Hier ein paar Lesezeichen, die sich in meinem Browser in den letzten Tagen aufgesammelt haben:
Auf CSS-Portal findet man mehrere Online-Generatoren, darunter unter anderem einen Generator für CSS-Layouts und einen Generator für Navigationsmenüs, die mit CSS3 umgesetzt wurden.
Bilder in Base64 konvertieren
Auf Image to data URI convertor kann man seine Bilder in Base64 codieren, das untere Bild welche ich aus diesem Artikel entnommen habe könnte ich entweder “klassischerweise” so einbinden:
<img src="browser-perun_net-juli-2012.png" width="500" height="244" title="" alt="" />In Base64 codiert schaut das Ergebnis aber so aus:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAAD0CAMAAABafyQMAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAMAUExURfn6sf7n2dLS0t7w94nrlO3t7Y6PEPnItH3IZ+9oM+jo6O1WGxmWy1DW6mq73fX19We+Tczo9P+WVf3z66nY7CTL5ej15MXmu/r9/vT2bKqqqv+lbTak0tft9nHCWYrNdu3vAM3NzWTlcvvEqG1tbfDw8OXl5bKysiWczvWlhfB2RvT1W1q02u/xGv7s4bLepb6+vfe8pf708Eer1pvR6XJycpiYmPj7yvHzPYWFhcLCwsnJyZWVldDryPb3g7nhrf+xga6urtjY2KSkpPv81lC0MiYmIf7+65CQkKCgoMT1yZvn8//9+u33+/SUbt3d3fr6+p2dnePy+e/47PSdevKEWfj4mKzcnnvph4rK5X5+fuHh4Yfj8f759fz8/Nft0P7QtcXFxY2NjYiIiP3ezMnowHl5efv+/rHc7vf9/YGBgeHy3fLzSaaoG+v6/Lm5ufby6fr++tz18ra2tvj4+EiXo/////DyLGXb7ZzVi/ONZbTyu4LG4/798ZbShPrSwv7w5ZbuoP7+9avxs8Ty9rDs9e5fJ125Qe7wDvH58aJqUev36ND09/D5/PX89uv79f/awtz53v/Bm6fq9b3h8PH89izN5v394eT69e3vBe338TTP5/T56yeApnjB4fe1m/77+ZHN5vT6/ff++Of08f/++/P68fz+/OL65ITKb/+7kG3netb42vvd0e/xIbju9vX79OTu2VK1NAiOyPasj9L31qLXkr/jtAWNx1a3Oe7w4vr476enp+1ZHzzR6KHvqf747s330vewleX5+/39/WjmdeX14LrzwP7i0Vm4PfvXyPD88pHQfqTwrN/x2u3vAqfamKbYl4bI5Pv69lS2NxGSyWdnZ/7+/v7//9zw1vj89/P75AeOxwaNx3Hd7r/w94/PfPP69P///P/+/X7g7/T8/f3//uf18Nj2+dHq89P415nThwuOxuvtAVCv2JHXmXLof5mZVMXQ0irH4Gt9bd/hC1+EVKPGl5KSknpxbun76+f55oKzyFi3O2ZmF3J/hST5yw8AABwrSURBVHja7J1/YFPluceh9YySxKaspS21LY0kTYBaA22DSVu7tiAtUpuA/GhrkSYSIfOOIb2vivwSJ8UhzE3cxtxFwFHGJuqlrp5tZSKrG9M5NiecwiUbF6Z3OMfd7k/udn+97zknv05OTk6SkzQ55/3+keY0OaGcz3ne532e93mfTCjBUpwmlAAshQlDx9CxMHQsDD0m1ZspUNnq6KEPDCWWLPRTe4M+1NoqAVjVjC+/zKCr6uAHO22VdZ3wgGo1Ep4++MSip1902Cz1wJyFL7+8oI86S0qAym0HrfXoUE8AMzRsczMN3e4EncZ+B4Uvv7ygN9ts8IObb1g8dmTp9dZWNwEqnXbG0psdHoOxB199eUFvsQAIXety2LoRW8rSZrPq7C5ilIEODHZD66hONwqA8fz4iMDQpZbF2tbtbu5rBZTZAQ97XIBqsWa529rOt2mZd4wQuta+hnH7f3erMHSpZSCIje2Glu5RsNEMCLuhTkvpWu0EQegJxpOrSkC7CjjH7f9t7cHQkyA4vFPNN6xWO/DogLnN6UYDqm94Bw4t1dngtI3D/7g4u2zf2oL/++8uWrW1BWunLFmHoUsoOzLsThi1jXKGU3Q4qk0p7LK1XbnXSzVekvR6yb/7BP4MSFNak3tobdk6CkOXSGi+Nq7qWLv5ummIhu2TN4S5/xelVV37OjD0TFdZbZWJC1hI8L2m3NoyDD1TtaSgykTGLHSLeDVVBXsw9IxTdlfpJ2Qi+qTm0BIMPZNsfHNpuNuOQzW1HRh6RuhwQc0lUipdul5QjKGn/cwt9xwprTQHyjD0NBa1tsZLSi9vzVoKQ0/Tcb3WRCZJl0y1hzH0NETepblEJlGazXsw9PTSns0ar5dMrjTvH8bQ00fFhzTJJs5gPySH9LwsoBcnz5eH+XZNLYWhp4GulXrJlMnrrbmGoY/7/C13iEythnL3YOjjqgIT6SVTLc1aDH38tKSGHAfBMOH6Egx9vMxcMw5mzuhcwRiGnnqNdVwnx1Heqj0Yesq1T0OOrzLWs2cs9LH3h8aZOekd2kxh6CnU+A7tfl3vwNBTJWqKiUwPmaZg6CnS2nNkuuhcAYaeEuWSaaSh3DEMPekqrvJ604m6N7cYQ0+yDteQaSZvzR4MPbmJ11Iy/VS6BENPYnS+xESSmLqyoJcltwwugdCtDENPFvP0tPNMo55R0K9pyPSVpgxDT4Ky05k5tPUlGLr083YT6U1v6tkYusTqKCXTXaV7MHSZ52T4djYXY+gS6qNMYE6SVRSGLp0OeDMCOnkAQ5dMBRnCnCQLMHSJNOVcpjAnz03B0KUJ1jQZw5y8pFmCoUugB2u83syh7q05jKEnrvfJzNJmDD1h7buUYdAv7cPQE83EmchMk6kDQ09M18nM0/WPMPSEInQyE1WLoScSrZ27lInQzy3B0JU1uNNJeAxdYYN7uqdj0xv6HlOmMr+k2YOhx6fcjDV00puLoce3zjKUwdCHrmHocWhMwv5wtSCbJLNBLWkSGD/4XzPtA+jk2IunMPR4ZnGxMIdkuthZc8zQfc6EF7q3AOyLy9S9BRh6zCo2xQh9CvzRFQE6rcjQawU+OTvesh3TYQw9VnXFdIXRIkcpSXYw0KumwCEZwq1h12w4lk7/uuMAFzr9Wi4Yg2fXkKUoq1arIdkZpQbdTrUmUpMNP8l7AL4p+t90CEOPNVzTxAz9gJemiSrVOkyQDnPbVI3BuyF8eK/p8FswBzpSjamjo5SkR3Z0Fkl/GvpY5Kq7SsXdkprDGHps2kzGCH1KxxQ4uu9D0DsgE2SNGmbJ6wCvT9/n99Xsv+iHXkN78gJ6hmCiz2I/jP1ckC0ya7QZQ0+moSOEtaC0Az6w8Fh68AU0IeRAz61lRn1+SzfRnpxRDWPp9Pnw6T4m2SZyh5WmA0NPoqEj6DXQzHM50L0HmAX5UOhdoCM3xNL5oBcETf9CoNeKX+TfjKEn0dBphNmgQ1PrG95RCboGeeCq8JCN5igMvYCJzbuY4Z35MP/nZtORghhTT8svgkhX6F1k7NChVdciM2TMm556+WdzodDhBABtNxSCXtqBTL2L9en0B3l9E7kDpaL/wFps6THE6HFA913loJAtlz9kQy3/9glDJ00oRss+oGGg+0M2E23lB9gBJHqsXoyhi07GkXLRWgxdrEqH5AK9ZgxDF6drXtlYurcMQxenXFI+ysXQRenwORlBT8NcbFpCLyDlpIIHMfToompkBb0GW7oIZV+SFfShDgpDlz4bl+Y6hC1dRJAuM+ilGHo0jS3xygy6NxtDjzq6yw162o3vaQhdbqM76a3B0KOoY0h2lv7JHgxdSZkZX+k8hq6YvLs//05h6ILSyBC6CVu6oMq8XhlSX4KhC0XptaQcVYChC6lqSI7Qcz/C0AVkkiPzIRO2dKEoXZYunRzag6FH1lpZuvQ06xyabtA3e+VJ/RCGHnnyXiVTS6/C0AXmcUPypF5KYeiRVPyJPJmTQ8UYeiRdI+WqMgxdQUtsrFNfi6FH0vteuVI/hKFHUq5cmadV19A0g35dtj79OoWhKynzzsRs2NIj6ZxsfbpmDEPn12HZGjp5qRhD59cS+UJPp+KZ9IIuz9yMV1NadaCrDEPn1z65OPDS67nv167dV5b9T0//48WjqwZ3/6LxwhiGLquE3Ccs5GvZ3/oGhHzktaWfvX9N04rHfn4sJy/v+wtorcGWzq/aTNmZPhRKeey13X7K5QMsZY7eUAp0Q2uJgX7Sb3SoQKUVif69mQBAa+S+PZ1LYUMpgyDKflsWVpNCoNvd5j43nYlyNWe5CbtKpeprQIcN9W0toLky7IRDaUT5nA/zw99aCikfHfxJNFsW1u0Kga5zQr6d8ImqDlDGPvhk1AVNnCIcQGcjWsNP6EoHynD2hYz5qM+YL4s2ZkGtUAj09SMAGDfCJ1mQfr0DPtlopg2/vd1qbyV4FtnGy5a/8TSkjObYRU2/jN+YMXQoI/Ta5mZk8hYAWuDATnlWMa8QVGXzqvos9J7zwTIWh+hBcaLGooj/z6MYzLf/6g+Xj5WXD3ywIKlSCnQbZN2MRvUWD7R0+A9ljfhfc2jNxvWBQ0DQ0J3MhO4jVkKkfe8BV6COIC3esXjxjl6oU6dOzZ2bn5+/vRpqItSZBx44M3FidX7vwSPg6sFf/3oUjG148MiVxxakUEqBTnTbgacHEPZRtwFYIH1Hj++llvXghpZqC7y3vQ6AK9Wn8k/lb4diUEE9C7UaaQbUV74D9RmoW5A+LUK3fOYzX1n97MTtvYt7f7j7J2/99L2bnnjy2xue/xC8tPyhHXPux9CTMb57rEYK1HWCenebhQL9bv8rFjvQNbiy/IvM/fp2+Lj601Lollu+85UZz06sPgVJf373lxc9/ubK796KdNOTX97w/DN3P7Xum9MqKubPWPb5VEJXyuwdxuIq5NHhlM1eGVJEYEezOLs24F7N7voEoQcb9TcLP1705BMrbw3SyvdefundZ+770c2/XTf/joqKitmnTu5c/LMUQm9SDHQmcoteNDLqriPgu55NDPVfv8dFzehP731v796H77556tTf/H7dhNsg8or9C2eq1dVbUwj9DWVBF3NfuOr0aCL3RbGov4NQ5x88AlH/JAJqFvgTi57fQAOf+tX7PvfhnbsqaObT8tVq9Zw1KYSOc+9cWZudcIIPzkRH/UB1/sGrEPW3PxZCzei7Tyx6d8PXn3p0KtKPnkOu/CzNvGLXjk0Q+j2pdOqNisu9w4k7/TjCuHFu7r3F0+yA4R2o5kc9Y/WZ6rkH4QC+9MtvRUftA/7Tv2z4+qs3T2Xkc+WMzi6fCJmrJ/eeSB30C4rLvXe2n4ePPSXnmXuAm3tvsDkd6BbID0H97JnqU1evHkSoYaz13VtF6+2bIPAv/fY3X2WJB1w5q0d2zELQ1fnHUgd9t9Jy71SWWY8M2lyHoIfl3ivddn2DDj7ppQdw6KvB6K9f+ysdbL19a4xaScdlv/MDR6587537g5BXnJ2wjWaunvRGypifOKq03DuUnn50M5bOyb23buzxdNN2D2fgLy96/Imbbo1PK9/83l4YiL8wNSDoyv9hdkWoHtqyk4F+7w9SBn0AKAS6P/fOhc7JvesNtnY9nZVfeWu8envlky+/9Pwz9wUDp135vDs4yCvOzp/DMFfP6k2ZoecpBbo/9x4GnZt7bzd66J9PJGDhv7/75qmh4rpyVrNPnWShq+eWp2oqd0wp0P2593DonNx793oL/fO92IH/6c1F7770cBhwHlfOatfCe33M1duaUmXqf1AK9EDuPQx6aO5dqzcy8dvjsQFHgfhLvkA8RHyunNWd2/3M1TP/XoGp95Tl3rnBXGjuPctp0dFP3ooJOAzEn7p5Ko94XTmr27YsC0CfNVeBCbk0yb0bjczkHfwlhkD8668GAvEQPcrvylktPxNgrj55MC9F0D+rMOjRdUPHTN7B0bdFAH/820e/9IUIwCO7cl9e5sjkIOjq4ytSw/yDDRh6qKi6FnryrtWV/FuOIHG0Iv6lL3DismBXfveHkVw5q3mrg5mrX7+QGujlQDHQQ+vegaHEksWXe1e5dRa7/vz5Oov5n6MG4j+aGlE3vxrZlXPzMqyW5acG+mXFQOfUvYNWI+Hp48m91zuMxh6P0PR95Zsfo1SbAPBorpzR/q+9GMIcOvWB1Ezex5QCnVv3ricolKALy72PmC26emYZ7mW+QPyt5/kC8ZhcOatpp9QcTUxNdWSjYiydW/deb211owIZbu7d2tldWbKefrqXJxB/+Dlh4GJcuS8vcw8X+ouNqcjJnXhNMdA5de+Upc1m1fHl3rX6VTcYbx+UfRcKxGN15b68TDWXuXrT5xU3j0tp3XuPCz6zUjy590oPcLOG/15IID41usS4clav7FgWBn3nwbj3sjSBQtFJ2DHFQOfUvRvqtEDXypd711kMdezTRQi4UCAejytnNeEBdbiqfx7OaLgQ/iUXhgckg/6GciydW/dubnP6DDo09240tjjZU979+KW9vxeepvv1wn2HUQW7WD2yYzIP9PDqyIEL4EL5goEikCMZ9EIFQefWvY+q+HPvFp3Z/2c8Jw44nL09tW7+QxUxaN4kHubqe34QPtMepG18GEKffgGAQrpSengQgEZ0G0yHBJsAyGOhT0cT82Fh5nlASdBF5t67K9ttvue/E4c8Blfuz8uc5IMeVh05AIA/NzsMBvMGCtFxEbiApmPT0cPwgq1+6NPBhQH4juGMWVdNlzSsXb/K1ck+H/ut5K7cl5d5Xc0rbnVkTpDhDiLewwAM0Lxp8kUIdQD6IHrziigD/RoMPUyV3aP6ft/BuqgTOLFROScvk8/PPKw6Moc1ZQBy4LC8lSacQ1NGW5Ogey4Kgu4fuAWj9EFFQe9nJ+uVjhv0+K1y8OTeKZ1F1e0/5cFHo0XlH4qMykPzMls2RYDOrY7MY4b3rWKhD0edxuUAJUHXNVgZrN06VV0W6j7CwOXk3o1GlL3xz+SEXfmHMbpy3zL6xAjMwwspmIkcQs0/vF8IHd7piquiDNm7mALofUYGugoadasZgOZmBD0s927RGQO7XcY+F9mV/+7HMbtyf15mViTo6t5yjqkXggs5DHSeiRz9+8DsfSsy9YFGIZ9+YqmioAOV1ee2W10EaLEQjKVzcu/dlWy1FKMIidcX4nLlvrzMOxGZ81RHssmZPN6QDWIuLAqEbDnwOWgUGuNzKKVCNzoJrUvLQuf2nLF3q/yG3rPe9bfSuXJWd/DmZeKvjoQjQGbWRKYQOkFQoM9ic7c59b7Ma0juvV8P7Hq215C15F/+NdyVP7MuPlfOyr+9gdep/zBW5nkXREzf/JVSTysROmFvaQNU80g/QXR2E3y5904XaHEFvPqjkrlydktLhLxMXNWRdJBWKJ75gulAidDrOoHF6aFx+4Z3Tu7d1koFd5p6VTJXzuZlUNsJAR3/ZVKLn68oDDoTuBFsEj4oBxeaex8xA0t94NXiFyRy5ayhR8zLpKI6cmADUCT0qLNXZwtwB98V90nkyn1tJ5YJQ09qm6lhoEjoUUXVaQ11wXfGjyVx5dHzMr5CisUDCS+eRgzSd2PovCLclK4h5DePSuHKReRl+KsjB2jrXJEjBfRjAEPnVVYbaA5t/v6F5z6Mba1cwKP72k4I6MVGTkaucWDBVhiVSQC9UXHQWyztvsagnXB2vt5qtdrCF1zA+mbgzAo58aN5r5w9Kw30OzjbG/gUWh3JFlHk0NCnF4LCHFT60jQMGgN5ObTQUgTA1oEmZsWlHOXXm8K9RN5VpUE3uHUqNzMr7++GMXmDTqXS8iy4OOpH9drQU5dXSCXBvAxfdWR5oIiiCQyWMwvoKC8Lofsz8BB6E4rAV6AltJwFeYP0GxvTvDguFdCz4GdvZD7f0Qyhe7TMqjnhoEIWXDyVPd2cU6+8IhHzoLYTAgqujgwqoqCH92GUZy+kgQbW2uhFV2blFb29CK23TqeXX0MN/ajioCMLd9Hjdv1IJ4Sud7mYZZagBRcm925r5554pzTMg9tOCGjGmsjQtzLQmxawT+lVdQ70QvavzknzRdWUQM/qpn044bJD6HZzP8TNWXBhFCiR82nLLkl8enDbCQEFV0eGDO+iofMuqA9cVCD0Zidrzt1trjq6aKbSw7fggqrjk2LqIW0nBBRSHclO5MqHw6ALDO/0NH9FXiYYenKhV7bRrQYIu5YgdE6CsI4C83q+BRetPjxpt1gKrx7SdkJIc4OqI8sHUcg2fTAceshELhg6PKUI1UfmcTz6FeVB36iHamYaDSGf3uxyebQhCy5sRs6/1UH8BP5v7kKq+NRdzM9YtjdErY5kkjPD5eHQg0O2YOgL8lbQa28D6T91T+GCC7vOEmGzw8ZmntOORDH1u+76VAWCXvHHyPUy20QyT0rvyDygXOiULupbGnjfMkEk9MjbG3p3ioWehN6RJxoVDF2E6gy8v34oMehnuW0nhNQree/IYwBDFxgKCDf/C/P3i4EO9b8R8jLimavfuV3qflKFCoXuz71TZic9bScsgCf3Xm+JcP40cZb+R7FtJ9SSVkcK6zGgTOiB3Hu7UeXui7jZgW09Eq4ttyUwvPO0nRCok5O6d2TeRYVCD+TeXRQwqHybHcJy767OSLU1E+KHftuOZepYqEvcO7JxTKHQ/bl31Q3bDR3Fu9lhY11dXWD3ovi5XLQ4ff/yB9QxSdrqyMsAKBY6m3vP0pu1rvW8mx3sWqjIH7BQRIkcr0t/ZPHk2KC/LuWXcA4sVS50X+7d4ILgb0Te7CCgCXEmYPnbTghVR0rZO3INUCx0f+4ddBvAenPkzQ5Ciq9QTnh7A38hhXS9I7eKcehMaNPjsLTQh6qRNjifHbU1MIdaG5znrmrO5Ny7rs1lRY6bu9lBxIcsjGfhJWLbCfHVkcmeuTOhjd1tU1np4MVqI9w2UNLQ6aLTkw6bpR6YszJweA/k3kcFNzsIal4cZdDRtjdEr45MQP9hFlMvw4Q2PQ4A+lCaQttKL0HUqUAWCmvsTtBp7HdQmQpdRO5dUFdir5eL3HZCdHVkAvpPVwMRQ2hjb2AqSIgRayVaY2a6cjQ7PAZjj5xz71Gox1wMHVNexu/UR78vCfPpYNVG3xbcSDIGQptOD/vNdYTRWUnUwZuA6aNosBtaR3W6UYVCB1sekXx7A2915GVJ2sCK7f3LhDZmK5OYNFQCqsVlP98PVL79uyOErrWvQanQwfxdkrWdEFkdGbf+5xciq2WY0MZAz29hgFPpoYC5ATRkAV8gqyoB7SrgVCz0mKL1s49smRwX9HskKKQQv4jOhDZ96NEBPDpQYnW5K0GPu8FXXOTQUp0NTptyocdUJjlvRlzM1ZMPJr6kHuc3OHR2wmkdHeBQlXb2d+hwVAsyCTrdQU7b3M6m5FobdBTQjrTV2+PKPFy5Irrx79mHek/GB109NyfhrEy8Ue1oKi0oWdCZDnIeY1Ydfa9aNxIN7cBSohpxxpl5uPLQn/9dZF5mZpzME/9m7ZwNGTFsJgs63UGuE0acIyhK74cHPR7KMwrovu505kHriOkD7Q1//mPS8jISVUfmXASKhk53m0Gbzm2+RZUS+h9ivkg39szDKotjoajAbVdsy+jCvSNjDNYGxzB0gHao6RiDVjnbYYRisDT0+zMPQFdPsXvZRKjBDkRRj9p2Qrg6MpGM+24AMHSQ5QLAvJGik09o7aizO5CRjSfz8LXbkpWXkaA6MnOYJxe63a0FbVloadVDT+JdlYGX48o8fC3qipv47Q0SV0dmEPPkQgfmbicc4T26nvN6vd5qQI/MNzKCdi3VeSP2zEM06mLaTkjaOzKoZQmG7ovW0Ve3dHby3BNxZh6iUBfTdiIZ1ZHlSwGGnrzMw5Y7Em47IX11ZM7TAENPpnbMFmgHem9izNWn75dzfJ650MGRiNSnbU+QeXzVkdMzjHkmQgdXlp+VYnuDRNWRJ27PuAuYidDBlQm7Emo7IWV15PeLAIaeGs27Lb62EzMBOM5ZZAEhBfJzYqyOzLsfYOip0pbZYvIyO+fAt54OrLotA3O5cTwHeozVkdNfAxh66kb4I8v3c7c3hOVldlYDCHzmtiBDPx61kOKDGLagN2XktctY6MixhwzxZ+eHt53YRFHMjXAanTBHvQn9mMkewDtg7mlw+nSopcdSHZl3/xiGnvIhflqUthPLAOR62pd3gVYPOQcfoLGfC31GkeiuAxcz9cJlMnQAlvvbSvK3nZhDvwsO8aerKQDpMtBDDzjQxVZH/uyNzL1smQ0dLJwt3A50J7RkyPY4tW3yJB/nkIMw6JPFtZm6vBRg6OOmCa9EaQcKHflOADapfZxDDsKhi6qOzGvM6GuW8dDBwmn7K87yt52YOWkTGuInqefCIf64j3PIQTj01VGrIz94bC/A0MdZ82dHyMvMOr0NDu7QpW+aC+b6OYcchEOPWh15eXemXzA5QAdXYm47EXchxYkMH9nlAx2Aq5Mmn5SKulB1ZF4RBTD0tFHv6Z0SQY9cHZnXdFQW10o20CH2OdJYe6TqyIHbXxsDGHq6iVo9K3HmEXpHlq+5KpvrJCvoYGxs27LEqY+GV0fmrDkio8skL+jI2re/PjlB6sd/xXHlK3bL6xrJDjpy7jOWJeTcQ6ojTxwruii3CyRH6BQFtr+YgHcP+mbtnNufBvKTHKEzyp90T5xB3M6DP6PX0S4XDY6NAQw9w8b5SffGZfAT/7Cg/LE1F2V7XWQNHWk7BH8yxphtxv1LZX1NkttzBlBsuwlDiSUrRd1u+Sz+nRc3IfJfjM77nhff6ZXnmJ4C6EzPmRYH0/0QtBoJT19qut1G0tXqOf9176ZZ/H5+56xl956eNJECilBSe84A3XoWup6gzJxutzH2nEl8Tv9gVhuc14Pe7WfemTRjzpzTSHPmzJj0zpnquVevAgUpufvTQT8Lvd7a6iZQt1vm27iS2e02smyt/PGd4pQa6JSlzWbVGUK73cbWc0YKrQdYqYPe44L+3ZqabrdYaQGdsBvqtEDXSne7ZYfY5HW7xUoL6B4dMLc53QTocVt83W7j7DmDlSnJGdRzZjRl3W6x0gJ6arvdYqUFdCwMHQtDxxoP6FiK0/8LMAAnW2TkdqcRJQAAAABJRU5ErkJggg==" width="500" height="244" title="" alt="" /> Im Browser selber sieht der Besucher keinen Unterschied:
Und was hat man von der Konvertierung? Man hat den Vorteil dass man den Base64-Code entweder im HTML-Dokument oder in die CSS-Datei – als Hintergrundbild – einbinden kann und der Browser das Bild darstellt ohne auf eine zusätzliche Quell zuzugreifen und dadurch einen weiteren HTTP-Aufurf zu generieren. Und wie man sich erinnert: Performance-Optimierung einer Website besteht nicht nur aus Verringerung der Dateigröße sondern auch in der Reduzierung der HTTP-Aufrufe.
Inhaltsverzeichnis wie aus dem Buch
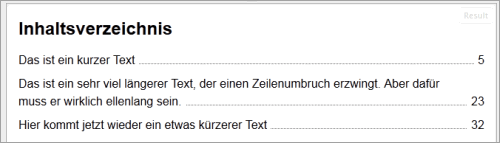
Dirk Jesse hat ein Beispiel auf jsFiddle online gestellt, auf welchem er ein Inhaltsverzeichnis gestylt hat, wie man es klassischerweise aus den Büchern kennt:
Viel Spaß beim Tüfteln.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Bis zu was für einer “Aufblähung” der Dateigröße macht das ganze eigentlich Sinn? Ich hab ein Bild, da wird die zu ladende Datei gleich mal um 20kb !! größer wenn ich 1 Bild so einbinde. Ich denke da ist der vorteil schon teils wieder flöten, oder?
@Markus,
in meinem Beispiel hatte das Bild 8,5 und der Code 10.7 Kbyte.
Eigentlich ist das obere Beispiel nicht so gelungen, am besten ist man würde CSS-Sprites, anstatt als Grafik als Code einbinden.
@Reflic, danke für den Hinweis.
Interessanterweise habe ich so eben einen Nachteil der base64 Codierung des Bildes entdeckt:
Der aktuelle Google Reader hat einen Bug, oder es ist gewollt und zeigt es nämlich nicht an.
Wichtige Bilder sollte man also immer normal verlinken anstatt sie base64 zu codieren, da man so Feed Leser aussperrt.
lg
Kevin
@Reflic Stimmt. Ich lese Feeds in Outlook und auch da werden so Bilder nicht angezeigt.
@Vladimir Stimmt die eigentliche Größe des Bildes hab ich jetzt gar nicht einberechnet bzw. bedacht das diese ja wegfällt. Denkfehler meinerseits. Dann ist es wahrscheinlich durchaus doch immer sinnvoll, da man ja nicht nur einen weiteren HTTP Aufruf spart, sondern letztendlich die Menge doch geringer wird.
@Vladimier: Danke fürs Verlinken.
@Markus: Die base64-Kodierung innerhalb eines Stylesheets macht vor allen Dingen bei kleinen und mittelgroßen Grafiken (Ions/Mustern) Sinn. Hier wirkt sich die Einsparung des HTTP-Requests besonders stark aus, weil die Wartezeit auf einen Request ein Vielfaches von dem ist, was für den Download von ggf. ein paar kB mehr Daten benötigt wird.