Um Artikel und Seiten in WordPress zu verfassen entscheiden sich die meisten Nutezr zwischen dem viduellen Editor (wysiwyg) oder dem HTML-Editor. Aber es gibt sowohl alternative Wege als auch Plugins, mit denen man die beiden integrierten Editoren erweitern kann und Tools, die einem hilfreich zur Seite stehen.
Externe Blog-Editoren
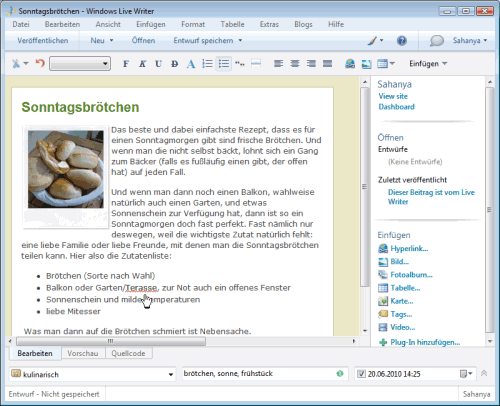
Es gibt eine Reihe von Anwendungen, die sich mit WordPress verbinden und mit den man Inhalte erstellen und verwalten kann. In meinen Augen der bekannteste Vertreter dieser Gattung ist der kostenlose Windows Live Writer von Microsoft.
In einem sehr ausführlichen Artikel hat Thordis den Live Writer und Zusammenarbeit mit WordPress beschrieben.
Aber wie man sich vorstellen kann ist der Live Writer nicht der einzige externe Editor, der mit WordPress zusammenspielt. Da wären noch das Firefox-Addon ScribeFire Next oder kostenpflichtige Mac-Anwendung MarsEdit.
Text-Editoren
Viele Leute schreiben ihre Artikel in einem Text-Editor vor und kopieren Sie dann in den WordPress-Editor herein. Das hat mehrere Ursachen. Manche Leute bevorzugen die gewohnte Arbeitsumgebung, schätzen den Komfort, die Übersicht und höhere Funktionalität ihres Text-Tools.
Wenn ich längere Code-Schnipsel in Artikel einbinden, dann schreibe bzw. bearbeite ich die auch vorher in meinem HTML-Editor: dort habe ich die Syntaxhervorhebung und ich kann den Code bzw. die Sonderzeichen “entschärfen”.
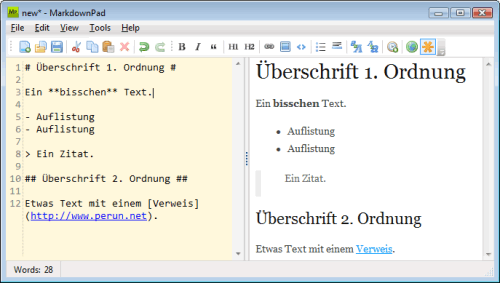
Ein interessanter Editor ist MarkdownPad, denn ich neulich in einem Artikel beschrieben habe.
Bei Markdown handelt es sich um einen “Aufsatz” für HTML, damit der Inhalt übersichtlich bleibt, aber man als Autor dennoch den Text auszeichnen kann.
WordPress-Plugins
Es gibt diverse WordPress-Plugins, die dem Autor bzw. Blogger die Arbeit erleichtern. Wo wir gerade bei Markdown waren, es gibt nämlich auch Markdown-Plugins für WordPress. So kann man direkt im WordPress-Editor mit der vereinfachten Auszeichnungssprache arbeiten.
Ein sehr bekanntes Plugins ist AddQuicktags von Frank Bültge. Mit AddQuicktags kann man nicht nur zusätzliche Buttons (aka Quicktags) im HTML-Editor hinzufügen…
… sondern mittlerweile auch den visuellen Editor erweitern.
Bookmarklets und Browser-Erweiterungen
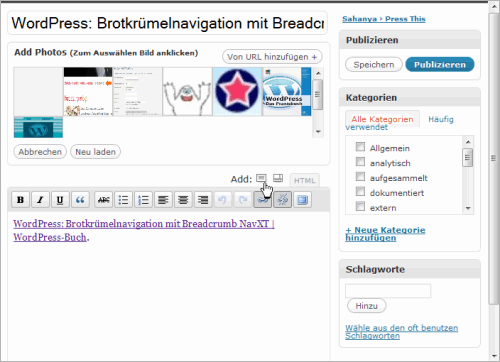
Viele Leute kennen diese Funktion nicht, aber WordPress bietet ein Bookmarklet mit dem Namen Press This an. Mit diesem “dynamischen Lesezeichen” ist man in der Lage schnell Artikel zu verfassen ohne den Admin-Bereich betreten zu müssen.
Dieses WordPress-Bookmarklet kann man in seiner Funktionalität erweitern.
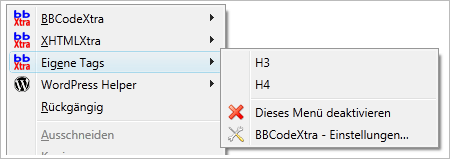
Eine weitere Möglichkeit um sich seine Arbeit zu erleichtern sind diverse Browser-Erweiterungen. Seit längerer Zeit nutze ich das Firefox-Addon BBCodeXtra.
Die Erweiterung bietet einen Satz vorgefertigter Tags für HTML, XHTML und BBCode – einem weiteren vereinfachenden “Aufsatz” für HTML, welches oft in Foren eingesetzt wird. Man kann aber auch eigene Tags und Textfragmente definieren.
Eine weitere Alternative für Textbausteine ist das Firefox-Addon Clippings. Was man als Vielschreiber auch dabei haben sollte ist die Firefox-Erweiterung Textarea Cache. Dieses Addon speichert alle Angaben, die man in den Textboxen verfasst hat, zwischen. Somit gehen weder die geschriebenen Kommentare noch Teile eines WordPress-Artikels verloren, falls der Browser abstürzen sollte oder beim Betätigen des Sendeknopfes der abgeschickte Inhalt irgendwo im Nirwana landet.
Wie ist deine Vorgehensweise? Nutzt du zusätzliche Tools?
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.













Wenn ich nicht direkt in WP schreibe, dann im Text-Editor und für die Rechtschreibprüfung nutze ich MS Word.
Ich benutze Scribefire für Chrome und Firefox. Die ganzen Blogs darin anlegen, den Browser portable auf dem Stick mitnehmen und von überall die Blogs mit Artikeln bestücken können, ohne sich große einloggen zu müssen.
Natürlich Textarea Cache für den Notfall, zum “Vorformulieren” aber oft den guten, alten Notizblock; und der Zwischenschritt ist immer der Texteditor, weil ich da Rechtschreibfehler besser erkennen kann als im strokeligen WordPress-Textfeld.
ScribeFire habe ich vor Jahren abgeschrieben – es benahm sich manchmal komisch. Der einzige Vorteil war der Schnellzugriff auf WordPress, den erledigt bei mir aber WordPress Helper. “Neuen Artikel schreiben” ist so jederzeit nur zwei Klicks entfernt.
ScribeFire habe ich – wie Tux – vor längerer Zeit ebenfalls deinstalliert, denn sein Benehmen war in der Anwendung manchmal wirklich komisch.
Nun arbeite ich regelmäßig (offline erfolgreich) mit BlogDesk. Nach der richtigen Installation kann ich darin – wie beim WordPress-Editor – Auszeichnungen am Text vornehmen, Links, Bilder und ihre Lage einfügen, die in WordPress eingestellten Kategorien auswählen, Datum und Zeitangabe der Veröffentlichung voreinstellen und vor dem Speichern in BlogDesk eine Rechtschreibprüfung ausführen.
Hin und wieder füge ich – wie in den beiden letzten Artikeln – in WordPress mit seinem Editor via Plugin (TypePad emoji for TinyMCE Advanced) farbige Sonderzeichen ein. Das klappt alles zu meiner Zufriedenheit.
Da ich oft ohne Notebook sondern nur mit iPad unterwegs bin, nutze ich die Blogsy App mit WYSIWYG-Editor zum Erstellen von Blogartikeln (incl. Fotos). Längere Texte schreibe ich auch schon mal mit ByWord (Markdown-Editor) vor und kopiere dann den HTML-Quelltext rüber.
Unter Windows finde ich als externen Editor Blogdesk empfehlenswert, weil sich damit Bilder gut einbinden und auch etwas bearbeiten lassen. Prinzipiell läßt er sich auch mit anderen CMS verwenden (wenn auch die Entwicklung z. Zt. leider ruht).
Ich benutze für das Offline-Schreiben die Windows-Software Blogdesk, die in diesem Artikel aus welchem Grund auch immer nicht erwähnt wird.
Ich bin damit soweit zufrieden, habe allerdings auch keine anderen Offline-Editoren getestet.
Hier der Link zum kostenlosen Download: http://www.blogdesk.org
Also ich blogge bereits seit 2006 mit dem Windows Live Writer. Das einzige was mir nicht daran gefällt, ist wie das Tool mit Bildern umgeht und diese auf den Blog hochläd.
Ansonsten bereite ich alle Artikel mit dem Writer vor, lade sie dann auf den Blog hoch und bearbeite sie noch einmal direkt in Wordspress um zum Beispiel Bilder hinzuzufügen.
Hallo Perun, das ist ein toller Beitrag/Zusammenfassung. Vielen Dank!
Mit dem Thema quäle ich mich seit Jahren, leider ist unsere Homepage vom Sportverein seit 2006 auf joomlisch. Den Fachwarten der Sparten ist es einfach nicht zuzumuten, ein Bild kleiner zu rechnen, hochzuladen und einzubinden. So kriege ich immr die tollsten, erfinderischsten E-Mails, um Beiträge in Joomla einzupflegen. Das geht doch in WP deutlich einfacher.
Ich lese seit geraumer Zeit in Deinem Blog, wie toll WordPress ist. Nur habe ich es auch nicht geschafft, das System von Joomla auf WP umzuwandeln.
Jedes neue Projekt würde ich nun in WP umsetzen.
Schade, dass es Deinen gelungenen Blog nicht auch für Joomla gibt 😉
Viele Grüße Annett
[…] vor ein paar Tagen im Artikel 11 Tipps um komfortabler und stressfrei Artikel zu erstellen, ein paar Tools vorgestellt, mit denen man komfortabler Inhalte in WordPress erstellen kann. Ein […]
In der regel schreibe ich in einem einfachen Texteditor, z.b. Notepad, oder Immersed.
Ideen und Notizen notiere ich mir in Wunderlist.
Versuche mit einem Blogeditor habe ich nur mit Word 2010 gemacht. Hat gut geklappt, aber es war Nacharbeit nötig. Also nicht blind darauf vertrauen, dass alles gut aussieht.
Vielen Dank für den Hinweis des Markdown Pads. Hab bisher immer das Notepad genutzt. Hier wird es wesentlich einfach auch im HTML mal die H1 überschriften zu generieren. Wirklich Sinnvoller Tipp!
[…] auch Perun soll wieder zu Wort kommen, wenn es um WordPress geht. In “WordPress: 11 Tipps um komfortabler und stressfrei Artikel zu erstellen” stellt er u.a. externe Blog-Editoren wie Microsofts Windows Live Writer vor. Der gefällt […]
[…] Den Artikel mit weiteren Links zu nützlichen Artikeln gibt’s auf perun.net […]
Hallo Vladimir, ich danke Dir für den Hinweis, installiere gerade den Live Writer 😉