Die hint.css eine kleine Tooltip-Bibliothek mit der man gestylte Tooltips umsetzen kann, die lediglich CSS und ein bisschen HTML benötigen:
Man muss lediglich die CSS-Datei einbinden, entweder als separate Datei oder n dem man den Code in die bereits bestehende CSS-Datei reinkopiert. Anschließend kann man mit so Konstrukten…
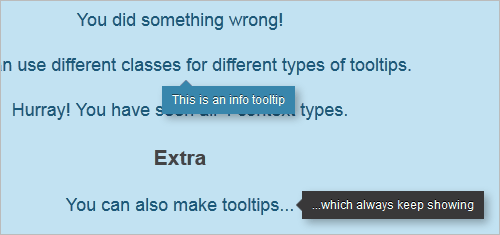
Ich bin ein <span class="hint hint--bottom" data-hint="Hallo">Tooltip</span>. … verschiedenartige Tooltips erzeugen. Ich habe sowohl die Online-Demo, wie die lokale Variante getestet und es funktioniert mit den aktuellen Versionen von Firefox, Chrome und Opera und auch auf dem Internet Explorer 9.
Weitere Infos gibt es in der readme-Datei.
Via Twitter.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









supergenial, vielen Dank für den Tipp!
Dabei sollte man jedoch beachten, dass die zunehmende Anzahl der Besucher mit Touch-Geräten, die Tooltips in der Regel nicht wahrnehmen werden. Also Vorsicht mit relevanten Informationen.