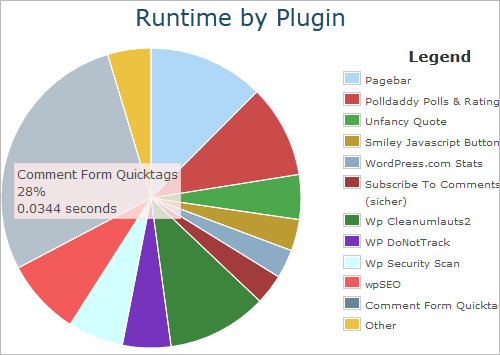
Eine Möglichkeit um herauszufinden welches Plugin die WordPress-Installation ausbremst ist P3 (Plugin Performance Profiler). Mit diesem Plugin kann man erkennen welchen Anteil die Plugins an der gesamten Ladezeit der Website haben und welche Erweiterung, die größte last verursacht:
Das Plugin zeigt auch, wie hoch die Ausführungszeiten bei einzelnen Artikel sind und welchen Anteil davon das WordPress-Theme und welchen die Plugins verursachen. Von der Messung kann man sich eine Zusammenfassung anzeigen lassen:

Durch dieses Plugin bekommt man zusätzliche Informationen, die einem helfen können die Stellen und Erweiterungen zu finden, die die Website verlangsamen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Eine gute Gelegenheit, um wieder einmal die veralteten und unnötigen Plugins zu auszumisten.
Frank stellt übrigens eine PHP zur Verfügung …
https://github.com/bueltge/de_DE.php
damit kann man sich das Plugin Cleanumlauts sparen 😆
Jetzt stellt sich nur die Frage, wer das Plugin misst, das die anderen Plugins misst. Gibt es Infos, ob sich obiges Plugin negativ auf die Ladezeit auswirkt?
@Philip Das musst du ja nicht dauerhaft aktiviert lassen.
@Kai,
bevor ich den Satz zu Ende tippen konnte, hast du ihn schon abgeschickt gehabt. 🙂
Ich glaube, es herrscht ein wenig Durcheinander bei den Begriffen 😉
Die abgebildete Grafik zeigt die Ausführungszeit (auf dem Server), nicht die Ladezeit (im Browser).
Zudem würde ich nicht unbedingt behaupten, dass bestimmte Plugins das System ausbremsen. Sie brauchen halt länger beim Ausführen, weil größerer Funktionsumfang. In meinen Augen ist Ausbremsen dann, wenn das Verhältnis zwischen Aufgabe und Abarbeitungszeit überhaupt nicht gerechtfertigt ist.
Sonst ist das Diagram super, da man so schnell sehen, welche Plugins wie lange brauchen und ob man diese tatsächlich braucht.
@Sergej,
danke für den Hinweis. Ich bin davon ausgegangen, das load time Ladezeit ist, da Ausführungszeit mit execution time übersetzt wird und vor allem weil der Plugin-Autor von Browser spricht (Mouseover-Text bei bei Total Load Time)
😉 http://i.imgur.com/nJZxl.jpg
@Vlad
Die Ladezeit im Browser der Nutzer kann kaum einer messen und dazu noch auf Plugins verteilen 😉
@Sergej,
ich weiß nicht ob du das Plugin getestet hast, aber es wir in einem iFrame die Seite im Browser geladen, deswegen war es für mich logisch, dass hier auch die Ladezeit gemessen wird.
Das habe ich auch nicht gesagt. Aber wenn das stimmt was du sagst, das eine Ladezeit-Messung nicht möglich sind, dann dürfte es auch Dienste wie http://www.pingdom.com geben … oder reden wir aneinander vorbei?
Hey super, das kann ich gut brauchen – meine Ladezeit ist nicht die Beste. Mal sehen ob sich da ein Plugin rausfinden lässt das bremst und verzichtbar ist.
Nein, ich habe nicht ins Plugin geschaut. Fakt ist: Die Plugins werden auf dem Server ausgeführt. Daher kann auch nur diese Zeit dort gemessen werden.
Man kann zwar mit JS die Ladezeit einer Webseite analysieren, aber man kann es nicht auf Backend-Komponente (= Plugins) anwenden bzw. aufteilen, weil diese halt auf dem Server ausgeführt wurden.
Pingdom und ähnliche zeigen lediglich die Response-Zeit des Servers an (Ping). Nicht des Browsers. Sind auch unterschiedliche Dinge. Wie und mit welchem Speed es wirklich im Browser ankommt, kann kein Online-Dienst sagen. Das kann man nur mit JS innerhalb der Seite erfahren und ist je nach Nutzer unterschiedlich.
Es ist definitiv die Ausführungszeit. iFrame ist wahrscheinlich nur zur Darstellung.
Schön zu wissen wäre, welches Plugin tatsächlich im Frontend an Last und Zusatzrequests erzeugt (Skripte auf Seiten, wo das Plugin nicht gebraucht wird). Das wäre wirklich vorteilhaft.
@Sergej,
ah, jetzt verstehe ich was du meinst. Klar, Pingdom & Co. können nur deren Aufruf messen und eigene Ladezeit kann ich nur mit den Tools im Browser messen. Ich habe dich zuerst verstanden, dass eine Messung der Ladezeit gar nicht möglich ist.
Doch, doch. Man kann mit JS messen, W3C hat auch eine API zur Verfügung gestellt, auf die man – halt mit JS – sauberer auf die Lade-events zugreifen kann.
Danke-Danke,
allerdings wollte das Plugin in meinem Netzwerk irgendwie nicht funktionieren.
Schade.
Rezo
[…] Bei dem Plugin handelt es sich um das P3 – Plugin Performance Profiler. Den Tipp habe ich bei perun.net gefunden. […]
Bei mir zieht das PXS-Mail Form ordentlich. Da muss ich mich mal um Alternativen bemühen.
Hey Vladimir,
ich lese ja immer fleissig mit. Jetzt würde ich doch mal gerne was fragen. Und zwar hat die Webseite meines Bruders ein krasses Ladezeitenproblem. ich würde mich jetzt keinesfalls als Noob bezeichnen, aber ich kann einfach nicht rausfinden woran es liegt.
Ich denke Soundcloud mit den zig tausend Queries ist schuld, aber ich kann es leider nicht “beheben” und auch nicht sicher nachvollziehen.
Klar sind die Bilder groß, aber 2,4MB sollten trotzdem nicht 15s Ladezeit mit sich ziehen, bzw. er sollte ja stück für stück laden.
http://exploitedghetto.de/
Oh je, da muss ich mich wohl mal bei “pagebar” um die Ausführungszeit kümmern.
[…] kleinen Linktipp in Richtung Geschwindkeitsverbesserung. Perun hat sich damit auseinander gesetzt welches Plugin seinen Blog ausbremst. Kann sicher mal ganz interessant werden, wenn man hier Probleme […]
[…] probiert, um ein wenig Geschwindigkeit herauszukitzeln. Als hätte er es gewusst hat Perun gestern einen Artikel veröffentlicht, in dem er das PlugIn “P3 (Plugin Performance Profiler)” vorstellt: “Mit diesem Plugin […]
[…] Welche Plugins bremsen meinen WordPress-Blog aus? Das Plugin "P3 (Plugin Performance Profiler)" zeigt es euch: perun.net. […]
Super Plugin, ich hätte nicht gedacht das mein (nun altes) Lightbox Plugin so viel Zeit verbraucht. Sonst ist alles von der Ladezeit her in Ordnung.
[…] von Windows 95, der beim Starten gewarnt hat, dass er ja selbst auch Ressourcen verbraucht? So etwas ähnliches – nur vermutlich ohne die lustige Warnung – gibts jetzt auch für Wo…. Link, Plugin, […]
[…] Kürzlich hat Vladimir Simović alias Perun das WordPress-Plugin P3 in einem Blogpost auf perun.net …. P3 (Plugin Performance Profiler) bietet Blogbetreibern die Möglichkeit, Bremsklötze in ihrer WordPress-Installation ausfindig zu machen und entsprechend zu reagieren. […]
[…] eine andere Erweiterung zu nutzen, die vielleicht schneller ist und den gleichen Zweck erfüllt.via PerunPLISTA.items.push({"objectid":2922,"title":"Langsame WordPress-Plugins ausmisten","text":"In […]
[…] Performance bremsen, ist das WP-Plugin P3 (Plugin Performance Profiler), das ich vor kurzem bei perun.net gefunden habe. Das Plugin analysiert die Ausführungszeiten von einzelnen Artikeln in Verbindung mit […]
[…] Comments cachen die ausgabe und davon sollte man auf jeden Fall Gebrauch machen. Im Artikel "Welches Plugin bremst die Seite aus?" habe ich P3 (Plugin Performance Profiler) vorgestellt. Dieses Plugin zeigt auf welche […]
[…] Recent Comments cachen die Ausgabe – davon sollte man auf jeden Fall Gebrauch machen. Im Artikel Welches Plugin bremst die Seite aus? habe ich P3 (Plugin Performance Profiler) vorgestellt. Dieses Plugin zeigt auf, welche Plugins die […]
[…] habe ich das Plugin P3 bei Ralf Bohn, der es wiederum bei t3n aufgestöbert hat, bei denen auf Perun verwiesen […]
Danke für den Hinweis auf dieses nützliche Plugin!
Bei der Site, bei der ich mir gerade einen Wolf suche, was sie so bremst, ist es der Broken Link Checker, der alleine 43% ausmacht, gefolgt von Contact Form 7 mit 14%.
Die Plugins insgesamt machen 67% aus, der Rest werden wohl in erster Linie die Custom-Menues sein.
101 MySQL Queries ist auch zu viel, bei einer kleinen Website mit aktuell 29 Seiten und 12 Artikeln.
Wenn man den Scan wiederholt, ergeben sich teilweise deutlich andere Werte (wobei Broken Link Checker es sogar auf bis zu 55% bringt!).
Da wäre es interessant, das Performance-Profiler-Plugin nur den normalen Seitenaufruf testen zu lassen, da es wohl auch die Performance des Backend berücksichtigt, wenn ich mir “Detailed Timeline” anschaue…
[…] welches Plugin bremst die Seite aus? bit.ly/AtECB8 via […]