 Ich erzähle schon seit längerer Zeit, dass die beste Performance-Optimierung einer Website darin besteht gewisse Elemente erst gar nicht erst einzubauen. 🙂 Das ist viel effektiver, als hinterher zu versuchen das eingebaute Element mit diversen Maßnahmen zu optimieren.
Ich erzähle schon seit längerer Zeit, dass die beste Performance-Optimierung einer Website darin besteht gewisse Elemente erst gar nicht erst einzubauen. 🙂 Das ist viel effektiver, als hinterher zu versuchen das eingebaute Element mit diversen Maßnahmen zu optimieren.
Aber ganz einfach ist das natürlich nicht. Komplett auf die Einbindung von sozialen Netzwerken zu verzichten ist auch keine Alternative. Man muss hier das Kosten-Nutzen-Verhältnis analysieren. Hier ein Beispiel.
Ich habe im November 2010 hier auf perun.net die Like-Box von Facebook in die Sidebar eingebaut um auf den Facebook-Account von der perun.net webwork gmbh zu verweisen.
Schon damals hat mich die Verschlechterung der Geschwindigkeit dieser Website durch die Facebook-Komponenten gestört. Aber wie ich schon damals im Artikel bemerkte war das eine gute Maßnahme um die Anzahl der Facebook-“Freunde” zu erhöhen.
Mittlerweile liegt die Zahl bei 700 und schon seit einiger Zeit hat sich die Zunahme neuer “Freunde” stark verlangsamt, so dass ich davon ausgehe, dass auch in Zukunft nur sehr wenige neue Facebook-“Freunde” hinzukommen werden.
Dadurch hat sich natürlich das Kosten-Nutzen-Verhältnis verschlechtert und ich habe mich daher entschieden, die Like-Box aus der Sidebar zu entfernen und lediglich mit einem Button im Kopfbereich auf den Facebook-Account zu verweisen.
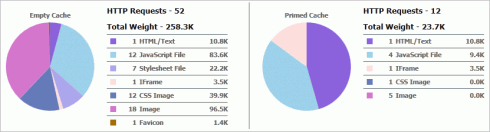
Hier die Ladezeiten vor der Entfernung der Like-Box:

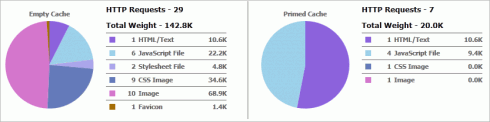
und hier die YSlow-Diagramme nach der Entfernung der Like-Box:

Der Unterschied ist eindeutig, hier noch einmal eine tabellarische Zusammenfassung:
| Aufrufe | Dateigröße | Aufrufe (Cache) | Dateigröße (Cache) | |
|---|---|---|---|---|
| Vorher | 52 | 253,8 kbyte | 12 | 23,7 kbyte |
| Nachher | 29 | 142,8 kbyte | 7 | 20 kbyte |
Und dabei ist die Like-Box, die ich eingebaut habe manuell optimiert. Bei den Standard-Boxen dürfte der Unterschied noch größer ausfallen.
Der nächste Schritt wird bei mir darin bestehen, dass ich mir den Like-Button etwas genauer anschauen werde. Könnte gut sein, dass ich es vielleicht durch eine statische Variante (wie zum Beispiel das XING-Button hier unten) ersetze, was wiederum gut für die Performance wäre.
Google+ ist zwar auch ein Performance-Übeltäter, aber dafür ist sein Nutzen – erscheint in den Suchergebnissen und man kann gleichzeitig auf den Artikel in Google+ verweisen – noch viel zu hoch. Mal schauen, vielleicht bessert Google hier noch einmal nach.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Sehr gut. Ich plädiere so oder so darauf, die Sidebar sauber zu halten. Also Twitter und Facebook daraus ganz zu verbannen. Denn wir wollen die Besucher von den sozialen Plattformen auf unseren Blog bekommen und nicht umgekehrt!
Den Like Button habe ich auch noch eingebaut, einfach jeweils beim Artikel. Freue mich auf Deine Auswertungen!
Was hast Du denn an der Likebox manuell ausgebessert?
Hallo,
wenn ich 300 Pixel als Breite nehme, dann bietet mir Facebook standardmäßig 10 (2×5) Fotos an. Ich habe das manuell auf 5 reduziert, was schon einmal 5 Aufrufe und 5 Grafiken weniger sind:
connections=5.Wow. Ladezeiten vs. Social Integration.
So gesehen hast Du vollkommen recht und ich werde auch mal über die Facebook Box in meinem Blog nachdenken. Wenn ich keine brauchbare Lösung finde, fliegt Facebook bei mir auch raus.
ich finde es wunderbar wie du den Kosten-Nutzen Faktor in den Mittelpunkt rückst,
wie oft erleb ich, dass gar nicht nachgedacht wird, ob das auch was bringt.
spannend find ich, dass Google schnell, schneller am schnellsten mag bei den Webauftritten, ihre hauseignen Tools, aber verdammt runterziehen,
und außerdem mieselschwach gecodet sind 🙁
Hat mich auch schon lange gestört, deshalb hab ich Deinen Artikel mal zum Anlass genommen, die FB Social Box endlich komplett rauszunehmen. Spart ca. 200k Javascript und der Unterschied in Yslow ist enorm.
Da ich auf die Anzeige der Fans nicht ganz verzichten will, habe ich die Box statisch eingefügt. Das jetzt hinterlegte Screenshot-Bild der Facebook Social Box aktualisiere ich gelegentlich per Snag-it (lädt per Shortcut direkt auf den FTP).
Könnte man theoretisch auch noch weiter automatisieren, aber so wichtig ist es auch wieder nicht. Einziger Nachteil, der Interessent kann nicht mehr direkt “liken”, sondern landet erst auf der FB Fanpage und braucht einen zweiten Klick. Für die gesparte Sekunde Ladezeit nehme ich das in Kauf.
Hallo!
Ich habe die Box auf den “Stream” umgestellt und habe eine schnellere (gefühlte) Ladezeit bemerkt!
So müssen nicht die Fotos geladen werden, sonder die Einträge…was eindeutig schneller geht…
MfG
Csaba
Ah danke für den Connections-Tip.
Sacht mal, ist es nicht so, dass google ihre eigenen Tools eh rausrechent bei der SEO-Beurteilung? Hab ich mal gehört/gelesen…
@Monika, ich erlebe eher, dass die Kosten in Form solcher negativer Begleiterscheinungen nicht berücksichtigt werden. Und es ist ja nicht nur die Geschwindigkeit. Ab einer gewissen Zahl von Plugins und Anpassungen explodiert der Aufwand einer WordPress installation gewaltig. 😉
Ein einfacher selbstgebauter Button tut es auch. Bei den ganzen verschiedenen Scripten die bei den social networks mit eingebunden werden müssen ist man ganz schnell ganz langsam. 😡
Ich habe meine Facebook-Likebox nur aus Performance-Gründen rausgeworfen. Wie bei Dir ersichtlich sind das locker 350KB bei mir gewesen die zu dem relativ oft extrem langsam ausgeliefert wurden. Meine Seiten ist zwar noch immer nicht die schnellste, durch den Wegfall von der Box aber doch schon locker 1-2 Sekunden schneller.
@6/Chris: Ich würde auf die Facebook-Fanbox nicht komplett verzichten und auch die Screenshot-Lösung ist nicht das Gelbe vom Ei. Der Vorteil der “echten” Box liegt ja darin, dass man sehen kann, wer von den eigenen Freunden ebenfalls Fan ist. Das geht eben nur dynamisch, mit dem Script, das direkt von Facebook kommt.
Die Reduzierung um satte 100 KB allein durch die Likebox kann ich nicht nachvollziehen. Yslow ist auch sehr mit Vorsicht zu genießen. Das mißt teilweise lokal im Chrome installierte Plugin-Komponenten mit, wie mir scheint.
[…] sondern weil einem das Social Gedöns einfach nur auf den Sack geht. Es versaut das Design und die Ladezeiten des Blogs und bringen tut es ähnlich viel, wie homöopathische Kügelchen bei […]
Eine Möglichkeit ist, eine Grafik einzubinden, die sich durch JavaScript beim Klick in einen iFrame verwandelt, der dadurch erst später geladen wird:
Der Datenschutz-freundliche “gefällt mir”-Button
Hallo!
Jetzt habe ich sogar den Stream herausgenommen…so kann ich Facebook nutzen und spare bei der Ladezeit!
Damit die Facebook-Box gefunden wird (da es ja jetzt kleiner ist) habe ich es unter die “Wer schreibt hier…” Box plaziert!
So kann jeder der Fan werden möchte, einer werden und wenn nicht, bin ich noch immer gut mit der Ladezeit…
Bin gespannt wann ich es ganz raus nehme…
MfG
Csaba
[…] habe neulich aufgezeigt, wie negativ sich eine Like-Box von Facebook auf die Performance auswirkt. Der Effekt wäre bei so einem Kommentarfeld entsprechend […]
[…] der »Like-Button« eingebaut ist, wesentlich langsamer im Browser des Nutzers dargestellt, wie Vladimir Simovic auf perun.net an einem Beispiel zeigt.Wer sich zu all diesen Problematiken näher informieren will, der sei auf unseren speziellen […]
[…] habe schon vor einigen Monaten im Artikel "Facebok: Like-Box entfernen & Website beschleunigen" beschrieben, wie sehr eine Like-Box von Facebook in der Sidebar, die Website ausbremst. […]