Frank Bültge arbeitet momentan an einer völlig neuen Version des Plugins AddQuicktag. Mit dieser Erweiterung ist man in der Lage ganz komfortabel den HTML-Editor bzw. die HTML-Ansicht von WordPress um zusätzliche Quicktags – “Knöpfe” in der Editor-Leiste – zu erweitern.
Momentan ist die Version 1.6.5 des Plugins aktuell. AddQuicktag 1.6.5 wird aber mit WordPress 3.3 nicht mehr kompatibel sein, was an sich nicht schlimm ist, da Frank, wie bereits erwähnt, schon seit einiger Zeit an einer komplett neuen Version der Erweiterung arbeitet. Wer mag, der kann sich wie ich zu den Testern gesellen und die Entwickler-Version (z. Z. 2.0.0 beta) auf seiner Testinstallation (WP 3.3) ausprobieren.
Hier eine Kurzvorstellung der neuen Version, klicke auf das Bild um zur Großansicht zu gelangen:
Nach der Installation hat man im Adminbereich unter Einstellungen einen zusätzlichen Unterpunkt mit dem Namen AddQuicktag. Dies und der Aufbau des neuen Bereiches ist den Nutzern der bisherigen Version bekannt.
Zuerst trägt man die Bezeichnung des Quicktags bzw. des Buttons ein, im zweiten Feld kommt der “MouseOver-Text”, dies ist ein optionaler Eintrag und den sollte man eintragen, wenn die Button-Bezeichnung nicht aussagekräftig genug ist.
Weiter daneben trägt man den den Start- und End-Punkt des Quicktags ein. Bei einem HTML-Element der über Start- und End-Tag verfügt trägt man es auch entsprechend ein. Erstellt man Quicktags die aus einem HTML-Element bestehen, dass nur über ein Tag verfügt (z. B. <hr />) oder erstellt man ein Textbaustein, dann trägt man diese Angaben in den Start-Punkt ein.
In den letzten drei Feldern trägt man Tastaturkürzel ein, man kann durch Eingabe von Nummern die Quicktags sortieren und wenn man den letzten Punkt aktiviert, dann taucht der so neu erstelle Quicktag nicht nur im HTML- sondern auch im visuellen Editor.
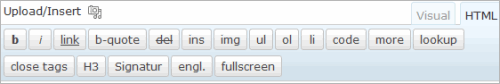
Hier zur Verdeutlichung die neuen Quicktags im HTML-Editor:

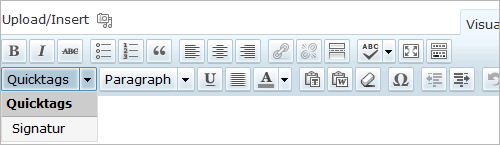
und hier die Abbildung des visuellen Editors:

Sehr gut und sehr hilfreich das Ganze.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Klasse, danke für die Info! Insbesondere die Sortierung und die Unterstützung des visuellen Editors sind einfach Spitze!
@FrankBültge: Wie immer hervorragende Entwicklerarbeit – beide Daumen hoch! 🙂
Witzig! Ich hatte David gestern genau nach so etwas gefragt… und nun bloggst du darüber. Das nenn ich mal schnelle Antwort – als könntest du Gedanken lesen 🙂 Guter Themen-Riecher!
Vielen Dank für diesen Artikel und den Test!
hat sich erledigt .. nach zehn Minuten des weitersuchens kam ich auf die Lösung … liegt am Browser .. unter FF funktioniert es .. unter Chrome nicht.
Könnt ihr gerne stehen lassen, falls dies von allgemeiner Bedeutung sein sollte ..
Grüße
Tobias
[…] sehr bekanntes Plugins ist AddQuicktags von Frank Bültge. Mit AddQuicktags kann man nicht nur zusätzliche Buttons (aka Quicktags) im […]
[…] im HTML-Editor, um Texte zu gestalten. Wenn einem der Standardumfang nicht zusagt bietet das Plugin AddQuicktags auch eine schöne Möglichkeit diese Auswahl noch mit zusätzlichen Tags zu […]
[…] An Bord ist ein vergleichsweise guter HTML-Editor vorhanden, den man vergleichsweise einfach anpassen kann und mit der Versionsverwaltung und weiteren Plugins können auch mehrere Autoren recht einfach […]
[…] Siehe auch den Artikel Mit AddQuicktag jetzt auch den visuellen Editor erweitern. […]