![]() Auf das folgende Szenario trifft man sehr häufig, wenn man besehende, seit Jahren gewachsene Websites in WordPress überführen soll. Beim Klick auf ein Menüpunkt in der Hauptnavigation öffnet sich direkt eine Unterseite.
Auf das folgende Szenario trifft man sehr häufig, wenn man besehende, seit Jahren gewachsene Websites in WordPress überführen soll. Beim Klick auf ein Menüpunkt in der Hauptnavigation öffnet sich direkt eine Unterseite.
Hier ein Beispiel: beim Klick auf den Hauptmenüpunkt Über uns öffnet sich nicht eine Übersichtsseite sondern direkt die Unterseite Unsere Leistungen.
Bei kleineren Websites, vor allem bei denen, wo die Änderungen nur selten vorkommen kann man sich “manuell” behelfen und in der jeweiligen Template-Datei des WordPress-Themes die Hauptnavigationspunkte hardcoden bzw. das dort benötigte HTML statisch einfügen.
Der Vorteil von statischen Ausgaben ist, dass sie schnell umgesetzt werden können und Ressourcenschonend sind. Ein Vorteil, den man nicht unterschätzen sollte.
Seiten-Template mit Weiterleitung
Bei größeren Projekten und vor allem wenn an der Struktur häufig was ergänzt werden soll muss eine komfortablere Lösung her. eine Möglichkeit bietet folgende Lösung. Zuerst erstellt man ein Seiten-Template. Wie man Seiten-Templates in WordPress erstellt habe ich auf WordPress-Buch beschrieben.
In diese Seiten-Template-Datei, nennen wir sie z.B. weiterleitung.php, fügt man lediglich folgenden Code ein:
<?php
/*
Template Name: Auf erste Unterseite weiterleiten
*/
if (have_posts()) {
while (have_posts()) {
the_post();
$pagekids = get_pages("child_of=".$post->ID."&sort_column=menu_order");
$firstchild = $pagekids[0];
wp_redirect(get_permalink($firstchild->ID));
}
}
?>[Der Code stammt von WpRecipies]
Anschließend die neue Template-Datei in den entsprechenden Themes-Ordner hochladen und nun kannst du den übergeordneten Seiten, die auf die untergeordneten weiterleiten sollen, dieses Template zuweisen.
Die Plugin-Lösung
WordPress wäre nicht WordPress, wenn es nicht auch dafür eine Plugin-Lösung gäbe. Eines der Plugins, die hier helfen können heißt Redirector.
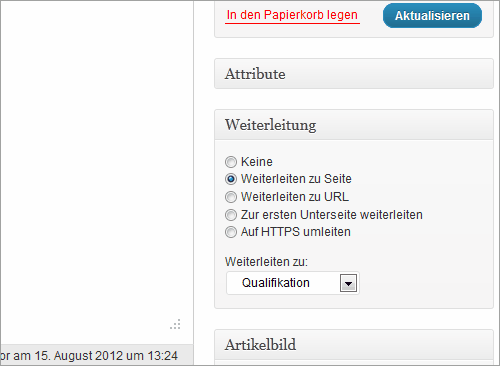
Das Plugin integriert als zusätzliches Modul und beim Erstellen einer neuen Seite bzw. beim Bearbeiten einer bestehenden kann man dann die Weiterleitung einrichten. Wie man an Hand der Abbildung sehen kann kann man verschiedene Weiterleitungen erstellen:
- Man kann zu einer bestimmten (Unter-) Seite innerhalb der Website weiterleiten
- Man kann auf eine spezielle URL weiterleiten
- Man kann auf die erste untergeordnete Seite weiterleiten
- Man kann die entsprechende Seite von http:// auf https:// leiten
Interne Lösung: individuelles Menü
Zu Not könnte man für solche Fälle auch die Menüfunktionalität (Design → Menü) von WordPress nutzen, vorausgesetzt dass wurde in dem jeweiligen Theme implementiert. Bei der Erstellung von individuellen Menüs kann man ebenfalls Menüpunkte erstellen und diese auch frei mit URLs füttern.
Aber in unserem konkreten Kundenprojekt war die Plugin-Lösung die komfortabelste Alternative.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Als ich den Beitrag im Feed gelesen hab dachte ich mir ich sollte auf mein Plugin (Redirector) hinweisen, dabei hast du es ja erwähnt. Vielen Dank dafür.
LG Ralf
Wenn ich das mal vorher gewusst hätte, hätte ich bei ‘nem Kundenprojekt nicht den kompletten Walker verwurschteln und etliche custom functions für Kindelemente coden müssen.
Danke für den Hinweis, bei der nächsten Anforderung dieser Art werde ich das Plugin mal ausprobieren.
[…] Eine Lösung für Nutzer, die sich die Arbeit im Code zutrauen hat Vladimir beschrieben. […]