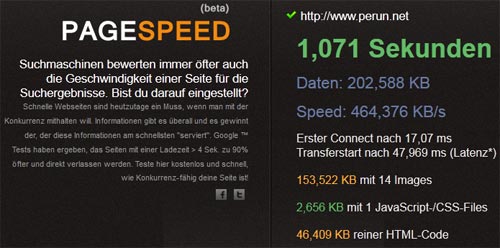
Im Artikel “Schneller Überblick mit Pagespeed.de” habe ich das Tool bzw. die Website Pagespeed.de vorgestellt. Damals lieferte die Website noch recht wenige Informationen, was für einen schnellen Blick auf die Performance der Website ausreichte:
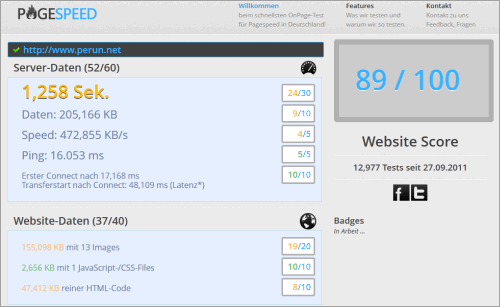
Nun haben die Entwickler nachgelegt und mittlerweile schaut es so aus:
Man bekommt nicht nur zusätzliche Werte zu sehen sondern auch erklärende Texte: was ist ein Ping? Was bedeutet die Latenz? Das ist vor allem für Einsteiger in die Materie sehr nützlich.
Somit sollte man sich diese Website auf jeden Fall in die Lesezeichensammlung legen, wenn man sich mit der Performance-Optimierung von Websites beschäftigt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.










Danke für den Tipp.
Offensichtlich ist die Serverperformance meines Hosters nicht gerade toll. Eine Latenz von 0.5 Sekunden… 😐
Danke für den Linktipp.
Die Latenz liegt nicht nur am Hoster, sie wird maßgeblich durch das verwendetet Script bestimmt. Bei WordPress nimmt die Art und Anzahl der verwendeten Plugins und des Themes großen Einfluss auf die Latenz.
Ich habe einen Server mit diversen WordPress-Installationen und auch “pur” getestet. Die Latenz erreichte Wert zwischen 100 und 1200 ms unter WordPress. Den schnellsten Wert erhielt ich mit einem frischen WordPress.
Erst der Aufruf der Defaultseite des Servers, brachte die Latenz unter 100ms.
Danke Vladimir für das erneute testen der Seite. Es gibt sogar eine erste Erfolgsstory durch die Performanetipps. Monika hat aufgrund des (doch relativ guten) Test-Ergebnisses optimiert. Und ist von 70/100 auf 95/100 gekommen. Finde ich toll 🙂
http://www.webdesign-in.de/mts/von-der-schnecke-zum-sprinter-ein-performance-fallbeispiel/
Grüsse
Andreas
[…] einen Pagespeed an der Hammer ist. Auf der Pagespeed Seite von Andreas ist wie im Artikel von Vladimir eindeutig und schnell zu erkennen wo etwas am Speed hängt. Das Chart der WMT zeigt an, das meine […]
Schade, das Tool kennt immer noch keine URLs ohne “www.” und ich verwende für nahezu alle meine persönlichen Projekte diese kürzere Schreibweise.
@Jan .. oh, das ist seltsam. Der Fehler tritt anscheinend nur bei deiner URL oder deinem Server auf. Ich kann alle anderen Seiten mit und ohne www. testen.
Hast du den bug mal bei pagespeed gemeldet? Die sind da recht aufmerksam und reagieren schnell.
@Jan
Deine Seite gibt Fehler-Code 400 zurück. Das ist “Bad Request”. Sieht so aus, als würden Serverseitig oder per .htaccess Bots abgewiesen werden (was ja auf den Zugriff unseres Tools zutrifft). Von 15.000 Messungen ist deine Seite die erste, die mit so einer Meldung kommt.
Das hat auch nichts mit www. oder ohne www. zu tun sondern mit der Server-Config.
Grüsse
Andreas
Bei mir auf dem Server läuft Bad Behavior (http://bad-behavior.ioerror.us/), eventuell liegt es daran. Das Witzige ist jedoch, daß es mit www. klappt obwohl dies lediglich auf ohne www. umgeleitet wird. Ich denke die HTTP-Header bei der Abfrage des Tools sind nicht ganz sauber und werden erst durch die Header-Umleitung bereinigt.
@Jan
mit www. bekomme ich bei dir auch Error 400 zurück, Obwohl der Bot eine einwandfreie Kennung anmeldet: “User-Agent: Mozilla/5.0 (compatible; Pagespeed/1.1 Fetcher; +http://www.pagespeed.de)“. Bei Blogtraffic.de werden deine Artikel ja auch korrekt erfasst und da ist die Prüfung auf Validität der Webseite ähnlich (weil beides von mir).
@Andreas: Ich muss mir das in den nächsten Monaten mal genauer ansehen (hab nur derzeit leider keine Zeit), da Bad Behavior auch dringend mal aktualisiert werden müsste. Das Komische ist halt das mit www. ein Ergebnis und keine Fehlermeldung kommt.
Bei blogtraffic.de wird auf dem Profil meines Blogs die Startseite inkl. www. verlinkt, obwohl dies als Linktext anders angezeigt wird. Eventuell nutzt Du dort für die Abfrage die Angabe mit http://www., welche ja zumindest durchzugehen scheint (ob nun mit oder ohne 400er).
@Jan
Die www. Abfrage ergibt eine gültige HTTP/1.1 301 Moved Permanently Abfrage auf die Site ohne http://www., der direkte Aufruf ohne www. erzeugt im Header-Test sogar einen 403 (Forbidden/Bad Behavior) Code. Zu keiner Zeit produziert dein Server einen gängigen HTTP/1.1 200 OK Header (was er bei dem Direkt-Aufruf eigentlich sein sollte). Ich tippe da auf mehrere Umleitungen, wo am Ende eine Browser-Kennung geprüft wird. Ich kann dir nicht sagen, wie dein “System” auf einen Google-Bot reagiert, aber der Effekt könnte ein ähnlicher sein. Dein Server sollte auf jeden Fall irgendwo den Return-Code 200 erzeugen.