Zum Thema Performance-Optimierung von Websites habe ich hier auf perun.net schon einige Artikel verfasst. Dabei habe ich auch Tools wie z. B. YSlow erwähnt, die einem hilfreich zu Seite stehen.
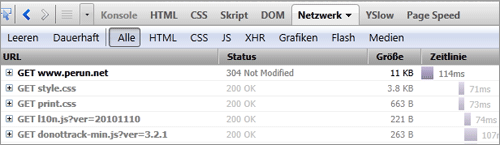
Ein sehr wichtiges (und imho auch wenig beachtetes) Tool mit dem Namen “Netzwerk” befindet sich mittlerweile in allen modernen Browsern. Bei Mozilla Firefox muss man es mit Firebug nachrüsten, aber bei Opera, Google Chrome und Internet Explorer gehört es zum Lieferumfang der Entwicklerwerkzeuge. Somit hätte ich schon den ersten Vorteil dieser Funktion genannt.
Wenn man sich begibt die Performance einer Website zu verbessern, dann gehört, wenn nicht der erste, dann zumindest der zweite oder dritte Blick in die Netzwerk-Funktion.

Vor allem hier sieht man sehr detailliert und genau welche Komponente(n) den Aufbau einer Website ausbremsen. Somit ergänzt sich diese Information sehr gut mit den Infos, die man zum Beispiel durch YSlow oder Page Speed gewinnt und man kann sich so ein viel besseres Bild machen und dadurch einfacher entscheiden ob und welche Maßnahmen unternommen werden sollen.
Übrigens: wenn man die Cache-Plugins für WordPress testet, dann sollte man sich aus der jeweiligen Installationen auch ausloggen. Zumindest bei Hyper Cache werden die Seiten für Admin nicht aus dem Cache gezogen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








so nun zum 3ten Mal und nun nutz ich keine Smilies mehr, weil da funktioniert dann nichts mehr 😉 -klick ich auf einen deiner Smilies und mag dann was löschen mit der Returntaste der Tastatur wirkt das als ob ich den Back Button des Browsers genutzt hätt
+++++++++++
also Page Speed vergibt der texto 96 von 100
das Tool da oben von Dir 92%
und die Webmastertools sagen, sie sei langsam
🙁
da fehlt mir der Durchblick irgendwie und so
lg
Monika
Das ist ja echt interessant, habe ich vorher noch nie getestet. Aber nicht nur die Nutzung ist interessant, besonder die Ergebnisse. Ich habe gerade meine eigene und deine Site mit der Firebug Netzwerk-Funktion gestestet.
And the
winnertimehog is… the Google +1 button!!!Anders formuliert: der meist genutzte Suchdienst legt großen Wert auf schnell ladende Webseiten. Und ausgerechnet derselbe Suchdienst beschert uns einen Button, der für sich die längste Ladezeit von allen Elementen der Webseite beansprucht und damit ein Zeitfresser ist 🙄
Oder interpretiere ich die Ergebnisse falsch?
Na ja, +1 ist ja bestimmt noch “Beta”
[…] Firebug habe ich bereits auf Webwork-Tools beschrieben. Im Artikel mit dem Namen Performance der Website mit "Netzwerk" im Browser messen habe ich darauf hingewiesen, wie Firebug einem bei der Performance-Optimierung der Website helfen […]
[…] brauchbar, aber ein vollständiges Bild bekommt man erst wenn man weitere Tools, wie zum Beispiel Netzwerk von Firebug, Dragonfly & Co., einsetzt. Dann erkennt man das nicht 2-3 Hintergrundgrafiken eine Website ausbremsen sondern […]