Welche Werte sind für die CSS-Eigenschaft text-transform erlaubt, welche Pseudo-Klassen und -Elemente gibt es, welche Browser unterstützen display: inline-block; oder wie ging das noch mal mit float und clear? … für die Beantwortung solcher Fragen eignen sich weniger die Blogs als vielmehr Websites, die dem chronologischen Aufbau nicht unterworfen sind.
Hier folgen einige meiner Meinung nach wichtige Dokumentationen und Referenzen zu HTML und CSS. In der Liste finden sich sowohl deutsche, wie auch englischsprachige Projekte.
SelfHTML
Viele Jahre lang war SelfHTML die deutschsprachige Anlaufstelle Nr. 1 wenn es um (X)HTML, CSS und Webdesign-Grundlagen ging. Mittlerweile ist die Hauptseite ein bisschen in die Jahre gekommen, aber im SelfHTML-Wiki geht es weiter: neues Layout, neue Inhalte und viele Informationen.

Einführung in XHTML, CSS und Webdesign
Michael Jendryschik kommt, wie man am Namen erkennen kann … aus Dortmund. 🙂 Ich kenne ihn persönlich und ich kenne auch seine sehr ausführliche Dokumentation mit dem Namen Einführung in XHTML, CSS und Webdesign.

Hier kann man sich entscheiden: entweder man liest die Dokumentation online oder man kauft sich das Buch … man kann auch beides machen.
The StyleWorks
The StyleWorks ist eine weitere deutschsprachige Referenz. Sie bezieht sich lediglich auf CSS 2.1, aber für viele Fälle ist das ausreichend, da die meisten Projekte CSS3 wenn überhaupt noch in ganz kleinen Dosen einsetzen.

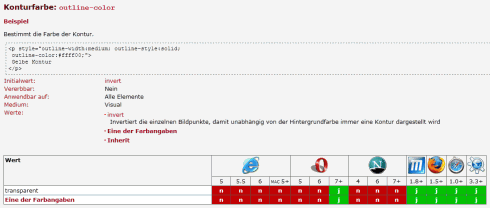
CSS 4 you
Bis vor ca. 4-5 Jahren war CSS 4 you die Nummer 1 bei den CSS-Referenzen im deutschsprachigen Raum. Leider liegen die letzten kleinen Aktualisierung schon mehr als 1,5 Jahre zurück und ein Großteil ist auf dem Stand von 2006-2008. Aber dennoch ist die Website es wert in die Lesezeichen aufgenommen zu werden. Viele Infos sind nach wie vor aktuell und die Website ist übersichtlich aufgebaut.

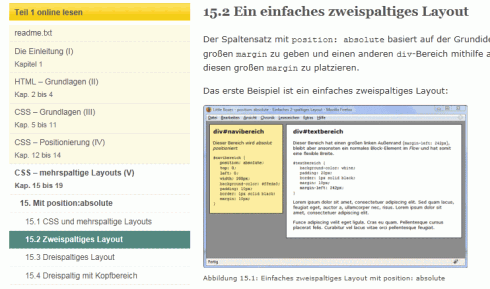
Little Boxes Teil 1
Den Autor Peter Müller kenne ich persönlich und er steht hinter der Buch-Reihe Little Boxes welches sich mit HTML und CSS beschäftigt. Little Boxes 1 aus dem Jahr 2009 kann man komplett kostenlos online lesen.

SitePoint
SitePoint ist zwar eine englischsprachige Website, aber die Referenz ist sehr umfangreich und vergleichsweise aktuell. SitePoint bietet eine Referenz für CSS, HTML und Javascript.

SitePoint ist auch wegen einem anderen Aspekt interessant: wegen dem CodeBurner. Bei CodeBurner handelt es sich um die Möglichkeit, die Referenz von SitePoint in Firefox, Opera oder Mac OS Dashboard zu integrieren. Über CodeBurner habe ich bereits auf Webwork-Tools.de geschrieben.
Mozilla Developer Network
Mozilla Developer Network habe ich im letzten Artikel vorgestellt und das dürfte momentan die modernste Dokumentation und Referenz sein.

Die Aktualität
An den oben genannten Beispiele kann man sehr gut erkennen, dass solche Dokus und Referenzen von einer Person kaum zu schaffen sind. Das ganze ist viel zu umfangreich und es ändert sich viel zu schnell: neue Eigenschaften und Werte, neue Browserversionen etc.
Solche Unterfangen sind etwas für gut organisierte Communitys wo zumindest ein oder mehrere Sponsoren oder ein Verein im Hintergrund für die Architektur und die Finanzierung sorgen. Nur so kann man umfangreich werden und vor allem auf lange Sicht auch aktuell bleiben. Hier denke ich das SelfHTML-Wiki und das Mozilla Developer Network eine richtige Richtung einschlagen
Da ich logischerweise nicht alle Quellen kenne und auch hier nennen kann würde es mich interessieren, welche Quelle ihr so nutzt bzw. bevorzugt?
Fachbücher auf Amazon kaufen
Im Artikel befinden sich ein paar Partner-Links zu Amazon. Wenn du etwas darüber kaufst bekomme ich u. U. eine kleine Provision. Dir entstehen keine Extra-Kosten. Möchtest du das nicht, dann einfach bei Amazon die Suchfunktion benutzen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Ich habe alle Links aus “Das große Little Boxes-Buch” bei Delicious.com gesammelt. Der folgende URL zeigt alle Links zu HTML und CSS Referenzen:
delicious.com/littleboxes/referenz
[…] 55 Erweiterungen. Eine davon ist CodeBurner von SitePoint. SitePoint habe ich zuletzt im Artikel HTML und CSS: Dokus und Referenzen […]
[…] MDN (Mozilla Developer Network) ist eine sehr umfangreiche Sammlung von Anleitungen und Dokumentationen für Webworker und ich habe es hier auf perun.net mehrfach erwähnt, unter anderem hier. […]