 Die etwas erfahreneren Webworkern, die auch Mozilla Firefox einsetzen kennen Firebug bereits schon. Solltest du diese Firefox-Erweiterung nicht kennen, dann schaue dir u. a. folgenden Artikel an: Firebug: dem Webworker seine liebste Feuerwanze.
Die etwas erfahreneren Webworkern, die auch Mozilla Firefox einsetzen kennen Firebug bereits schon. Solltest du diese Firefox-Erweiterung nicht kennen, dann schaue dir u. a. folgenden Artikel an: Firebug: dem Webworker seine liebste Feuerwanze.
In meinen Augen ist Firebug ein unverzichtbares Werkzeug, wenn man als Webworker schnell und nervenschonend seine Arbeit erledigen möchte.
Für Firebug selber – obwohl selbst eine Erweiterung – gibt es schon mehr als 55 Erweiterungen. Eine davon ist CodeBurner von SitePoint. SitePoint habe ich zuletzt im Artikel HTML und CSS: Dokus und Referenzen erwähnt.
CodeBurner integriert sich sehr gut in Firebug und zwar nicht nur Layout-technisch sondern auch funktional:

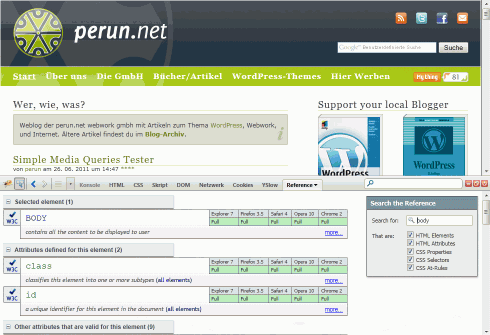
CodeBurner wird innerhalb von Firebug als ein zusätzlicher Menüpunkt mit dem Namen Reference eingebunden und wenn man im HTML-Inspektor ein Element untersucht, dann wird auch gleichzeitig die Referenz angesprochen und es wird die Dokumentation zu dem jeweiligen Element aufgelistet.
CodeBurner integriert sich auch im Kontextmenü von Firebug und so kann man, wenn man HTML und CSS begutachtet mit Rechtsklick die Doku aufrufen (Look up selection) oder sich ein Code-Beispiel anzeigen lassen (Show Code Example).
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Hey,
ich wollte mal Fragen, auch wenn es nicht hier zum Thema passt, gibt es einen Newsticker bzw. Newsfeed, der die News (mit Quellenangabe) von Seiten überträgt (natürlich frage ich die, ob die einverstanden sind). Ein Link wäre sehr nett!
Sollte kostenlos sein! 🙂
Mit freundlichem Gruß
Jinklow 😈