Während einer frühen Entwicklungsstufe von WordPress 3.3 gab es die Funktionalität sehr große Bilder schon während des Uploads auf eine Maximalgröße herunter zu skalieren, also während des Hochladens zu Verkleinern. Dies ist besonders dann sinnvoll, wenn man z. B. die Bilder einer Kamera direkt hochladen möchten oder aber auch wenn “unbedarfte” Nutzer Bilder hochladen.
Kurz und gut: es war sehr schade, dass es diese Funktion nicht in die endgültige Version geschafft hat.
Aber WordPress wäre natürlich nicht WordPress, wenn es dafür nicht das ein oder andere passende Plugin gäbe. Ich habe mich mal umgeschaut und bin unter anderem auf die folgenden Plugins gestoßen:
Resize images before upload
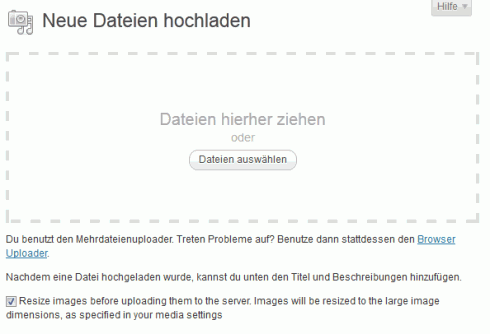
Das Plugin Resize images before upload skaliert die Bilder automatisch auf die in den Einstellungen der Mediathek angegebene Maximale Bildgröße.

In den Einstellungen der Mediathek gibt es nach der Aktivierung des Plugins außerdem die Möglichkeit die Qualität der verkleinerten Bilder anzugeben, wobei man zwischen 1 (niedrigste Qualität) und 100 (höchste Qualität) wählen kann.
Diese automatische Verkleinerung kann man für jeden Upload auch wieder deaktivieren, indem man einfach das Häkchen im Upload-Fenster entfernt.
Auto Image Resizer Lite
Auch das Plugin Auto Image Resizer Lite nimmt die Maximale Bildgröße aus den Einstellungen für die Mediathek zum Skalieren von Bildern. Die Qualität des Bildes kann allerdings nur mit der kostenpflichtigen Pro-Version verändert werden. Sie steht standardmäßig auf 90.
Die Pro-Version beinhaltet Aktualisierungen und Support für 360 Tage sowie die Möglichkeit die Bilder beim Upload in Graustufen zu konvertieren.
Eine schnelle Deaktivierung der Skalierung für ein einzelnes Bild ist nicht möglich.
Limit Image Size
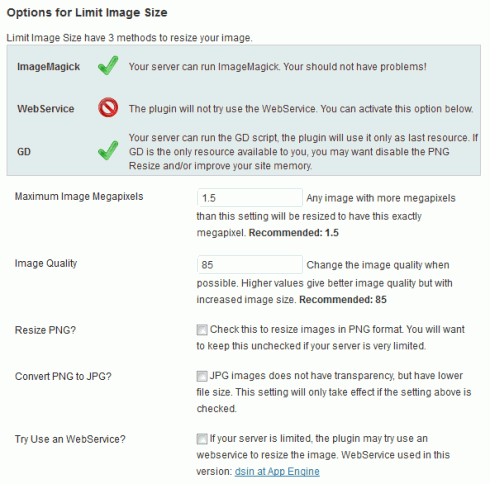
Sämtliche Einstellungen für das Plugin Limit Image Size sind nach der Aktivierung in den Einstellungen der Mediathek zu finden.

Besonders hervorzuheben ist hierbei, dass man hier die maximale Größe in Megapixel angeben muss bzw. kann, es wird nicht auf die Einstellungen der Mediathek zurückgegriffen. Zudem kann man festlegen, ob PNG-Bilder skaliert werden sollen, ob JPG-Bilder in PNG-Bilder umgewandelt werden sollen und ob ein Web-Service zum Skalieren der Bilder genutzt werden soll.
Einziger Wermutstropfen. Nach dem Hochladen und offensichtlichen Skalieren oder Umwandeln eines Bildes durch das Plugin, wird die Nachricht “This midia was not resized by Limit Image Size” angezeigt – ein Bug?
Resize At Upload
Das Plugin Resize At Upload ist zwar schon etwas älteren Datums, aber es erfüllt nichts desto Trotz seinen Zweck. Die Einstellungen sind simpel: man kann lediglich die maximale Breite für hochgeladene Bilder angeben.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] Artikel:4 WordPress-Plugins um Bilder während des Uploads zu skalierenWordPress: WP Help in neuer Version mit SynchronisierungsfunktionWordPress: WP Help und unsere […]
Und sind diese Plugins auch dann aktiv, wenn ich mittels der WordPress-App für Android/iOS die Fotos hochladen tue oder gilt das nur für den Upload über den Browser? 😯
Weil bisher ist das mein Hauptproblem das mit der WordPress-App für Android kein vernünftiger Upload möglich ist.
Hast du denn einen Favoriten bzw. ein Plugin, das sich schon im Einsatz bewährt hat?
@Christoph H.
Ich persönlich bevorzuge “Resize images before upload”, obwohl ich es selber auf keinem “meiner” Blogs nutze.
@Stefan,
ich habe leider nicht alle Plugins daraufhin getestet, außer bei “Resize images before upload” — und hier ist das leider nicht der Fall 🙁
[…] Weiterleitung auf die UnterseiteThirstyAffiliates: ein ausgefeilter Link-Verwalter für WordPress4 WordPress-Plugins um Bilder während des Uploads zu skalierenWordPress: WP Help in neuer Version mit […]
[…] 4 WordPress-Plugins um Bilder während des Uploads zu skalieren […]
[…] Artikel:4 WordPress-Plugins um Bilder während des Uploads zu skalierenWordPress: 5 kostenlose Plugins um den Admin-Bereich zu verschönernWordPress: Favoriten-Plugins als […]
Danke für den Tipp.
Ich habe mich für “Resize Images before Upload” entschieden, obwohl momentan irgendwie der Mehrdateienuploader damit nicht funktioniert, obwohl er das laut deinem Bild ja sollte. Mal abwarten, vielleicht legt sich das wieder.