Der folgende Gastartikel stammt von Janek Bevendorff.
![Linux Tux: By Larry Ewing, Simon Budig, Anja Gerwinski ([1]) [Attribution], via Wikimedia Commons Linux Tux: By Larry Ewing, Simon Budig, Anja Gerwinski ([1]) [Attribution], via Wikimedia Commons](https://www.perun.net/wp-content/uploads/2012/08/linux-tux.jpg) Nachdem ich im ersten Teil dieser Artikelserie um das Thema Linux für Webworker die allgemeinen Vor- und Nachteile des Systems vorgestellt und einen kleinen Vorgeschmack auf die Arbeit unter Linux gegeben habe, kommt hiermit der zweite Teil, in dem ich genauer auf das Setup eines Systems und den Workflow mit verschiedenen Programmen eingehe. Viele Dinge verhalten sich dabei genauso wie unter anderen Systemen auch, aber es gibt auch einige Besonderheiten.
Nachdem ich im ersten Teil dieser Artikelserie um das Thema Linux für Webworker die allgemeinen Vor- und Nachteile des Systems vorgestellt und einen kleinen Vorgeschmack auf die Arbeit unter Linux gegeben habe, kommt hiermit der zweite Teil, in dem ich genauer auf das Setup eines Systems und den Workflow mit verschiedenen Programmen eingehe. Viele Dinge verhalten sich dabei genauso wie unter anderen Systemen auch, aber es gibt auch einige Besonderheiten.
Aufsetzen einer Entwicklungsumgebung
Fangen wir an. Das System ist installiert, was nun? Setzen wir zunächst eine grundlegende Entwicklungsumgebung auf, bestehend aus einem Apache- und MySQL-Server sowie einer PHP-Installation. Seien wir ehrlich: das sind immer noch die Bestandteile, die man am häufigsten benötigt, sofern man sich nicht in gehobenen Enterprise-Kreisen aufhält oder sehr spezielle Kundenwünsche vorliegen.
Die nächstliegende Option wäre sicher, sich XAMPP für Linux von den ApacheFriends herunterzuladen und durchzustarten, wie man es vielleicht von Windows gewohnt ist. Ein gangbarer Weg, den ich an dieser Stelle jedoch nicht nehmen möchte. Stattdessen werden wir unsere Entwicklungsumgebung zu Fuß über den Paketmanager der Distribution aufsetzen. Das hat fünf Gründe:
- über den Paketmanager installierte Pakete werden auch über diesen aktuell gehalten, man muss sich nicht selbst darum kümmern
- bei einer Aktualisierung bspw. des Apache-Servers kann für diesen allein das Update eingespielt werden, es muss nicht das gesamte XAMPP-Paket erneut heruntergeladen werden (für XAMPP gibt es zwar auch ein inkrementelles Upgrade-Paket, doch das ist nur von Nutzen, wenn man die vorige Version nicht ausgelassen hat, weil man etwa das Update vergessen hat oder in der Version ein Bug vorlag)
- es ist einfacher, fehlende Komponenten nachzuinstallieren oder zu ändern, ohne dadurch bei späteren Aktualisierungen auf Probleme zu stoßen
- das Programm ist besser ins System integriert, was u.U. die Erweiterung um evtl. später über den Paketmanager nachinstallierte Komponenten leichter macht und
- natürlich einfach, weil wir es können. 😉
Ein Nachteil dieser Methode ist, dass man kein komplett vorkonfiguriertes Rundum-Sorglos-Paket erhält, aber das ist in den meisten Fällen auch gar nicht notwendig. Die Standard-Konfiguration der einzelnen Programme ist zumeist von den Distributoren gut aufeinander abgestimmt, sodass ein nachträglicher Eingriff in die Konfiguration nicht zwingend notwendig ist. Es gilt aber natürlich dieselbe Regel wie für ein XAMPP-System: es handelt sich um ein Entwicklungs- und Test-Setup! Auch wenn die Standard-Konfiguration meist gut ist, empfiehlt es sich nicht, ohne ausreichende Kenntnisse und entsprechende Anpassungen ein aus dem Internet erreichbares Produktivsystem zu betreiben. Zuwiderhandlungen werden mit drei Jahren Heise-Forenmoderation geahndet und Kinder haften für ihre Großeltern (oder wie es immer so schön heißt).
Aber genug der Vorrede, es wird ernst. Beginnen wir mit dem Setup. Ich beziehe mich dabei auf die Art und Weise, wie es unter Ubuntu und dessen Abkömmlingen abläuft, da diese die am weitesten verbreiteten Distributionen sind. Wer (wie ich) gern auf etwas anderes setzt, der wird aber mit ein wenig Google und Gehirnschmalz auch schnell zum Ziel finden. Die Paradigmen sind stets gleich, allein die Programme, Befehle und Paketnamen mögen sich leicht unterscheiden.
Moment, Befehle? Ja, Befehle. Wir werden die Installation über die Kommandozeile machen. Aber keine Sorge: ich bleibe dabei: wer sich auf dem GUI sicherer fühlt, der kommt auch damit wunderbar zurecht. Kommandozeilenkenntnisse sind nicht zwingend erforderlich, aber durchaus von Vorteil. Wer darauf besteht, kann die Installation gern über das grafische Paketmanager-Frontend durchführen (in diesem Falle also das Ubuntu-Software-Center oder das etwas komplizierter Programm Synaptic). Um aber gar nicht erst falsche Scheu aufkommen zu lassen, beschreibe ich hier nur den Weg über die Kommandozeile.
Und der ist kurz. Nach dem Öffnen eines Terminal-Fensters reicht ein einziger Befehl zur Installation der genannten drei Programme:
sudo apt-get install apache2 mysql-server php5Nach einer Eingabe des Benutzerkennwortes (nicht wundern, das eingegebene Kennwort wird nicht angezeigt, auch nicht als Sternchen), fängt der Paketmanager an, für einige Zeit zu arbeiten. Unter Ubuntu taucht außerdem während der Installation noch ein weiteres Eingabefeld auf, in dem man das root-Kennwort für den MySQL-Server festlegen kann (empfehlenswert!).
Das war’s dann aber auch schon, die Entwicklungsumgebung ist im Großen und Ganzen aufgesetzt. Apache und MySQL sollten auch bereits gestartet sein. Wenn nicht, so lässt sich das über diese beiden Befehle nachholen:
sudo service apache2 start
sudo service mysql startIn einigen Distributionen lauten diese Befehle auch:
sudo /etc/init.d/apache2 start
sudo /etc/init.d/mysql startDas funktioniert unter Ubuntu auch, wird dort aber nicht mehr als der empfohlene Weg angesehen und entsprechend mit einer Warnung quittiert.
Bei einem Aufruf von http://localhost/ sollte sich der Apache nun mit etwas Text melden.
So weit, so gut. Doch wo befindet sich jetzt das htdocs-Verzeichnis? In aller Regel liegt dieses unter /var/www. Im Falle von Ubuntu sogar nicht darunter, dort ist dieses Verzeichnis das htdocs- bzw. das Document-Root-Verzeichnis; unschwer zu erkennen an der darin liegenden index.html-Datei.
Bevor es jedoch möglich ist, mit normalen Benutzerrechten dort Dateien und Verzeichnisse anzulegen, müssen noch die Dateiberechtigungen angepasst werden. Im simpelsten Falle und wenn der Rechner bloß von einem Benutzer verwendet wird, kann man sich selbst einfach zum Besitzer (Owner) des Verzeichnisses und dessen Inhalt machen:
sudo chown -R meinusername /var/wwwDamit haben wir ungefähr dasselbe, was man mit einem normalen XAMPP-Setup bekommt (meinusername muss natürlich mit dem jeweils zutreffenden Benutzernamen ersetzt werden).
Greifen mehrere Nutzer auf denselben Rechner zu, wäre es aber sinnvoller, jeweils eigene Verzeichnisse mit den jeweiligen Benutzerrechten anzulegen. Unter Umständen empfehlen sich hier sogar eigene virtuelle Hosts für jeden Benutzer. Für ein rein lokales Testsystem könnte hingegen auch mod_userdir eine einfachere aber gangbare Alternative sein. Sinnvoll ist es dann in der Regel auch, PHP nicht über mod_php laufen zu lassen (was der Standard und für eine Testumgebung oft ausreichend ist), sondern per Fast-CGI und mit suEXEC unter den Rechten des jeweiligen Benutzers.
Das erfordert aber schon einige fortgeschrittenere Kenntnisse in der Konfiguration eines Apache-Servers und ist für das Aufsetzen einer simplen Entwicklungsumgebung nur in den seltensten Fällen notwendig. Wer hingegen gerne am Server bastelt oder vielleicht Größeres damit vor hat, wird sich früher oder später ohnehin mit diesen Themen beschäftigen.
Der Editor
Kommen wir von der Server-Umgebung zum Editor.
Wer bereits Cross-Plattform-Editoren oder -IDEs wie NetBeans, eclipse, Komodo Edit / Komodo IDE, UltraEdit oder Sublime Text nutzt, kann sich glücklich schätzen: es sind keine Änderung notwendig. Das Programm lässt sich einfach entweder über den Paketmanager oder über ein Installationspaket von der Hersteller-Website installieren.
Wer hingegen bspw. auf PHPEdit, Notepad++, Coda, Textmate oder ein anderes nicht für Linux verfügbares Programm setzt, für den könnten vielleicht (neben den oben bereits genannten Lösungen) folgende Editoren interessant sein (für alle anderen natürlich auch):
- Geany, ein simpler aber doch umfassender Editor mit Unterstützung für nahezu jede Sprache, die man sich wünschen kann. Es existieren auch Windows-Builds.
- Kate, ein auf der KDE-Plattform aufsetzender, sehr flexibler Editor mit einer Fülle versteckter aber nützlicher Features. Gäbe es nicht Sublime Text, wäre dies mein Favorit. Nur die Konfiguration des sehr, sehr detaillierten Syntaxhighlightings erweist sich mitunter sehr aufwendig.
- Gedit, ein ebenfalls kleiner aber feiner und mit den richtigen Plugins mächtiger Editor. Wer das Prinzip von Textmate oder Kate schätzt, aber ein GTK-Programm möchte, der sollte sich Gedit auf jeden Fall einmal ansehen.
Das soll fürs erste reichen. Weitere Editoren finden sich im Netz. Einen Tipp möchte ich jedoch noch geben: wer viel auf der Kommandoziele arbeitet, der wird auch dort um einen Editor nicht herumkommen. Mein Favorit hier: Vim. Die Lernkurve für diesen Editor ist recht hoch, aber es lohnt sich. Viele Programmierer setzen Vim (oder dessen grafische Variante gVim) ausschließlich ein. Ich tue das nicht, arbeite aber trotzdem stets gern mit Vim. Der große Konkurrent dieses Editors ist übrigens Emacs, den ich hier auch nicht verschweigen will. Wer es lieber schlichter aber dafür einfacher mag, der schaue sich nano an.
Mein Editor-Workflow sah bis vor einiger Zeit so aus: Komodo Edit als mächtigere IDE für Projekte, Geany oder Kate als schlanker Editor für das Bearbeiten einzelner Textdateien und Vim für die Arbeit auf der Kommandozeile, insbesondere für das Editieren von Konfigurationsdateien.
Das hat sich mittlerweile etwas vereinfacht. Komodo Edit und Geany bzw. Kate sind weggefallen, an ihre Stelle tritt nun Sublime Text. Einerseits einfach und schlank, andererseits unheimlich mächtig, ist Sublime Text für mich genau das richtige Werkzeug für die Erledigung täglicher Arbeiten. Für die Arbeit auf der Kommandozeile schwöre ich unterdes weiter auf Vim.
Nur warum überhaupt ein Kommandozeilen-Editor? Die Antwort ist recht einfach. Einerseits muss ich nicht hin- und herwechseln, wenn ich auf der Konsole arbeite, andererseits empfiehlt es sich aus Sicherheits- und Stabilitätsgründen nicht unbedingt, große Desktop-Programme mit GUI und dadurch Hunderten von Programmabhängigkeiten mit möglichen Bugs und Sicherheitslücken auf einer root-Shell zu starten, bloß um eine Systemdatei zu editieren. Möglich ist es, empfehlenswert nicht. Ein schlankes Kommandozeilenprogramm wie Vim oder nano bereitet diese Probleme nicht, weshalb sich dieser Weg eher empfiehlt. Wer Systemdateien als root editieren will (z.B. die Apache-Konfiguration), dem kann ich deshalb nur raten, sich einen geeigneten Kommandozeilen-Editor zu suchen.
Grafikworkflow unter Linux
Dies ist vermutlich der spannendste, aber auch der komplizierteste Part. Denn ganz ehrlich: welche Linux-kompatiblen Grafikprogramme genügen hohen professionellen Ansprüchen? Ich will ganz ehrlich sein: leider nicht sehr viele.
Dennoch revidiere ich nicht, was ich im vorigen Teil dieser Artikelserie schrieb: für viele Anwendungsfälle reichen die vorhandenen Programme aus und sie werden ständig besser.
Auch wenn Gimp durch seine eingeschlafene Entwicklung viele Jahre hinter Photoshop herhinkt, so nimmt die Entwicklung doch wieder deutlich Fahrt auf. Die jüngste Version 2.8 stellt einen Meilenstein im Gegensatz zur vorigen Version 2.6 dar, der sich sehen lassen kann. Wenn die Entwicklung so weiter geht, könnte Gimp in absehbarer Zeit doch eine ernst zu nehmende Alternative zu aktuellen Photoshop-Versionen werden. Auch das gesamte Gimp-Universum scheint wieder aufzuleben. Jüngst schön zu sehen am frisch in der ersten Ausgabe erschienenen Gimp Magazine.
Es gibt aber auch jetzt schon einige freie Grafikprogramme, die eine direkte und ernsthafte Konkurrenz zu bestehenden kommerziellen Lösungen darstellen.
Im Folgenden möchte ich eine Reihe von Programmen vorstellen, die ich nutze und schätze.
Bildbearbeitung: Gimp
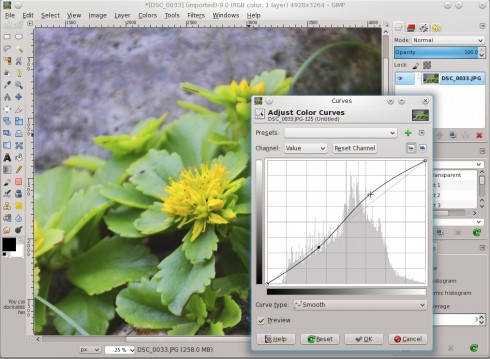
Fangen wir die Reihe der Programme auch gleich mit Gimp an. Ich nehme an, dass dieses Programm jedem schon einmal über den Weg gelaufen ist. Manch einer mag dabei unangenehm gestolpert sein, manch anderer mag einen großen Bogen gemacht haben. Wir werden jetzt einfach einmal kurz stehen bleiben und es uns etwas näher ansehen.
Gimp ist das zentrale Bildbearbeitungs-Programm unter Linux. Wer Grafik unter Linux betreibt, wird daran nicht vorbeikommen. Es ist mit viel Geduld und Spucke möglich, Photoshop unter Wine zum Laufen zu bekommen, eine Dauerlösung ist das hingegen nicht und eine native Linux-Version der Creative-Suite steht leider immer noch in den Sternen. Adobe sieht den Markt nicht, da derzeit kaum ein Grafiker Linux nutzt. Hier beißt sich die Katze aber selbst in den Schwanz, denn man darf sich gerne fragen, was die Gründe dafür sind. Einer davon ist sicher das Fehlen der Creative-Suite für diese Plattform. Solange Adobe also dieselben Markt-Analysten wie bisher beschäftigt, wird sich daran nicht viel ändern. Konzentrieren wir uns also auf verfügbare Alternativen, von denen die ausgereifteste schlicht Gimp ist und hoffen nicht auf einen Gesinnungswandel im Hause Adobe.
Als erstes mag das etwas unaufgeräumte Interface auffallen, aber das soll uns jetzt nicht weiter stören. Man gewöhnt sich recht schnell daran und der Single-Window-Modus stellt gegenüber Gimp 2.6 bereits eine große Verbesserung dar. Weitere Verbesserungen werden mit Sicherheit folgen, glaubt man dem Gimp-UI-Team.
Im Grunde bietet Gimp alles, was man für die Arbeit mit Grafiken benötigt. Wer von Photoshop kommt, wird sich zunächst etwas eingewöhnen müssen (insbesondere viele Tastaturkürzel sind anders), aber im Grunde lässt sich jede Aufgabe mit diesem Programm lösen. Aus diesem Grunde werde ich jetzt auch nicht alle Features aufzählen, das wäre ermüdend. Ich will aber kurz auf ein paar Punkte eingehen, die Gimp besonders gut oder besonders schlecht kann. Danach soll jeder selbst entscheiden, ob er dem Programm eine Chance geben möchte.
Fangen wir mit den schlechten Dingen an. Gimp ist sehr weit zurück auf dem Gebiet des nondestruktiven Arbeitens. Es gibt weder Einstellungsebenen, noch Ebeneneffekte, noch Smart-Objekte bzw. Smart-Filter. Diese Features sind sämtlich geplant für Version 3.0ff, im Moment muss man aber noch ohne auskommen. Insbesondere bei der normalen Bildbearbeitung und Retusche kommt einem das mitunter sehr ungelegen. Nicht selten muss man hier den Umweg in Kauf nehmen, eine Ebenenkopie anzufertigen, diese zu bearbeiten und evtl. per Ebenenmasken und -Modi mit der darunterliegenden Ebene zu verrechnen. Ein Umstand, der einen manchmal zur Verzweiflung bringt. Linderung ist in Sicht, aber das dauert noch etwas.
 Eine weitere Sache, die derzeit noch nicht optimal gelöst ist, sind die Transformationswerkzeuge. Anstatt ein generisches Transformations-Tool zu haben, besitzt Gimp für jede erdenkliche Transformation ein eigenes Werkzeug. Das wird sich sicher in künftigen Versionen ändern, stellt im Moment aber noch ein Ärgernis dar.
Eine weitere Sache, die derzeit noch nicht optimal gelöst ist, sind die Transformationswerkzeuge. Anstatt ein generisches Transformations-Tool zu haben, besitzt Gimp für jede erdenkliche Transformation ein eigenes Werkzeug. Das wird sich sicher in künftigen Versionen ändern, stellt im Moment aber noch ein Ärgernis dar.
Was ebenfalls fehlt (und möglicherweise in dieser Form nie implementiert wird), sind fortgeschrittene Retusche-Werkzeuge wie das mit Photoshop CS5 eingeführte Content-Aware-Fill. Aber das Feature fehlt aus naheliegenden Gründen nicht bloß in Gimp, sondern auch in anderen professionellen Bildbearbeitungsprogrammen, die nicht von Adobe stammen.
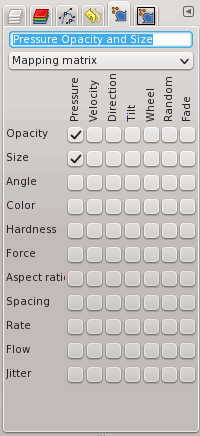
Gimp macht einige Dinge aber auch bemerkenswert gut. So bin ich begeistert von den Möglichkeiten, die einem die Pinseldynamikpalette bietet. Die Pinseleigenschaften-Palette in Photoshop mag vielleicht umfangreicher sein, speziell im Bereich der Pinsel-Dynamik würde ich hingegen Gimp den Punkt geben.
 Wie im vorherigen Bild zu sehen, gibt es verschiedene Presets. Derzeit ausgewählt: Basic Dynamics, eine Auswahl häufig verwendeter Dynamik-Einstellungen, darunter etwa die Veränderung der Deckkraft über den Druck auf einem Grafiktablett. Wer mehr Kontrolle will, der öffnet die Zeichendynamik-Palette (Fenster/Andockbare Dialoge/Zeichendynamik) und legt ein neues Preset an. Um bspw. über den Druck auf dem Grafiktablett nur Deckkraft und Durchmesser zu steuern, kann man ein Preset wie im Bild gezeigt anlegen.
Wie im vorherigen Bild zu sehen, gibt es verschiedene Presets. Derzeit ausgewählt: Basic Dynamics, eine Auswahl häufig verwendeter Dynamik-Einstellungen, darunter etwa die Veränderung der Deckkraft über den Druck auf einem Grafiktablett. Wer mehr Kontrolle will, der öffnet die Zeichendynamik-Palette (Fenster/Andockbare Dialoge/Zeichendynamik) und legt ein neues Preset an. Um bspw. über den Druck auf dem Grafiktablett nur Deckkraft und Durchmesser zu steuern, kann man ein Preset wie im Bild gezeigt anlegen.
Es lässt sich in einer sehr übersichtlichen Weise nahezu jede erdenkliche Einstellung anlegen. Jede einzelne dieser Eigenschaften lässt sich zudem mithilfe des Dropdown-Menüs über Kurven anpassen. Es gibt dort im Grunde nichts, was sich in Photoshop nicht auch erreichen ließe, aber in dieser Übersichtlichkeit und Effizienz sind diese Einstellungen in Gimp einzigartig.
Ein weiteres Highlight ist das perspektivische Klonen. Neben dem normalen Clone-Stamp besitzt Gimp ein Werkzeug, mit dem sich in der Perspektive retuschieren lässt. Zunächst wird ein Perspektivraster angelegt und anschließend ganz normal wie mit dem üblichen Clone-Stamp gearbeitet. Gimp übersetzt das dann automatisch in die Perspektive. So lassen sich mit wenig Aufwand nicht nur Strukturen, sondern ganze Objekte duplizieren.
Photoshop besitzt mit dem Fluchtpunkt-Filter seit CS2 zwar ein ähnliches und teilweise sogar mächtigeres Werkzeug, der Vorteil bei Gimp ist jedoch, dass das Klonen direkt im Bildfenster stattfindet und nicht in einem separaten Dialogfenster.
Ein weiteres Gimp-Feature, das insbesondere diejenigen schätzen werden, die sich nicht jedes Tastatur-Kürzel merken können, ist das universelle Kontext-Menü, über das sich im Grunde jede Funktion sehr einfach und schmerzfrei erreichen lässt.
Das soll es aber auch gewesen sein. Gimp hat viele Schwächen, aber auch einige Stärken. Wer sich einmal in den Workflow dieses Programms hineingefunden hat, wird viele Dinge damit in einer sehr effizienten Weise lösen können. Dass es in der Entwicklung weit hinter Photoshop liegt, ist leider nicht zu leugnen, aber es ist dadurch kein unbrauchbares Programm und für viele Zwecke sehr gut einsetzbar und absolut ausreichend.
Ich selbst muss gestehen, zumeist noch Photoshop auf meinem Windows-Notebook zu nutzen, verfolge aber äußerst aufmerksam die aktuelle Gimp-Entwicklung. Das Programm wird immer besser und ich kann mir gut vorstellen, in absehbarer Zukunft immer mehr Aufgaben damit zu erledigen. Um Photoshop wird man im professionellen Gewerbe nie herumkommen, aber Gimp wird zunehmend attraktiver.
Vektor-Illustration: Inkscape
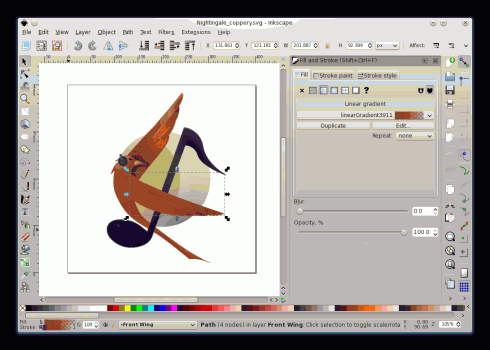
Inkscape, das freie Vektorgrafikprogramm, lässt eigentlich wenige Wünsche offen. Das Programm leidet, wie leider viele freie Programme unter einem etwas gewöhnungsbedürftigen und nicht immer intuitiven User-Interface, bietet ansonsten aber fast alles, was das Herz begehrt. Die teure Konkurrenz von Adobe hat in Sachen Funktionalität wenig voraus. Einzig Funktionen wie Verlaufsgitter, Perspektivraster, Art-Brushes und mehrere Konturen pro Objekt bleiben (vorerst) Illustrator-Usern vorbehalten. Dafür hat Inkscape wieder andere Features voraus wie Verläufe in Konturen oder direkte SVG-Code-Bearbeitung. Auch der Bitmap-Vektorisierer bringt nicht selten bessere Ergebnisse als das in Illustrator verbaute Pendant. Im Inkscape-Wiki findet sich sogar eine Liste der Dinge, die Illustrator kann und Inkscape nicht und umgekehrt. Sie glänzt nicht gerade durch ihre Länge (sie ist in Wirklichkeit nicht ganz so kurz, aber die meisten weiteren Unterschiede sind eher marginal).
Im Großen und Ganzen unterscheiden Sich Illustrator und Inkscape also durch das User-Interface und das Standard-Dateiformat, weniger durch ihre Funktionalität. Genau das UI ist in meinen Augen aber auch ein wenig der Pferdefuß des Programms. Es ist nicht immer wirklich intuitiv und frustfrei bedienbar. Hier besteht großes Verbesserungspotential. In beiden Programmen. Auch Illustrator ist in großen Teilen ein Usability-Desaster und man merkt an allen Ecken und Enden, dass es sich bei dem Programm offensichtlich um Adobes ungeliebtes Stiefkind handelt, wobei sich mir der Grund nicht erschließt. Meiner Meinung nach ist Illustrator nach Flash und Fireworks das mit Abstand am schlechtesten zu bedienende Programm der Creative Suite mit viel Luft nach oben. Insbesondere das Bearbeiten von Verläufen ist in Illustrator ein Garant für graue Haare. An solchen Stellen gebe ich Inkscape sogar klar den Vorzug.
Illustrator und Inkscape tun sich im Grunde nicht viel. Liegt Gimp noch weit hinter Photoshop, muss sich Inkscape vor Illustrator absolut nicht verstecken. Soweit ich das beurteilen kann, ist die Nutzerbasis unter professionellen Grafikdesignern sogar erstaunlich hoch, was vielleicht auch an der nativen SVG-Unterstützung liegt. Denn insbesondere wer Icons entwirft und diese als SVG bereitstellen will, ist mit Inkscape meist besser beraten. Illustrator unterstützt dieses Format zwar auch, bei den Problemen, die ich damit schon hatte, muss ich aber davon ausgehen, dass der SVG-Support bei weitem nicht vollständig und fehlerfrei ist. Außerdem sind die mit Illustrator erstellten SVG-Dateien, wenn nicht gerade explizit für das Web gespeichert, oft mehrere zehn bis hundert Mal so groß wie die nativen Inkscape-SVG-Dateien.
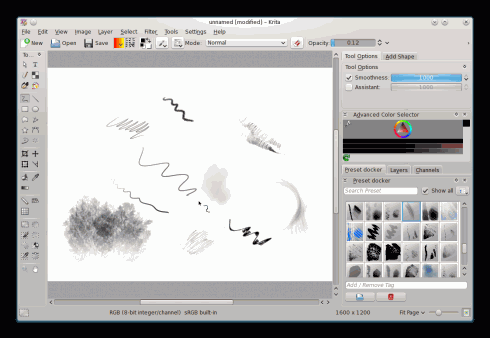
Pixel-Illustration: Krita
Krita ist ein weiteres leuchtendes Beispiel für die Qualität freier Software. Basierend auf Calligra, einer hochinteressanten Alternative zu LibreOffice und OpenOffice für KDE, stellt es ein effizientes und mächtiges Werkzeug für Künstler dar. Dabei ist es an sich kein Bildbearbeitungsprogramm. Zwar bietet es auch rudimentäre Bildbearbeitungswerkzeuge, stellt aber in erster Linie ein Malprogramm dar. Es ist also weniger mit Photoshop vergleichbar als vielmehr mit auf Digital Paintings spezialisierten Programmen wie Autodesk SketchBook Pro.
Das macht sich schon allein bei der schier unendlichen Auswahl verschiedener Pinselspitzen und -einstellungen bemerkbar. Krita ist ein außergewöhnliches Programm, das sich jeder, der häufig mit Illustration oder Concept-Art zu tun hat, zumindest einmal angesehen haben sollte.
Fotomanagement: Darktable
Ein weiteres Programm, das sich in keiner Weise vor der kommerziellen Konkurrenz verstecken muss, ist Darktable. Darktable ist eine umfassende Software zur Organisation, Katalogisierung und komplett nondestruktiven Bearbeitung von digitalen Fotos. Neben JPEG werden dabei alle gängigen RAW-Formate unterstützt. Es stellt damit eine direkte Alternative zu kommerzieller Software wie Adobe Photoshop Lightroom oder Corel AfterShot Pro dar (Letzteres ist übrigens auch für Linux verfügbar).
Darktable richtet sich in erster Linie an Fotografen, aber auch für alle anderen Grafiker, die häufig mit Fotos (seien es eigene Fotos oder Stock-Fotos) oder Illustrationen zu tun haben, kann diese umfangreiche Katalogisierungssoftware hilfreich sein.
Ursprünglich für Linux entwickelt, existiert mittlerweile auch eine OS-X-Version von Darktable. Windows-Nutzer gehen derzeit noch leer aus, da es in der Entwicklergemeinde schlicht an Windows-Nutzern fehlt.
RAW-Import: UFRaw
Mit UFRaw stelle ich ein weiteres RAW-Verarbeitungsprogramm vor. Es stellt dabei aber keinesfalls eine Alternative zu Darktable dar. Interessant ist UFRaw insbesondere deshalb, weil es einen RAW-Loader für Gimp bietet, der den direkten Import von RAW-Dateien mit voriger Bearbeitung ermöglicht, ähnlich Adobe CameraRaw für Photoshop. Hat man als Webentwickler oder Grafiker also öfter die Notwendigkeit, RAW-Dateien zu bearbeiten, dann stellt diese Software ein wertvolles Werkzeug dar. Ihr GUI gewinnt zwar leider keinen Schönheitswettbewerb, praktisch und funktional ist sie aber allemal.
Screen- und Print-Design: Scribus
Zum Schluss möchte ich gern noch Scribus vorstellen, eine zum großen Teil sehr ausgereifte Desktop-Publishing-Lösung. Warum stelle ich ein für die Druckvorstufe gedachtes Programm in diesem Artikel vor? Der Grund ist, dass Adobe InDesign mittlerweile zu einem meiner Lieblingsprogramme für das Screendesign geworden ist, das ich in jedem Falle dem zwar spezialisierten aber unerträglichen Fireworks vorziehe. InDesign bietet im Grunde alles, was man auch bei der Entwicklung einer Internetseite benötigt: Vorlagen für generelle Layout-Elemente (Master-Seiten), Formatvorlagen, vorgegebene Farbtabellen, interaktive Elemente, mehrere Seiten pro Dokument (auch unterschiedlicher Größe). Der fertige Entwurf kann dem Kunden dann als klickbarer oder statischer PDF-Dummy vorgelegt werden.
InDesign eignet sich also hervorragend für den Entwurf von digitalen Benutzerschnittstellen, einschließlich Internetseiten. Und was InDesign leisten kann, das kann die freie Alternative Scribus in großen Teilen auch; in einigen Teilen sogar besser. So ist der Farbdialog in Scribus deutlich ausgereifter als in InDesign. Es ist zwar etwas ungewöhnlich, neue Farben über Bearbeiten/Farbe festzulegen und nicht direkt in der Farbpalette, dafür bietet Scribus aber neben umfangreichen Presets auch komfortable HSB-Slider und regelbasierte Farbwahlhelfer. Außerdem gibt es für jede festgelegte Farbe die Möglichkeit, pro Objekt neben der Deckkraft jeweils auch die Intensität der Farbfüllung über einen Shade-Regler festzulegen, um aus einer vorgegebenen Farbe mehrere Abstufungen zu erzeugen. Ein Feature, das ich sehr schätze. Das Mischen von Farben in InDesign ist hingegen stets ein Kampf und nicht selten gehe ich dazu über, diese Aufgabe in Photoshop zu erledigen, um die fertig gemischte Farbe dann in InDesign einzutragen. In Scribus erübrigt sich das.
Scribus ist damit nicht nur ein tolles Werkzeug für die Druckvorstufe, sondern auch für das Screendesign. Wer wie ich die Freiheiten und Möglichkeiten eines WYSIWYG-Programms für den grafischen Entwurf benötigt und nicht direkt im Browser designt, wird schnell die Vorzüge eines soliden Desktop-Publishing-Programms im Gegensatz zu Gimp oder Photoshop schätzen lernen.
Farbmanagement und Monitor-Kalibrierung
Beenden wir die Liste der Programme und kommen zu einem sehr grundlegenden Thema.
Alle vorgestellten Programme unterstützen selbstverständlich Farbmanagement und erlauben damit einen farbgetreuen Workflow. Zugegebenermaßen stellt das im Webdesign-Business, in dem letztendlich der günstige Aldi-Monitor des Benutzers über die Darstellung einer Farbe entscheidet, keine integrale Anforderung dar, es lohnt sich aber dennoch, sich darum Gedanken zu machen. Insbesondere wenn vom Kunden ein Corporate-Design vorgegeben ist, sollte man sich doch bemühen, Farben möglichst originalgetreu zu verarbeiten. Und wenn das Rot auf der fertigen Website am Ende bis zur Schmerzgrenze gesättigt ist, weil ohne korrekte Konvertierung zu viel zwischen verschieden großen Farbräumen hin- und hergewechselt wurde, ist das schlicht nicht schön.
Widmen wir uns zunächst den Basics: der Monitor-Kalibrierung und -Profilierung. Ich werde an dieser Stelle nicht darauf eingehen, wie Farbmanagement genau funktioniert und was dessen Prinzipien sind. Das würde zu weit führen und lässt sich auch über eine simple Web-Recherche beantworten (konkrete Fragen kann ich aber gern in den Kommentaren beantworten). Stattdessen werde ich einfach nur die Schritt durchgehen, wie man möglichst einfach zu einem farbgetreuen Workflow kommt.
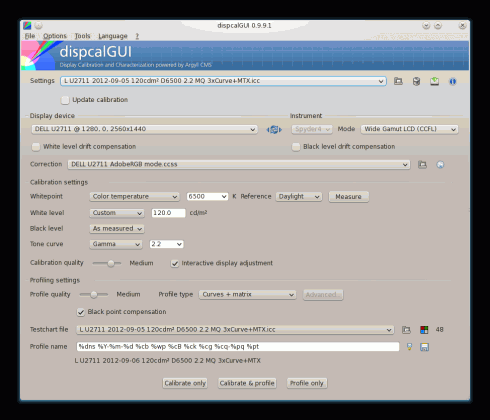
Für die Monitor-Kalibrierung wird ein Colorimeter oder Spektrometer benötigt, mit dem die Farbwiedergabe des Monitors eingemessen wird. Ich benutze dabei einen gängigen Spyder4 von der Firma DataColor. Doch zunächst muss die notwendige Software installiert werden. Wir verwenden dabei ArgyllCMS als Color-Management-System und dispcalGUI als grafisches Frontend. Sofern nicht bereits vorhanden, lassen sich die Programme über den Paketmanager der Distribution installieren.
Anschließend wird dispcalGUI gestartet und der zu kalibrierende Monitor ausgewählt. Der Colorimeter wird in Position gebracht und mit einem Klick auf Kalibrieren und Profilieren wird der geführte Kalibrierungs- und Profilierungsprozess in Gang gebracht. Das kann (je nach ausgewählter Qualität) einige Zeit dauern. Bei Wide-Gamut-Monitoren wie meinem Dell u2711 (also solchen, die bspw. AdobeRGB darstellen können, müssen u.U. noch notwendige Korrekturkurven geladen werden). Anschließend wird ein ICC-Profil erstellt, dass sowohl die Charakteristiken des Monitors als auch die benötigten Korrekturkurven enthält.
Mit einem Klick kann das generierte Profil anschließend installiert und angewendet werden.
Sofern man mehrere Monitore hat, muss der gesamte Prozess für jeden einzeln vorgenommen werden.
Eine Warnung an dieser Stelle für NVIDIA-Nutzer: wenn der proprietäre Treiber verwendet wird (ist in modernen Distributionen standardmäßig meist nicht mehr der Fall), dann lassen sich die Monitore nicht einzeln kalibrieren, da NVIDIAs TwinView beide Monitore zu einem einzigen großen Display zusammenfasst. Das bringt einen gewissen Performancevorteil, verhindert aber, die Korrekturkurven in die LUTs (Lookup Tables) der einzelnen Monitore zu laden. Die einzige Lösung ist, zum freien Grafiktreiber Nouveau zu wechseln, der mit mehreren Monitoren korrekt umgeht.
Wenn die Profile alle erstellt wurden, dann sollten die daraus resultierenden *.icc-Dateien an einen Ort kopiert werden, an dem andere Programme diese vermuten. Der De-Facto-Standard auf Linux-Systemen ist dabei entweder /usr/share/color/icc für eine systemweite Installation (benötigt root-Rechte) oder ~/.color/icc im Home-Verzeichnis des Benutzers (~ ist ein Kürzel für $HOME, also für den Pfad zum Home-Verzeichnis wie z.B. /home/maxmuster).
Sind die Monitor-Profile an die richtige Stelle kopiert, so sollten nun die standardisierten Industrie-Farbprofile heruntergeladen werden. In einigen Distributionen können auch diese über den Paketmanager installiert werden, in anderen müssen sie manuell heruntergeladen und entsprechend nach /usr/share/color/icc oder ~/.color/icc entpackt werden. Die von Adobe bereitgestellten ICC-Profile sind auf der Adobe-Website zu finden, die Standard-sRGB-Profile finden sich auf color.org und die ECI-Profile für den Offset-Druck auf eci.org.
Anschließend können in den Einstellungen der einzelnen Programme die jeweils zu verwendenden Profile festgelegt werden. Ich nutze für den RGB-Workflow stets AdobeRGB (1998) und konvertiere dieses dann für die Ausgabe nach sRGB. Wer will, kann aber auch gleich in sRGB arbeiten. Als Print-Profil kommt für gewöhnlich ISO Coated v2 300% (ECI) zum Einsatz, was für den europäischen Markt am besten geeignet ist und von den meisten Druckereien gefordert wird. Als Monitorprofil muss das im vorigen Schritt erstellte ICC-Profil ausgewählt werden. Alternativ kann oft auch die Option, das Standard-Monitorprofil zu verwenden, ausgewählt werden.
An dieser Stelle wieder eine Warnung an die Nutzer mehrere Monitore: Adobe Photoshop ist das einzige mir bekannte Programm, das korrekt mit mehreren Profilen für mehrere Monitore umgeht. Alle anderen Programme, einschließlich der restlichen Programme der CreativeSuite wie InDesign und Illustrator, aber auch alle in diesem Artikel vorgestellten Programme unterstützen lediglich ein Monitorprofil. Deshalb sollte man in diesem Falle nicht davon Gebrauch machen, das verwendete Monitorprofil automatisch erkennen zu lassen, sondern manuell das Profil des hauptsächlich verwendeten Monitors angeben. Dieses wird dann von der Anwendung auf allen Monitoren verwendet.
Die Farben werden also nur auf einem Monitor exakt dargestellt. Der Unterschied ist meist nicht direkt sichtbar, doch wer z.B. einen Wide-Gamut- und einen Normal-Gamut-Monitor verwendet, wird sich u.U. wundern, warum die Farben innerhalb farbgemanagter Anwendungen auf dem einen Monitor sehr stumpf respektive auf dem anderen extrem übersättigt dargestellt werden. Bei einem solchen Setup sollte man dann das Profil des Wide-Gamut-Monitors verwenden, da eine Darstellung in einem kleineren Farbraum keine so extrem sichtbaren Auswirkungen hat, wie eine Darstellung in einem deutlich größeren Farbraum (wodurch im Falle von AdobeRGB insbesondere die Rottöne extrem übersättigt würden). Das Bild erscheint dann lediglich etwas dumpfer und gedeckter. Das Monitorprofil hat aber keine Auswirkung auf die tatsächlichen Farben des Bildes, lediglich auf deren aktuelle Darstellung auf dem Bildschirm.
Tablet-Benutzung
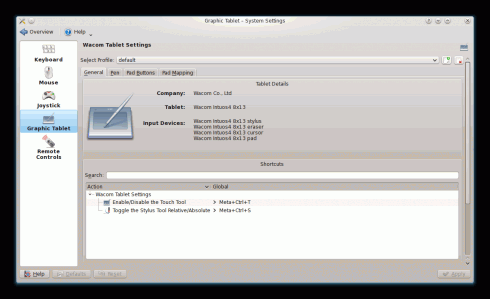
Last, but not least das Thema Tablet-Benutzung. Nicht jeder hat ein Grafiktablett, aber diejenigen, die eines haben, werden dessen Vorteile nur allzu gut kennen. Wie schön, dass diese in der Regel auch unter Linux funktionieren. Wer ein Wacom-Tablet verwendet (ich selbst habe ein kleines Bamboo und ein großes Intuos4 L), kann sich besonders glücklich schätzen, denn diese Tablets werden in jeder modernen Distribution out-of-the-box unterstützt. In den allermeisten Fällen ist keine weitere Treiber-Installation erforderlich (und wenn doch, dann befinden sich diese im Repository des Distribution). Neben dem Treiber findet sich in den Systemeinstellungen zumeist auch ein mehr oder weniger umfangreiches Konfigurations-Tool, wie hier etwa das Wacom-KCM für KDE:
Tablet-Benutzung heißt also in der Regel Anstecken und fertig. In einigen Programmen wie Inkscape oder Gimp wird man aber schnell feststellen, dass seltsamerweise die Druckempfindlichkeit nicht funktioniert. Deshalb hier ein kleiner Tipp: das Tablet muss im Programm erst als erweitertes Eingabegerät aktiviert werden. Dazu klickt man auf Bearbeiten/Eingabegeräte und setzt den Modus für Stylus und Eraser von Deaktiviert auf Bildschirm. Anschließend sollte auch in diesen Programmen die Druckempfindlichkeit funktionieren.
Ausblick Teil 3
Das war Teil 2 dieser Artikel-Serie mit einem Hands-on für die Einrichtung und Verwendung eines produktiven Arbeitssystems auf Linux-Basis für Webentwickler und Grafiker. Im nächsten Teil werde ich dann eine kleine Einführung in die Arbeit mit der Shell geben und auf einige gerade für Webentwickler nützliche Kommandozeilen-Tools eingehen.
Bildnachweis, Tux: By Larry Ewing, Simon Budig, Anja Gerwinski ([1]) [Attribution], via Wikimedia Commons
Janek Bevendorff ist Webentwickler und Programmierer mit Hang zu Design und Technik. Als überzeugter Linux-Nutzer verbringe er zudem einen Großteil seiner Zeit mit dem freien Betriebssystem und betreibt seit 2010 das Blog refining-linux.org, in dem er Artikel zu fortgeschrittenen Linux-Themen veröffentlicht. Zu finden ist er auch auf Google+ unter +Janek Bevendorff und +Refining Linux sowie auf Twitter unter dem Pseudonym @Manko10.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.














[…] die generelle Einführung. In Teil 2 dieser Artikelserie geht es dann ans Eingemachte. Ich stelle einige viel versprechende Linux-Alternativen zu bekannter […]
Eine sehr sprechende Reihenfolge: Erst Klickibunti, dann Kommandozeile. Irgendwann in einem späteren Teil. Das spricht die typische Linuxklientel an. Für RAW empfehle ich übrigens RawTherapee.
(“Schlichter, aber einfacher”. Amüsant.)
Wo genau ist die Gimp-Entwicklung eigentlich “eingeschlafen”? Das hätte ich schon gern etwas genauer gewusst.
Ein sehr informativer Beitrag. Wieder was dazu gelernt.
Krita selbst ist übrigens extrem in der Entwicklung. Man sollte also versuchen immer den aktuellsten Branch zu nehmen. Ist nur nicht immer ganz einfach unter Linux 😉
Inkscape ist auch eindeutig mein Liebling.
Ich freu mich schon auf den 2. Teil.
Was auch immer die “typische Linuxklientel” sein soll…
Danke für die Ergänzung. Mit RawTherapee habe ich nie wirklich was gemacht und der Artikel war schon lang genug, von daher ist das weggefallen. Aber definitiv eine Empfehlung wert.
“schlicht” im Sinne von “kann nicht viel” und “einfach” im Sinne von “die Lerkurve ist flach”. 🙂
Eingeschlafen spätestens im Jahr 2008 mit der Version 2.6
Das Projekt litt unter einem nicht wirklich optimalen Workflow, weshalb es fast vier Jahre dauerte, die Version 2.8 herauszubringen. Es gibt vom Entwickler auch irgendwo ein Statement dazu, das ich aber im Moment nicht wiederfinde.
Jap. Ist ein wenig wie bei Blender. Wenn man nicht regelmäßig updated, verpasst man schnell tolle Features und Verbesserungen.
Klickibunti-Kinder eben.
Weil es mich damals immer genervt hat, dass ich für LAMP kein richtiges GUI hatte, habe ich meine rudimentären Python Kenntnisse walten lassen und sowas wie MAMP zusammengeschustert.
Video vom Tool gibt es auf YouTube:
http://www.youtube.com/watch?v=0BPqmzRUadg&feature=plcp
Und runterladen kann man sich das ganze bei Github: https://github.com/herr-gabriel/LAMP
Vielleicht ist das ja für den Einen oder Anderen hilfreich 🙂
Ein Problem an den Paketen der Distributionen ist, dass diese nicht unbedingt den Versionen auf dem Server entsprechen. Dadurch kann es bei der Installation bzw. dem Deployment zu Problemen kommen.
Hilfreich ist es deshalb oft eine VM oder selbstgebaute Installationen (eventuell in einem chroot, z.B. mit debootstrap aufgesetzt) mit spezifischen Versionen zu haben, um in einer Umgebung, die der Serverumgebung näher kommt, entwickeln zu können. Leider wächst damit naturgemäß der Aufwand.
[…] den vorigen Teilen (eins und zwei) dieser Serie ging es hauptsächlich darum, warum sich ein Wechsel zu Linux vielleicht lohnen […]
Eine Alternative zu Photoshops Content Aware gibt es auch für Gimp: das Resynthesyzer-Plugin (http://registry.gimp.org/node/25219). Das war sogar schon länger als Adobes Lösung verfügbar.
Danke für den Tipp. Das Plugin kannte ich nicht. Von daher kann ich auch nichts zu dessen Qualität sagen, aber es klingt auf jeden Fall interessant. 🙂