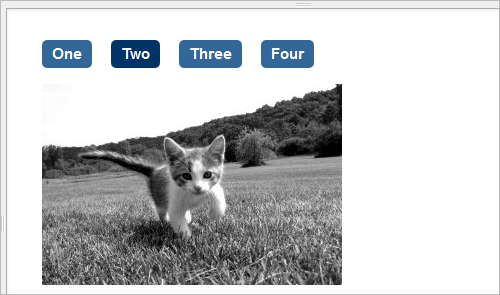
Chris Heilmann stellt auf Mozilla Hacks einen sehr interessanten Ansatz vor, um nur mit CSS eine Bilder-Galerie zu realisieren, wo bei Klick auf ein Button das entsprechende Bild erscheint.
Das ganze basiert auf der Pseudo-Klasse :target. Die transition-Deklaration ist optional, damit das ganze etwas geschmeidiger wirkt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Mit Zuhilfenahme von :target, transform und animation habe ich in meinem letzten Buch im übrigen auch die Umsetzung einer “Lightbox” auf Basis von CSS3 vorgestellt. Keine Zeile Javascript, aber nicht minder schlecht in der Benutzerführung als die hinlänglich bekannten JavaScript-Lösungsansätze. Daher kann ich Christians Idee zur Verbreitung des CSS3 Ansatzes nur unterstützen ;o)
In einer ruhigen Minute muss ich das auch mal testen. Hoffe ich bekomm das hin. Coden ist nicht ganz so meine Stäke.
[…] habe heute ein Beispiel erwähnt, wo man lediglich mit CSS3 und :target eine recht einfache, aber dennoch ansehnliche […]