Die Möglichkeit eigene Menüs zu erstellen hat WordPress schon seit einigen Jahren, ich denke jedoch, dass Sie kaum ausgereizt wird.
Standardmäßig kann man hier Seiten, Links und Kategorien angeben um ein Menü zu erstellen. Je nach Theme ist es auch möglich mehrere Menüs zu erstellen bzw. anzeigen zu lassen, im Zweifelsfall als Widget in der Sidebar.

Es gibt aber auch Möglichkeit, die zwar naheliegend sind, aber nicht immer offensichtlich. So ist es durchaus möglich Navigationspunkte (Eltern) zu erstellen, die nicht anklickbar sind. Es ist aber auch möglich die Navigation mit Bildern bzw. kleinen Grafiken zu ergänzen.
Grafiken in die Navigation integrieren
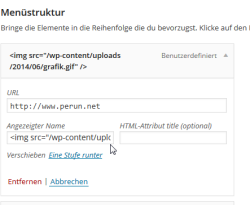
Um eine Grafik in einem Menü einzubinden genügt es sie als Link einzufügen. Dabei gibt man als URL die Ziel-Adresse der Verlinkung an und als Link-Text den Image-Tag, z. B. <img src="/wp-content/uploads/2014/06/grafik.gif" />
Dabei muss man nur darauf achten, dass die Grafik nicht zu groß ist für den Platz in der Navigation.
Wer einen Text mit Grafik möchte kann sogar einen kompletten div-Bereich einfügen, zum Beispiel
<div style="
background-image: url('/wp-content/uploads/2014/06/grafik.gif');
background-repeat: no-repeat;
display: inline;
margin: 0;
padding: 0 0 0 40px;
"> perun.net</div>Über die style-Angaben muss dann nur noch die Position bzw. der notwendige Platz bestimmt werden.
via Mike’sTechBlog
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Das klappt übrigens prima – ohne dass man extra Grafiken hochladen muss, wenn man http://fontawesome.io/ verwendet.
Viele verwenden die Icons eh schon auf ihrer Seite und da ist es dann ein leichtes, im Menü-Editor z.B. das hier http://fontawesome.io/icon/home/ wie von dir oben beschrieben einzufügen -> kein extra Hochladen von eigenen Grafiken.
Man kann im Menü auch einfach CSS-Klassen hinzufügen (den Punkt ggf. über Optionen einblenden), dann kann man solche Grafiken/Icon-Fonts per CSS hinzufügen.
Kann man in einem Menü auch php Code oder shortcodes ausführen lassen ? z.b. für letzte Aktualisierung ?
[…] Menü mit Grafiken ergänzen: Im folgenden Beitrag wird erklärt, wie man ganz einfach die einzelnen Menüpunkte in der individuellen Navigation durch […]
1000 – Danke für den Tipp, ich habe erfolgreich Grafiken, sogar mit Hover Effekt über css, in die Hauptnavigation (TwentyTwelve) einbinden können.
Leider bekomm ich die Grafiken aber nicht im responsiven Toggle Menü angezeigt und suche mich in der CSS dumm und dusselig. Wo und wie kann ich es denn steuern, dass auch im responsiven Menü und auf den kleinen Geräten, die Grafiken angezeigt werden.
Wäre über jeden Tipp und Hilfe dankbar.
Schöne Grüße
… ich hab es dann doch noch selbst gefunden 😉 Mußte die Anweisungen einfach etwas höher im Stylesheet einbinden, dann klappt es auch responsive im Toggle Menü!!!