 Wie ich es bereits im Artikel Amazon Kindle: unser erstes WordPress-E-Book versprochen habe werde ich hier auf perun.net beschreiben, wie man lediglich mit einem Text- bzw. HTML-Editor Dokumente und E-Books für Amazon Kindle erstellt.
Wie ich es bereits im Artikel Amazon Kindle: unser erstes WordPress-E-Book versprochen habe werde ich hier auf perun.net beschreiben, wie man lediglich mit einem Text- bzw. HTML-Editor Dokumente und E-Books für Amazon Kindle erstellt.
Doch bevor du loslegst musst du ein paar Vorbereitungen treffen und die Entwicklungsumgebung einrichten.
Die Vorbereitung
Um Dokumente und E-Books für Kindle zu erstellen benötigt man keine teure Entwicklungsumgebung … im Grunde genommen muss man kein Cent extra Geld ausgeben, wenn man es nicht möchte.
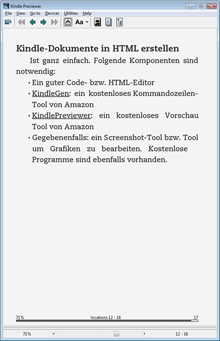
Folgende Komponenten sind notwendig:
- Ein guter Code- bzw. HTML-Editor
- KindleGen: ein kostenloses Kommandozeilen-Tool von Amazon
- KindlePreviewer: ein kostenloses Vorschau-Tool von Amazon
- Gegebenenfalls: ein Screenshot-Tool bzw. Tool um Grafiken zu bearbeiten. Kostenlose Programme sind ebenfalls vorhanden.
Ich persönlich nutze seit Jahren WeBuilder als HTML-Editor, aber man kann ohne Probleme auch mit kostenlosen Editoren, wie zum Beispiel PSPad arbeiten.
Die Vorgehensweise ist einfach. Im HTML-Editor erstellt man das Dokument. Mit dem KindleGen von Amazon wandelt man das HTML-Dokument in Mobipocket-Format um und mit KindlePreviewer kann man das Dokument so anzeigen lassen, wie es auf einem Amazon Kindle ausschauen wird.
Mobipocket (.mobi) ist das Format der gleichnamigen Firma aus Frankreich und es handelt sich hierbei um ein Tochterunternehmen von Amazon.com. Daraus resultiert, dass Amazon Kindle dieses Format nicht nur unterstützt, sondern dass das eigene Format (.azw) auf Mobipocket basiert und laut Wikipedia (en) sind die Unterschiede zwischen den beiden Formaten marginal oder besser gesagt für uns uninteressant.
Sowohl KindleGen wie auch KindlePreviewer sind kostenlos und es gibt sie für Windows und Mac. KindleGen existiert auch in einer Version für Linux, KindlePreviewer leider nicht. Herunterladen kann man beide Tools auf Kindle Publishing Programs.

Einrichtung der Umgebung
Ich geh jetzt davon aus, dass du einen Code-Editor und ein Grafikprogramm bereits installiert, eingerichtet und angepasst hast.
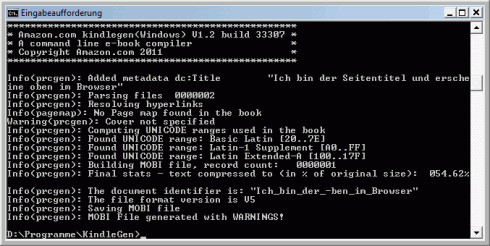
Bei KindleGen muss man nichts installieren, man muss lediglich Das Paket dort entpacken bzw. entzippen wo man es auf der Festplatte haben möchte. Um das Programm zu starten muss man die Kommandozeile (aka DOS-Box, aka Eingabaufforderung etc.) starten und dort geht man mit Angabe des Laufwerks, z. B. d: und des Befehls cd – z. B. cd Meine-Programme\Kindlegen – in den Ordner rein wo sich die kindlegen.exe befindet.
Von hier aus wird man dann später die Buch-Datei aufrufen um sie umzuwandeln. Die Vorgehensweise bei Linux und Mac ist nahezu identisch.
Der KindlePreviewer wird “normal” installiert und die generierte Mobipocket-Datei kann man dann u.a. mit einem Rechtsklick in KindlePrevier öffnen oder man öffnet die Anwendung und geht dann den “klassischen” Weg über File → Open Book oder man schiebt einfach aus dem Explorer die .mobi-Datei in den Previewer rein.
Auch wenn man selber einen Amazon Kindle hat, so empfiehlt es sich denn dennoch das Vorschau-Tool zu installieren. Es ist viel komfortabler die Software aufzurufen als bei jeder kleiner Änderung die Datei an den Kindle zu schicken.
Hinweis: wenn du auf dem Rechner die Kindle-App installiert hast, dann kannst du die Mobipocket-Datei auch dort anschauen.
Die nächsten Schritte
Nach dem du dir jetzt Entwicklungsumgebung eingerichtet und dich mit der vertraut gemacht hast, wird es im nächsten Artikel darum gehen, wie man aus einer HTML-Datei ein Kindle-Dokument erstellt und die grundlegenden CSS-Regeln individualisiert.
Noch ein Tipp an die jüngeren Kollegen. vergesst bitte HTML5 und CSS3 und versucht euch an HTML 4 oder XHTML 1.0 und CSS 1 zu erinnern. Ältere Kollegen sollten sich einfach in die Zeit 1998-2002 zurückversetzen. 🙂 Das ganze ist ein bisschen scherzhaft gemeint. Der HTML- und CSS-Umfang ist sehr beschränkt, aber das ist OK und völlig ausreichend: wir wollen hier Bücher und keine dynamische Webportale produzieren.
Ich gehe davon aus, dass dieser zweite Artikel in ein bis zwei Tagen online gehen soll. Der dritte Artikel, der dann Mitte nächster Woche erscheinen sollte wird sich damit beschäftigen wie man ein einfaches Inhaltsverzeichnis erstellt und Seitenumbrüche einfügt.
Im vierten und letzten Teil der Artikelserie wirst du lernen wie man mit Hilfe einer xml-Datei mit mehreren HTML-Dateien arbeitet, das Buch-Cover integriert und Sektionen erstellt.
Nach der Lektüre dieser vier Artikel sollte jeder, der keine Angst vor dem Text-Editor hat, in der Lage sein ein komplettes und vollständiges Buch für Kindle zu erstellen.
Ich weiß, es existieren diverse Tools, die das problemlose Umwandeln von z. B. Word oder PDF in Kindle versprechen. Leider bleibt es sehr häufig bei dem Versprechen und zudem ist die Methode, die ich beschreibe, die “sauberste” und produziert die kleinsten Dateigrößen. Wer jetzt nicht weiß, was ich mit sauber meine, der kann sich gerne anschauen was Word produziert, wenn man ein Dokument als HTML abspeichert.
Die Dateigröße des E-Books ist deswegen wichtig, weil man als Autor den Download-Traffic der E-Books – wenn man sie auf Amazon veröffentlicht – bezahlt und zwar mit 12 Eurocent pro angefangenem Megabyte und zwar pro Verkauf.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Hallo!
WOW…toller Artikel und super Einführung in das Kindle Publishing!
Ich habe meine beiden Ebooks mit Open Office erstellt, ist aber extrem aufwendig wegen der korrekten Darstellung im Kindle…die Umbrüche uä.!
Werde das beschriebene mal versuchen und sehen wie ich damit zurecht komme…
Das Vorschau-Tool unbedingt verwenden, da nicht immer alles dort erscheint wo man glaubt das man es auch erscheinen lässt!
MfG
Csaba
[…] dem du im ersten Teil dieser Artikelserie die Entwicklungs- und Testumgebung eingerichtet und dich mit ihr vertraut hast, geht es nun darum […]
[…] den ersten beiden Teilen dieser Artikelserie hast du gelernt welche Tools du benötigst bzw. hast die Entwicklungsumgebung eingerichtet und hast dann im nächsten Schritt das erste […]
[…] kommen wir zu dem vierten und letzten Teil dieser Artikelserie. Im ersten Teil hast du dich um die Entwicklungsumgebung gekümmert. Im zweiten Teil hast du auf Basis einer […]
[…] Mit HTML-Editor Dokumente und E-Books für Amazon Kindle erstellen (1) […]
Toller Artikel, gut geschrieben und – soweit ich das beurteilen kann – auch fachlich sehr gut aufgebaut bzw. analysiert, was man braucht und was out-of-the-box tools nicht können.
Ich habe momentan keinen Bedarf daran, ein Book zu veröffentlichen, aber den Artikel habe ich mir abgespeichert.
Hallo, danke für diese vielleicht super Anleitung. Allerdings ist bereits der erste Schritt das Problem. Könntest Du die Installation besser und vorallem detailliert beschreiben? Das wäre schön, weil das ganze Dokument das Beste zu sein scheint, was deutschsprachig im Netz zu finden ist. Allerdings wie gesagt, mit vernachlässigtem Einstieg der Installation … schon mal im vorraus- vielen vielen dank!
Hallo Nicole,
meinst du die Installation des HTML-Editors. Das wird schwierig, da es sehr viele gibt. Für viele Editoren gibt es auf den Projekt-Websites mehr oder weniger umfangreiche Anleitungen.
[…] habe in einer vierteiligen Artikelserie (eins, zwei, drei und vier) beschrieben, wie man lediglich mit einem Text- oder HTML-Editor digitale […]
[…] auch die beiden verbreitetsten E-Book-Formate EPUB und Kindle basieren auf (X)HTML. Daher hat sich mir nie wirklich erschlossen, warum ich dann um Bücher zu schreiben […]
[…] aber meist nur zutage fördert, was Amazon bereits geschrieben hat. Etwas mehr in die Breite geht perun.net mit einer Anleitung in vier Teilen. Hilfreich fand ich auch zwei englischsprachige […]
[…] Das hier ist keiner der wirklich gut geschriebenen und ausführlichen Leitfäden, die man online so findet, z.B. hier. […]