Mozilla bietet für die Produkte die auf die Gecko-Engine setzen – wie zum Beispiel Firefox, SeaMonkey, Thunderbird – eine Fülle von browserspezifischen CSS-Eigenschaften, Pseudo-Elementen und Pseudo-Klassen. Eine ausführliche Liste findet man unter Mozilla CSS Extensions.
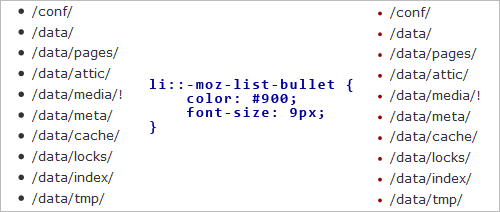
Eine recht interessante Pseudo-Klasse ist ::-moz-list-bullet. Damit kann man das Aussehen, des Auflistungszeichens per CSS steuern. Hier ein Beispiel:
li::-moz-list-bullet {
color: #900;
font-size: 9px;
}Diese Regel angewendet ergibt folgendes:

Links im Bild ist das normale Aussehen der Liste aus dem Artikel DokuWiki installieren und rechts im Bild ist die Liste nach dem man die CSS-Regel eingebaut hat. Nach dem gleichen Prinzip kann man auch das Aussehen der nummerierten Liste mit Hilfe der Pseudo-Klasse ::-moz-list-number beeinflussen.
Einen Überblick, allerdings nur bei den Eigenschaften, über die browserspezifischen Angaben liefert Vendor-prefixed CSS Property Overview. Neben Gecko (Mozilla) werden dort WebKit (Chrome, Safari), Presto (Opera) und Trident (IE) berücksichtigt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.







