beitrag einzubinden besteht darin, dass man den Code einfach wie jeden normalen Text in den Editor einfügt. Allerdings muss man hierbei einiges beachten.
Zuerst muss man diverse “Sonderzeichen” maskieren. In HTML wären das üblicherweise die Tags und das
&-Zeichen. Aber keine Sorge, man muss nicht jedes einzelne Sonderzeichen maskieren. Dafür gibt es Online-Tools, die einem helfen: zum Beispiel hier und hier.
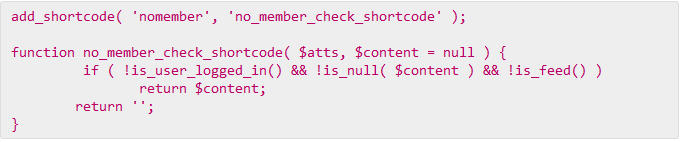
Zum anderen ist es sinnvoll, die einzeiligen Beispiele mit <code>...</code> auszuzeichnen. Die mehrzeiligen Beispiele sollte man noch zusätzlich mit <pre><code>...</code></pre> auszeichnen damit auch die Einrückungen deutlich werden. Im folgenden sieht man die Abbildung eines einfachen Code-Beispiels, “händisch” eingefügt und ohne Syntax-Hervorhebung:

Doch das ist nicht alles. Veröffentlicht man auch WordPress-relevante Code-Beispiele, dann muss man auch die eckigen Klammern, [ und ], maskieren, wenn man die Namen der Shorttags im Code-Beispiel hat, wie z.B. [gallery], da sonst logischerweise die Funktion, die sich hinter dem Shorttag verbirgt ausgeführt wird. Weitere Infos zu den eckigen Klammern in WordPress und wie man sie “entschärft” habe ich im folgenden Artikel beschrieben.
Kurz zusammengefasst:
- Vorteile: Unabhängigkeit von Plugins und Dienste, keine Performance-Einbußen.
- Nachteile: keine Syntaxhervorhebung, keine automatische Zeilennummerierung, man muss diverse Zeichen “entschärfen” (z.B.
<zu<).
Einsatz eines Plugins
Für WordPress existiert eine Reihe von Plugins, die die Arbeit mit den Code-Beispielen etwas einfacher machen und auch für den Besucher einige Vorteile mitbringen. Zum einen braucht man die Sonderzeichen nicht zu maskieren und zum anderen besitzt dann der angezeigte Code eine Syntaxhervorhebung, es gibt es automatische Zeilennummerierung, man kann eine spezielle Stelle im Code hervorheben und der Besucher kann sich das Beispiel bei einigen Plugins auch herunterladen: praktisch bei etwas längeren Code-Fragmenten.

In der oberen Abbildung sieht man ein Code-Beispiel, wenn man das Plugin SyntaxHighlighter Evolved aktiv hat. Schon alleine an Hand der oberen Abbildung kann man gut erkennen, dass die Code-Verschönerung durch zusätzliche Größe der Seite (zusätzliches HTML, zusätzliches CSS und ggfl. Javascript) bezahlt wird.
Kurz zusammengefasst:
- Vorteile: Syntaxhervorhebung, automatische Zeilennummerierung, die üblichen Sonderzeichen müssen nicht maskiert werden, Besucher kann die Code-Beispiele herunterladen.
- Nachteile: Abhängigkeit von einem Plugin, es werden auf der Website zusätzliche Ressourcen (CSS, Javascript) ausgegeben: es kann u.U. spürbare Performance-Einbußen geben. Man muss weiterhin die Shorttags (z.B.
[gallery]) maskieren.
Einsatz eines Dienstes: GitHub Gists und CodePen
Viele Webworker sind auf Plattformen wie GitHub oder CodePen aktiv, wo sie u.a. Ihre Code-Beispiele pflegen. Daher bietet es sich an, die dort schon eingepflegten Code-Fragemente auch in entsprechenden Artikeln einfach einzubetten anstatt sie noch einmal einzugeben.
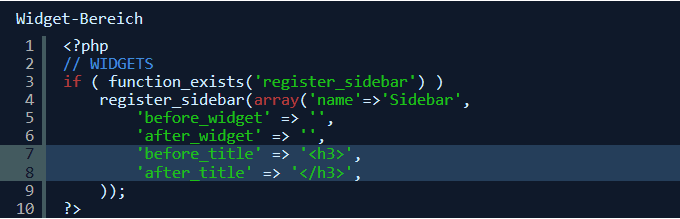
Installiert man ein Plugin wie zum Beispiel oEmbed Gist oder erweitert man die functions.php des Themes um den folgenden Code, dann braucht man nur die URL des entsprechenden Code-Fragments von GitHub Gist im Beitrag einzufügen und das System kümmert sich um den Rest:

In der oberen Abbildung sieht man dann das Ergebnis im Frontend, wenn man das entsprechende GitHub Gist einfügt.
Für die Nutzer von CodePen gibt es ein offizielles Plugin, mit welchem man die Code-Beispiele in WordPress einbetten kann.
Kurz zusammengefasst:
- Vorteile: Syntaxhervorhebung, automatische Zeilennummerierung, die üblichen Sonderzeichen müssen nicht maskiert werden, Besucher genießt die Vorteile des Dienstes.
- Nachteile: Abhängigkeit von einem Webdienst, es werden auf der Website zusätzliche Ressourcen (CSS, Javascript) ausgegeben: es kann u.U. spürbare Performance-Einbußen geben.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] einfügen von Code-Beispielen in WordPress Posts ist keine Hexerei was sehr schön in diesem Artikel beschrieben […]