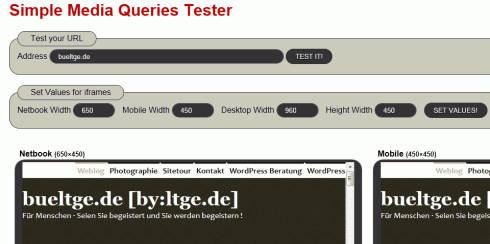
Kollege Frank Bültge hat einen netten Tester für die Media Queries erstellt. Wer sich jetzt fragt was das nun wieder ist, dem empfehle ich für erste den Artikel im Archiv von Dr. Web Magazin.
Mit Hilfe der Media Queries versucht man in CSS3 die Fähigkeiten des Ausgabemediums abzufragen, zum Beispiel:
@media only screen and (max-device-width: 480px) {...}Mit Hilfe der Media Queries kann man nicht nur die Breite und Höhe des Displays und des Browserfensters abfragen sondern auch die Position und die Auflösung.

Im Tester von Frank kann man die Breite und die Höhe für die Geräte definieren und dann die zu testende URL eingeben. So bin ich auch auf das Tool aufmerksam geworden. In den Stats ist mir aufgefallen, dass jemand fleißig perun.net getestet hat. 🙂
Bevor sich jemand die Mühe macht: nein, ich setzte hier die Media Queries nicht ein.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Danke dir! Wenn du auf Medie Queries erweitern solltest, dann brauchst du es vielleicht mehr als zum nach dem Studium der Stats 😉
Ansonsten hilft vielleicht der Media Queries “Debugger”, aus dem gleichen Hause.