Mozilla Firefox 11 wird voraussichtlich am 13. März 2012 veröffentlicht. Unter anderem wird es zwei neue Tools für Webentwickler geben: den Style Editor und die 3D-Ansicht bei dem Page Inspector (im dt. Menü Untersuchen).
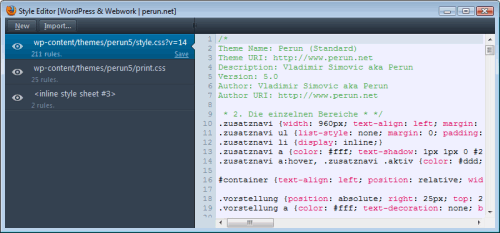
Der Style Editor ist ein neues Tool und hat nichts mit der CSS-Ansicht von Page Inspector zu tun. Man erreicht die Anwendung über Extras → Web-Entwickler → Style Editor oder über die Tastenkombination Umschalt + F7.
Mit Style Editor kann man das CSs der jeweiligen Seite anpassen, die Änderungen in Echtzeit verfolgen und am Ende das ganze abspeichern. Keine kalte Fusion, aber nützlich.
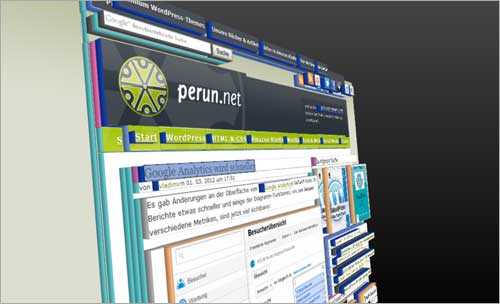
Das zweite Tool ist ein alter Bekannter. Es handelt sich hierbei um das Addon mit dem Namen Tilt, welches jetzt als die 3D-Ansicht des Page Inspectors integriert wird:
Das Tool bzw. die Ansicht erreicht man entweder in dem man Strg + Umschalt + i aufruft oder in dem man über das Kontextmenü oder über Extras → Web-Entwickler den Punkt Untersuchen aufruft. Die 3D-Ansicht ist sehr hilfreich um sich einen schnellen Überblick über die Website zu verschaffen. Je tiefer ein Element verschachtelt ist umso höher das 3D-Profil.
Für die Freunde der bewegten Bilder gibt es auch zwei Videos aka Screencasts:
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.










[…] Version 11 werden übrigens 2 weitere interessante Features für Entwickler hinzugefügt. Einmal der Style Editor (der vom eben vorgestellten Inspector […]
[…] für Webentwickler wird man auch in Zukunft erweitern und pflegen. Aktuell wird es in Firefox 11 zwei neue Tools […]