 Ich habe bereits in zwei Artikeln, die Möglichkeit erklärt, wie man in WordPress manuelle Seitenumbrüche erzeugt oder besser gesagt wie man einen Artikel in mehrere Unterseiten aufteilt.
Ich habe bereits in zwei Artikeln, die Möglichkeit erklärt, wie man in WordPress manuelle Seitenumbrüche erzeugt oder besser gesagt wie man einen Artikel in mehrere Unterseiten aufteilt.
Im Beitrag “Artikel auf mehrere Seiten verteilen” zeigte ich u.a. wie man diese Funktion in ein Theme nachrüstet und wie man den entsprechenden Button im visuellen Editor zurückholt.
Im Artikel “Paginierung und die Indizierung” ging ich auf die möglichen SEO-Probleme, die dabei auftreten können … wobei mittlerweile das Plugin wpSEO hier zum Teil Abhilfe schaffen kann.
So weit so gut. Gestern bekam ich die Frage, wie man die Links zu den Unterseiten, die bei dem Seitenumbruch entstehen, auch stylen kann.
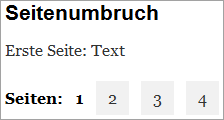
Wenn man die Seitenumbruch-Funktion im Theme lediglich mit wp_link_pages(); einbindet, dann werden die einzelnen Unterseiten-Links nur innerhalb eines normalen Absatze ausgegeben und man hat kaum Möglichkeiten darauf per CSS zu greifen und diese irgendwie anders zu stylen. Deswegen muss man den Template-Tag um zusätzliche Parameter erweitern.
Hier eine Möglichkeit:
<?php wp_link_pages('before=<div class="umbruch">&after=</div>'); ?>Danach werden die Links innerhalb von <div class="umbruch">...</div> ausgegeben und man kann dann per CSS mit folgenden Selektoren darauf Einfluss nehmen:
.umbruch {...}
.umbruch a {...}Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] WordPress: Die Seitenumbruch-Links stylen Das sind die WordPress Artikel, die wirklich Tiefgang haben und wo ich immer etwas Neues lernen kann! […]
Danke für den guten Tipp.
Habe ich soeben mal auf meinem Blog angepasst und nun sieht die Ausgabe ähnlich aus wie bei meiner Pagebar2 Implementation für die Archiveseiten.
Ich habe da noch eine kleine Frage zu dem Style. Kann man die aktuelle Seitenzahl irgendwie hervorheben?
Ich würde gerne die aktuelle “aktive Seitenzahl” zum Beispiel gerne mit einer anderen Farbe hinterlegen.
Ich habe aber absolut nicht herausbekommen wie das gehen könnte, da ich für die aktuelle Seitenzahl irgendwie keine stylecklasse angeben kann.
[…] WordPress: die Seitenumbruch-Links stylen | WordPress & Webwork – Von Vladimir auf WordPress & Webwork. […]