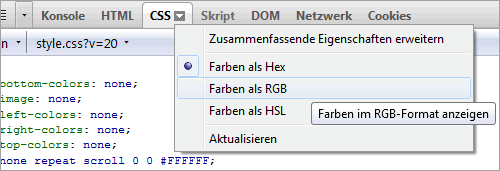
Vorgestern wurde Firebug 1.10 veröffentlicht und es sind einige interessante neue bzw. überarbeitete Funktionen dabei. Zum einen kann man in der CSS-Ansicht bei der Ausgabe der Farbwerte zwischen Hexadezimal (#ffffff), RGB bzw. Dezimal (z. B. rgb(255, 255, 255)) oder HSL (z. B. hsl(0, 0%, 100%)) schalten:

In der HTML-Ansicht kann man umschalten ob man die Entities als Symbol (Ö), als Namen (Ö) oder als Unicode (Ö) ausgegeben haben möchte.
Hinzugekommen ist der Support für die Pseudo-Klasse :focus sowie erweiterter Support für Media-Queries, Verwaltung von Cookies und ein paar weitere Sachen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Die automatische Umwandlung der Umlaute und sonstigen Entities kann wirklich nützlich sein.
Aber nutzt wirklich irgendwer die CSS-Farbangaben im Dezimalen Modus? Ich zweifle etwas…
@ Papa Bodenhase
>> “Aber nutzt wirklich irgendwer die CSS-Farbangaben im Dezimalen Modus?”
Beim erstellen von Gradienten ist die Dezimalschreibweise die beste Möglichkeit Transparenz auszudrücken:
rgba(R,G,B,O);
also ja, der Trend bei modernen webseiten geht eindeutig in Richtung mehr Dezimal, weniger Hex!
Die Farbangaben im dezimalen Modus sind manchmal ganz praktisch, wenn man Farben mit JavaScript (berechnen und) setzen will. Direkt in CSS habe ich diese Variante allerdings auch noch nie genutzt.
Ich persönlich benutze des öfteren die RGBA-Schreibweise für semitransparente Farbwerte. HSLA schreckt mich eher ab.
Und um alle Fälle abzudecken habe ich jedoch alle Formate eingebaut.
Firebug 1.10 bietet aber wesentlich mehr als die erwähnten fünf Features.
Insbesondere dass Firebug nun keinen Neustart des Browsers mehr benötigt und verzögert geladen wird, sowie die Überarbeitung des Berechnet Side Panels und die wesentlich verbessere Autovervollständigung sind eine Erwähnung wert.
Eine vollständige Liste aller nennenswerten Neuerungen findet man in den Release Notes.
Sebastian
[…] ich vor ein paar Tagen die neue Version von Firebug erwähnt bzw. vorgestellt habe, habe ich vergessen zu erwähnen, dass […]