Ich habe zu Letzt im Mai über Jetpack berichtet und damals im Zusammenhang, wie man nicht benötigte Module deaktivieren kann. Seit dem hat sich bei Jetpack – der Plugin-Sammlung von Automattic – viel getan.
Es ist ein Bilder-Karussel, Kommentar-Modul und neuerdings ein CSS-Editor hinzugekommen.

Mit dem Karussel kannn man die WordPress-Galerien durch eine schicke Navigation zwischen den einzelnen Bilder erweitern und bei dem Kommentar-Modul kann man sich via WordPress.com, Twitter und Facebook einloggen um einen Kommentar abzugeben.
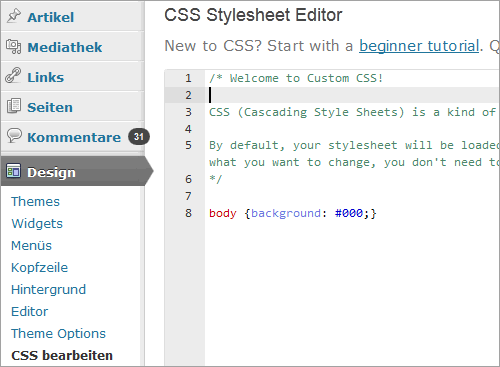
Bei dem neu hinzugekommenen CSS-Editor kann man die CSS-Datei des aktiven Themes entweder erweitern bzw. ergänzen – ähnlich wie bei einem Child-Theme – oder ganz ersetzen. Der Editor verfügt über eine Syntaxhervorhebung und Zeilenanzeige.
Den CSS-Editor erreicht man nach der Aktivierung des Plugins bzw. des Moduls unter Design → CSS bearbeiten.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] Mittlerweile gehört das Plugin zum Jetpack-Paket, welches eine Reihe von weiteren Plugins mitbringt, wie zum Beispiel einen CSS-Editor. […]
[…] WordPress: Jetpack mit CSS-Editor für Themes […]
[…] weitere Module, wie zum Beispiel zusätzliche Galerie-Arten, bloggen via E-Mail, mobiles Theme, CSS-Editor und einiges […]