Ich dachte mir wenn die Angelsachen bei den Überschriften nach dem Motto “nicht kleckern sondern klotzen” vorgehen, dann kann ich das auch. 🙂 Hier die Firefox-Erweiterungen, die ich intensiv nutze und ohne die ich sehr wahrscheinlich viel mehr Zeit benötigen würde um die gleiche Arbeit zu erledigen.
Web Developer Toolbar
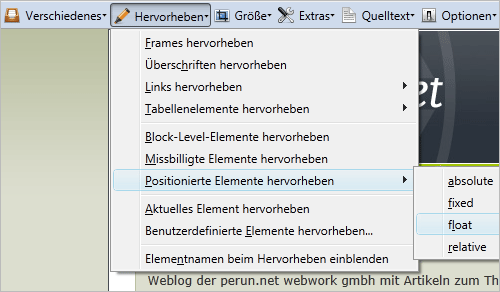
Diese sehr wichtige Erweiterung hat bei mir die längste Tradition. Sie bindet sich sowohl im Kontextmenü als auch als Toolbar im Browser ein und hilft dem Webentwickler bei der Fehlersuche und liefert ihm zusätzliche Informationen über die Website: welche CSS-dateien sind eingebunden, hervorhebe alle positionierten Elemente, entferne Hintergrundgrafiken und vieles mehr.
Die Web Developer Toolbar habe ich in einer dreiteiligen Artikelserie beschrieben: Teil 1, Teil 2 und Teil 3.
Firebug 
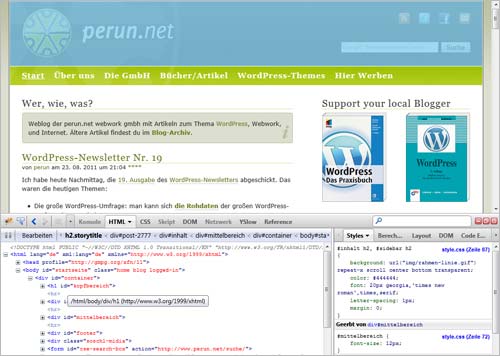
Auch Firebug ist ein sehr wichtiges Werkzeug für den Webentwickler. Arbeitet man mit Firefox, dann ist es dieses Tool unersetzlich wenn man bei Webprojekten nach Fehlern sucht.
Auch Firebug habe ich bereits auf Webwork-Tools beschrieben. Im Artikel mit dem Namen Performance der Website mit “Netzwerk” im Browser messen habe ich darauf hingewiesen, wie Firebug einem bei der Performance-Optimierung der Website helfen kann.
YSlow
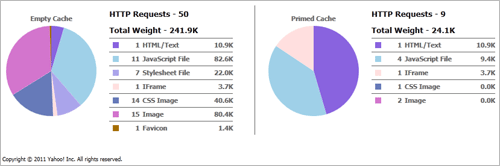
Ein weiteres Tool, welches bei der Performance-Optimierung einer Website hilft ist YSlow. In meinem Fall als Erweiterung für Firebug. Dieses Tool bietet detaillierte Informationen und schicke Diagramme.
YSlow habe ich auf perun.net bereits mehrfach erwähnt, u.a. im Artikel WordPress-Websites beschleunigen und WordPress-Websites beschleunigen 4: ein Zwischenergebnis.
SearchStatus
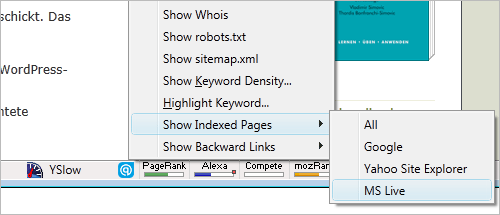
SearchStatus liefert diverse SEO-relevante Informationen zu der jeweiligen Website bzw. zu der einzelnen webseite: den sichtbaren PageRank, Alexa-Wert, MozRank und den Compete-Wert. Darüber hinaus kann man NoFollow-Links hervorheben und sich die indizierten seiten und Backlinks auflisten lassen.

Diese Erweiterung habe ich ebenfalls auf Webwork-Tools beschrieben.
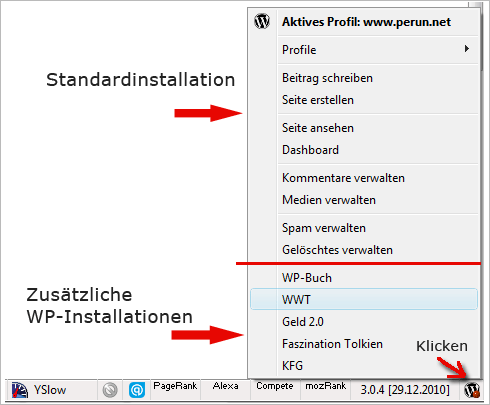
WordPress Helper
Wer sowohl WordPress als auch Firefox nutzt und diese Erweiterung nicht installiert ist selber schuld. WordPress Helper bietet schnelllinks zu der wordPress-Dokumentation und weiteren wichtigen Websites, benachrichtigt über Updates und bietet die Möglichkeit den Admin-Bereich aller WP-Blogs einzurichten. Somit kann man ganz schnell zu den einzelnen Installationen hüpfen.
Diese Erweiterung habe ich auf Webwork-Tools und hier auf perun.net beschrieben.
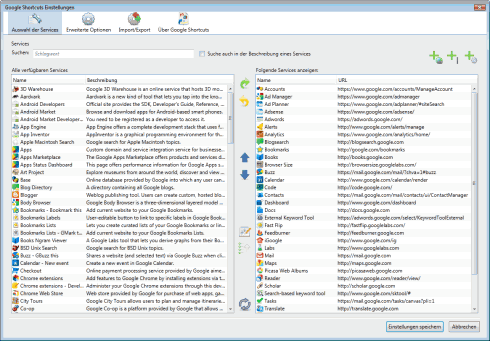
Google Shortcuts
Google Shortcuts bietet Schnelllinks zu den ganzen Diensten, die Google so anbietet. Mann kann die Erweiterung stark anpassen und zwar sowohl wo und wie die Erweiterung angezeigt wird und welche Dienste in der schnelllinkleiste erscheinen sollen.
Diese Erweiterung habe ich neulich hier auf perun.net beschrieben.
Flashblock
Wie schon der Name es verrät blockt Flashblock … halt Flash. 🙂 Klickt man auf den Flashblock-Button, dann wird das Flash abgespielt. Mann kann Websites definieren wo Flash sofort abgespielt wird. Somit hat man die volle Kontrolle über Flash.
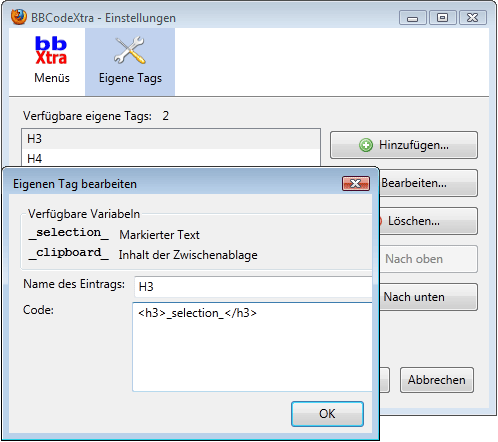
BBCodeXtra
BBCodeXtra kommt mit einem Satz vorgefertigter Code-Schnippsel (BBCOde, HTML und XHTML) und man kann es auch prima und einfach um eigene Code-Fragmente erweitern. Diese kann man dann per Rechtsklick in Textboxen und Textfelder einfügen. Ideal für Vielblogger, Forennutzer und Blog-Kommentatoren.
Diese Firefox-Erweiterung habe ich vor einigen Tagen beschrieben.
All-in-One Sidebar
All-in-Onde sidebar spendiert dem Firefox ein vollwertige Sidebar wo man diverse Teile und Funktionen unterbringen bzw. auslagern aknn. Nützlich für Benutzer mit großen Monitoren.
Beschreibung der Erweiterung gibt es hier: Mozilla Firefox: eine vollwertige Sidebar im Browser.
HTML Validator
HTML Validator hilft dir dabei den Quelltext deiner Website valide (“sauber”, gültig) zu halten. Valider Quelltext ist weniger einer Auszeichnung, es ist viel mehr so, dass ein valider Quelltext bei der Fehlersuche hilft, da so klassische Fehler (& nicht maskiert, schließendes div nicht vorhanden etc.) direkt auffallen und nicht im wust von Fehler- und Warnmeldungen untergehen.
Die Erweiterung zeigt Fehler und Warnungen und liefert auch Erklärungen dazu. Darüber hinaus kann man mit dem HTML Validator auch Quelltext bereinigen lassen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.















Ultimativ langsam, das trifft es in puncto FireFox schon eher meiner persönlichen Erfahrung nach. 😉
Und womit machst du Screenshots? Ein extra Programm unter Windows oder eine Firefox-Erweiterung wie Screengrab? Oder benötigst du das gar nicht so oft?
@Marc,
für Screenshots nehme ich in 99% der Fälle alt + druck und dann in das was gerade offen ist: Photoshop oder IrfanView. Für Bücher nehme ich MWSnap.
Für Screenshots gibt es doch Fireshot. Bin recht zufrieden damit.
Frag’ mich, wieso Google+ immer noch nicht in Google Shortcuts enthalten ist. Oder hab’ ich da was übersehen?
[…] WordPress-Helper habe ich bereits an mehreren Stellen erwähnt, unter anderem hier, hier und hier. Dieses Addon ist sowohl für Entwickler als auch für Redakteure […]
[…] Fehler überprüfen kann. Das Werkzeug habe ich bereits an zwei Stellen erwähnt bzw. beschrieben: hier und […]
@Fritz
bei mir gibt es den Punkt “Plus – Profile” für Google+ – bei dir nicht?
[…] mir im Firefox hat sich die Erweiterung Flashblock bewährt. Da nach der Installation dieses Addons Flash (also auch Videos und Musik) erst abgespielt […]