Nun kommen wir zu dem vierten und letzten Teil dieser Artikelserie. Im ersten Teil hast du dich um die Entwicklungsumgebung gekümmert. Im zweiten Teil hast du auf Basis einer einfachen HTML-Datei dein erstes Kindle-Dokument erstellt und im dritten Teil habe ich gezeigt, wie man innerhalb einer HTML-Datei die Seitenumbrüche einfügt, Inhaltsverzeichnis erstellt und ich habe auch noch ein bisschen zu den Bildern und Grafiken geschrieben.

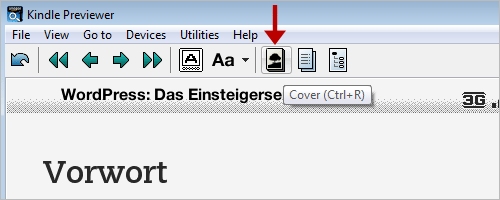
Heute werde ich zeigen, wie man mit mehreren HTML-Dateien arbeitet, wie man das Buchcover und Inhaltsverzeichnis so einfügt, dass es von Kindle auch als solche zu erkennen sind (siehe erste Abbildung) und wie man Sektionen im E-Book realisiert.
Mit mehreren Dateien arbeiten und Bildcover einfügen
Um mit mehreren HTML-Dateien zu arbeiten und um Bildcover richtig einzufügen benötigen wir eine OPF-Datei (.opf). Es handelt sich hierbei um eine Datei im xml-Format. In der deutschsprachigen Wikipedia gibt es ebenfalls einen kleinen Hinweis zu diesem Format.
Mit der OPF-Datei legst du die Struktur des E-Books fest. Bevor ich jetzt groß mit den theoretischen Grundlagen aushole, füge ich einfach die OPF-Datei von unserem WordPress-E-Book ein:
<?xml version="1.0" encoding="iso-8859-1"?>
<package version="2.0" xmlns="http://www.idpf.org/2007/opf" unique-identifier="uid">
<metadata xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:opf="http://www.idpf.org/2007/opf">
<dc:title>WordPress für Autoren und Redakteure</dc:title>
<dc:language>de</dc:language>
<dc:identifier id="uid">WordPress für Autoren und Redakteure</dc:identifier>
<dc:creator opf:role="aut">Vladimir Simovic und Thordis Bonfranchi-Simovic</dc:creator>
<meta name="cover" content="cover-bild" />
</metadata>
<manifest>
<item id="cover-bild" href="wp-buch-cover.gif" media-type="image/gif" />
<item id="deckblatt" href="deckblatt.html" media-type="text/html" />
<item id="inhaltsverzeichnis" href="inhaltsverzeichnis.html" media-type="text/html" />
<item id="toc" href="inhaltsverzeichnis.ncx" media-type="application/x-dtbncx+xml"/>
<item id="vorwort" href="vorwort.html" media-type="text/html" />
<item id="kapitel-1" href="kapitel-1.html" media-type="text/html" />
<item id="kapitel-2" href="kapitel-2.html" media-type="text/html" />
<item id="kapitel-3" href="kapitel-3.html" media-type="text/html" />
<item id="kapitel-4" href="kapitel-4.html" media-type="text/html" />
</manifest>
<spine toc="toc">
<itemref idref="cover-bild" />
<itemref idref="deckblatt" />
<itemref idref="inhaltsverzeichnis" />
<itemref idref="vorwort" />
<itemref idref="kapitel-1" />
<itemref idref="kapitel-2" />
<itemref idref="kapitel-3" />
<itemref idref="kapitel-4" />
</spine>
<guide>
<reference type="toc" title="inhaltsverezeichnis" href="inhaltsverzeichnis.html"/>
</guide>
</package>In dieser Datei gibt es vier Abschnitte. Im ersten Abschnitt (<metadata></metadata>) werden die Metadaten eingegeben, innerhalb von <manifest></manifest> werden die Dateien aufgelistet, im dritten Abschnitt (<spine></spine>) gibt es ein einfaches Inhaltsverzeichnis und innerhalb von guide wird mit dem Attribut type="toc" auf ein ausführliches Inhaltsverzeichnis aufgelistet.
Nur ein Hinweis am Rande. Ich habe bereits erwähnt, dass man bei der Erstellung von Kindle-Dokumenten auf utf-8 zurückgreifen kann. Für die Erstellung des WordPress-E-Books habe ich testweise auf iso-8859-1 (westeuropäischer Zeichensatz) zurückgegriffen.
Wenn du jetzt ein Kindle- bzw. Mobipocket-Dokument generieren möchtest, dann wirst du mit dem KindleGen nicht mehr eine HTML-Datei sondern die OPF-Datei aufrufen.
Sektionen einfügen
Gut, mit dem oberen Code erkennt Kindle, dass dein E-Book ein Buchcover hat und ein richtiges Inhaltsverzeichnis besitzt und wo es liegt. Was wir aber immer noch nicht haben sind die Sektionen.

Bei Amazon Kindle kann man zwischen den einzelnen Seiten vor- und zurückblättern, aber man kann mit den Pfeiltasten auch von Kapitel zu Kapitel bzw. von Sektion zu Sektion springen. Um diese Sektionen einzurichten benötigen wir eine zusätzliche xml-Datei, eine ncx-Datei:
<ncx xmlns="http://www.daisy.org/z3986/2005/ncx/" version="2005-1">
<head>
<meta name="dtb:title" content="WordPress für Autoren und Redakteure"/>
<meta name="dtb:depth" content="1"/>
<meta name="dtb:totalPageCount" content="0"/>
<meta name="dtb:maxPageNumber" content="0"/>
</head>
<docTitle><text>WordPress für Autoren und Redakteure</text></docTitle>
<navMap>
<navPoint id="deckblatt" playOrder="1">
<navLabel><text>Deckblatt</text></navLabel>
<content src="deckblatt.html" />
</navPoint>
<navPoint id="vorwort" playOrder="2">
<navLabel><text>Vorwort</text></navLabel>
<content src="vorwort.html" />
</navPoint>
<navPoint id="kapitel-1" playOrder="3">
<navLabel><text>1: Benutzergruppen in WordPress – die Schnellübersicht</text></navLabel>
<content src="kapitel-1.html" />
</navPoint>
<navPoint id="kapitel-2" playOrder="4">
<navLabel><text>2. Einen Artikel erstellen und veröffentlichen</text></navLabel>
<content src="kapitel-2.html" />
</navPoint>
<navPoint id="kapitel-3" playOrder="5">
<navLabel><text>3. Einen Artikel bearbeiten</text></navLabel>
<content src="kapitel-3.html" />
</navPoint>
<navPoint id="kapitel-4" playOrder="6">
<navLabel><text>4. Seiten anpassen</text></navLabel>
<content src="kapitel-4.html" />
</navPoint>
<navPoint id="cover-bild" playOrder="7">
<navLabel><text>Cover</text></navLabel>
<content src="wp-buch-cover.gif" />
</navPoint>
</navMap>
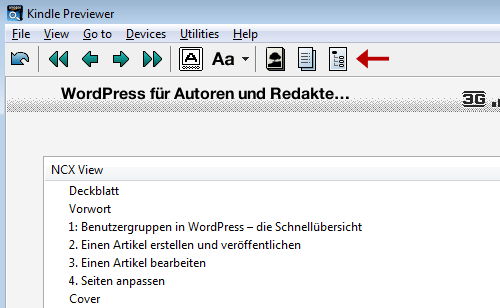
</ncx>Ich habe wieder einfach die Datei aus unserem E-Book hier eingefügt. Innerhalb von <head></head> werden Meta-Daten untergebracht. Innerhalb von <navMap></navMap> befindet sich das logische Inhaltsverzeichnis und die einzelnen navPoint stellen die einzelnen Abschnitte dar. Der Wert des id-Attributs muss sich mit den Werten aus der .opf-Datei decken.
Weiterhin bleibt die .opf-Datei diejenige, die man mit dem KindleGen anspricht. Anschließend kann man zwischen den einzelnen Sektionen springen.

Im KindlePreviewer kann man das Ergebnis der .ncx-Datei sehen.
Die beiden xml-Dateien sehen auf den ersten Blick komplizierter aus als sie es sind. Hast du dann die Dateien richtig eingestellt, dann kannst du auch für weitere Projekte nutzen, da sie sich nur an wenigen Stellen ändern.
Falls du auch die ISBN in dein E-Book einbinden, dann einfach den metadata-Bereich in der .opf-Datei um folgenden Eintrag erweitern:
<dc:identifier id="BookId" opf:scheme="ISBN">...</dc:identifier>Das war es. Nach den viert Artikeln dieser Serie bist du in der Lage E-Books für den Amazon Kindle zu erstellen, mit allen was dazu gehört. Viel Erfolg damit.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] Mit HTML-Editor Dokumente und E-Books für Amazon Kindle erstellen (4) […]
Vielen vielen Dank! Diese Anleitung hat mir sehr geholfen!
[…] habe in einer vierteiligen Artikelserie (eins, zwei, drei und vier) beschrieben, wie man lediglich mit einem Text- oder HTML-Editor digitale Bücher für Amazon […]
Vielen Dank. Sehr hilfreich und interessant. Eine Frage habe ich zu den Seitenzahl. Eine Seite in einem Kindle ist nicht identisch mit einer gedruckten A4Seite oder? Setzt Du den Seitenumbruch dort, wo er auch in der Textverarbeitung steht? Ok. Das waren jetzt zwei Fragen 🙂
Hallo Kerstin eine DIN-A4-Seite ist ≠ eine Kindle-Seite. Kindle-Seiten sind dynamisch, da sie sich an deine persönliche Einstellungen am Gerät anpassen.
Ich setze die manuellen Umbrüche nicht mehr ein, habe sie aber früher nur dort eingesetzt wo der Kapitel aufhört.
Hallo Vladimir, danke für die Info. Nachdem ich mir ein paar Bücher mit verschiedenen Einstellungen angeschaut habe, hatte ich mir das schon gedacht. Dann sind manuelle Seitenumbrüche allenfalls noch sinnvoll, wenn auch ein druckbares PDF entstehen soll und der Seitenumbruch sonst gar zu unglücklich ist.
[…] es darum gehen, wie man ein Inhaltsverzeichnis erstellt und wie man Seitenumbrüche realisiert. Und im vierten Teil wirst du lernen wie man in das E-Book das Cover einbindet und Sektionen […]
[…] vierten und letzten Teil der Artikelserie wirst du lernen wie man mit Hilfe einer xml-Datei mit mehreren HTML-Dateien […]
Hallo! Zunächst mal ganz großen Dank für deine Einleitung. Ist für mich eine der wenigen nachvollziehbaren und detaillierteren Anleitungen, die ich im Netz gefunden habe. Ausgezeichnete Arbeit! Daher auch hier meine Frage. Ich bin ganz gut mitgekommen und lief ganz gut bis ich die OPF-Datei verwenden sollte. Da scheiterte der Kindle Previewer. Jede Menge Fehlermeldungen die sich aber hauptsächlich mit der inhaltsverzeichnis.html aufhalten. Hierbei war ich auch beim Lesen deiner Anleitung am irrituertesten. In Teil 3 steht das Inhaltsverzeichnis noch am Anfang des Dokuments und in Teil 4 ist es eine eigenständige Datei gewurden. Habe das so verstanden, dass ich das Inhaltsverezichnis, welches ich anfangs im Dokument hatte, als eigene html-Datei umgewandelt habe. Dann natürlich mit der Verlinkung a la Kapitel 1 Ist das soweit richtig oder wo könnte der Fehler noch liegen? Vielen Dank im voraus!