Falls jemand von euch das mobile Theme von Jetpack einsetzt und es dabei zu Problemen kommt – z.B. manchmal erscheinen Archiv-Seiten im Standard-Layout und manchmal nur die Startseite – dann funkt sehr wahrscheinlich, ein Caching-Plugin dazwischen. Bei mir war es Hyper Cache, aber es gibt eine Lösung dafür.
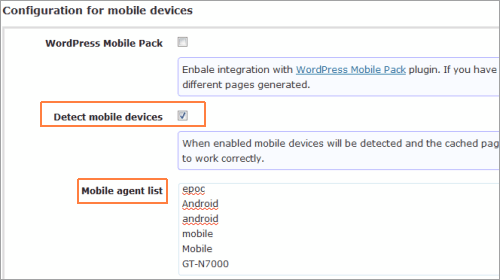
Zuerst habe ich die Checkbox bei Detect mobile devices aktiviert, dann die Mobile agent list erweitert – in meinem Fall um android, mobile und GT-N7000 – und anschließend den vorhandenen Cache des Plugins geleert.
Somit bekommen die mobilen Geräte die mobile Ansicht und die gecachten Seiten werden in separaten Dateien gespeichert. Damit wird verhindert, dass man mit einem Smartphone eine gecachte Seite von einem Desktop-Browser zu sehen bekommt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









[…] WordPress: mobiles Theme von Jetpack und Hyper Cache […]