Nach dem du im ersten Teil dieser Artikelserie die Entwicklungs- und Testumgebung eingerichtet und dich mit ihr vertraut hast, geht es nun darum das erste Kindle-Dokument zu erstellen.
Erstelle eine leere HTML-Datei und füge dort ein Grundgerüst ein:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Titel deines E-Books</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="Dein Name" />
</head>
<body>
</body>
</html>Ich persönlich habe im konkreten Fall mit XHTML 1.0 transitional gearbeitet. Du kannst mit der strict-Variante arbeiten, auf HTML 4 oder 5 ausweichen oder komplett auf den Doctype verzichten. Ich habe mich dennoch für einen Doctype entschieden, man muss sich ja nicht unnötigerweise eine Fehlerquelle verschaffen, auch wenn sie nur hypothetischer Natur sein könnte.
 Hinweis an Einsteiger: Im
Hinweis an Einsteiger: Im head bzw. in den
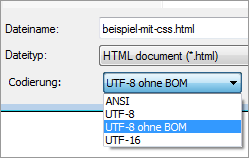
meta-Angaben bestimmt man den Zeichensatz und gibt den Namen des Autors bzw. der Autoren an. Wenn man Dokumente für Kindle produziert sollte man wie auch sonst darauf achten, dass die meta-Angaben zum Zeichensatz und die Einstellung wie die Dateien beim abspeichern codiert werden übereinstimmen. Wenn du mit dem westeuropäischen Zeichensatz (iso-8859-1) arbeitest, dann musst du deine Dateien auch entsprechend abspeichern: als ANSI. Wenn du mit utf-8 arbeitest, dann musst du deine Dateien auch als utf8 abspeichern, da es sonst zu Konflikten kommt.
Der erste Inhalt
Nun hast du die HTML-Datei mit Grundgerüst erstellt und jetzt geht es darum, den ersten Inhalt einzufügen. im PDF-Dokument Amazon Kindle Publishing Guidelines (pdf, 1,84 mbyte) kannst du auf den Seiten 32 und 33 sehen welche HTML-Elemente unterstützt werden. Viele HTML-Elemente werden nicht unterstützt und die, die unterstützt werden dann auch nicht immer im vollen Umfang.
Aber wie ich schon im vorherigen Artikel erwähnt, ist die Unterstützung ausreichend um ein Buch zu produzieren. Immerhin sind die wichtigen Elemente um ein Text auszuzeichnen – Überschriften, Absatz, Listen, Zitat und Tabellen – und den Inhalt mit zusätzlichen Inhalten anzureichern (Bilder, Video und Audio) vorhanden.
Hier eine HTML-Datei. Ich weiß, der Inhalt ist nicht sonderlich geistreich, 🙂 aber der Inhalt ist momentan nebensächlich:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Wir testen das Kindle-Format</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="Dein Name" />
</head>
<body>
<h1>Die erste Überschrift</h1>
<p>Nun zwei Absätze. Swine ribeye shoulder shankle tongue. Kielbasa rump salami shankle. Meatball meatloaf ham, shankle rump.</p>
<p>Zweiter Absatz: Beef ribs turducken pastrami ham hock, pork chop shank turkey sirloin pancetta shankle ham cow rump strip steak fatback.</p>
<blockquote>Ich bin ein Zitat und hier steht bestimmt irgendetwas ganz schlaues.</blockquote>
<h2>Die zweite Überschrift</h2>
<p>Hier follgen zwei Listen. Zuerst eine Aufzählung und dann eine nummerierte Liste:</p>
<ul>
<li>Butter</li>
<li>Mehl</li>
<li>Eier</li>
</ul>
<ol>
<li>Gold</li>
<li>Silber</li>
<li>Bronze</li>
</ol>
<p>Hier ein absatz mit ein paar unmaskierten Umlauten und Sonderzeichen: Ää Öö Üü ß und jetzt ein paar diakritische Zeichen Ćć Čč Šš.</p>
</body>
</html>Speichere diese Datei ab. Übrigen, am Ende des Artikels gibt es ein zip-Paket mit den ganzen Code-Beispielen. Rufe nun die Kommandozeile auf. In Windows einfach auf die Windows-Taste drücken und in den Suchschlitz cmd eingeben und Enter drücken.
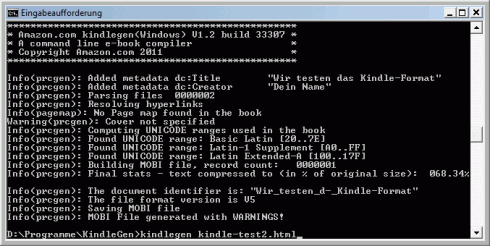
Gehe in den Ordner wo sich deine kindlegen.exe befindet und rufe dort dann die HTML-Datei auf. Damit ich nicht lange Pfadangaben eintippen muss habe ich einfach die HTML-Datei innerhalb des KindleGen-Ordners abgelegt. Daher muss ich nur folgenden Aufruf starten: kindlegen name-der-html-datei.html. Siehe auch die letzte Zeile im folgenden Screenshot:

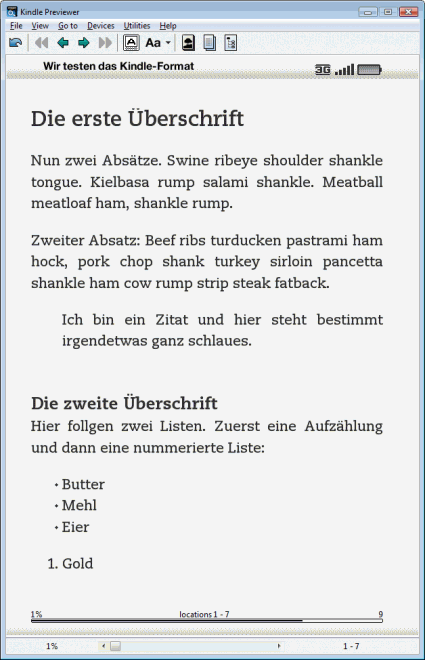
KindleGen liefert Informationen und gibt Warnungen aus wenn etwas fehlen sollte. Im Moment ist das lediglich das Buch-Cover, aber diesem Thema werden wir uns im letzten Teil der Artikelserie widmen. Nun rufst du mit dem KindlePreviewer die neu generierte mobi-Datei auf:
Herzlichen Glückwunsch, du hast gerade dein erstes Dokument für Amazon Kindle erstellt. Sieht so weit gut aus, aber mir haben auf Anhieb ein paar Sachen nicht gefallen. Ich mag die eingerückten Absätze nicht und zudem finde ich einige Abstände zu eng, daher habe ich mir folgende CSS-Regeln für Kindle-Dokumente erstellt:
h1 {font-size: 1.5em; margin-bottom: 1em;}
h2 {font-size: 1.375em; margin: 1.25em 0 0.25em 0;}
h3 {font-size: 1.25em; margin: 1.25em 0 0.25em 0;}
h4 {font-size: 1.125em; margin: 1.25em 0 0.25em 0;}
h5 {font-size: 1em; font-weight: bold; margin: 1.25em 0 0.25em 0;}
h6 {font-size: 1.375em; font-weight: bold; margin: 1.25em 0 0.25em 0;}
table {margin-top: 0.75em;}
p {margin: .125em 0 .5em 0; text-indent: 0;}
ul, ol, blockquote, pre, dl, hr {margin-top: .125em; margin-bottom: .5em;}
.inhaltsverzeichnis ul {list-style: none; padding-left: 0; margin-left: 20px;}Wenn man diese CSS-Datei verlinkt und dann die mobi-Datei neu generiert, dann schaut das Dokument so aus:
Ich persönlich finde das so übersichtlicher und leserlicher. Aber das ist natürlich Geschmackssache. Das war der zweite Teil der Artikelserie. Im nächsten Teil wird es darum gehen, wie man ein Inhaltsverzeichnis erstellt und wie man Seitenumbrüche realisiert. Und im vierten Teil wirst du lernen wie man in das E-Book das Cover einbindet und Sektionen definiert.
Link und Download:
- Amazon Kindle Publishing Guidelines (pdf, 1,84 mbyte)
- Download der Code-Beispiele und der Gerüstdateien (Kindle) (zip, 3,3 kbyte)
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.










[…] dem du dir jetzt Entwicklungsumgebung eingerichtet und dich mit der vertraut gemacht hast, wird es im nächsten Artikel darum gehen, wie man aus einer HTML-Datei ein Kindle-Dokument erstellt und die grundlegenden […]
[…] benötigst bzw. hast die Entwicklungsumgebung eingerichtet und hast dann im nächsten Schritt das erste Kindle-Dokument erstellt. Heute wirst du ein Inhaltsverzeichnis erstellen, Seitenumbrüche einfügen und ich werde noch ein […]
[…] Teil dieser Artikelserie. Im ersten Teil hast du dich um die Entwicklungsumgebung gekümmert. Im zweiten Teil hast du auf Basis einer einfachen HTML-Datei dein erstes Kindle-Dokument erstellt und im dritten […]
[…] Mit HTML-Editor Dokumente und E-Books für Amazon Kindle erstellen (2) […]
[…] habe in einer vierteiligen Artikelserie (eins, zwei, drei und vier) beschrieben, wie man lediglich mit einem Text- oder HTML-Editor digitale Bücher […]