
Ich habe im Januar beschrieben wie man eine Facebook-Seite mit einer FBML-Unterseite aufwerten kann. Diese Möglichkeit steht so nicht mehr zur Verfügung, aber Facebook erlaubt es auch eine Seite mit iframes zu erweitern. Somit steht nichts mehr im Wege seine Facebook-Seite um zusätzliche Unterpunkte zu erweitern.
Die Facebook-Seite von perun.net habe ich um eine Unterseite erweitert, die auf den WordPress-Newsletter hinweist und die Fanpage von meiner Tolkien-Seite habe ich um Unterpunkte erweitert, die auf das astore von Amazon greifen. Zu dem letzten Punkt komme ich am Ende des Artikel noch zu sprechen.
Jäger und Sammler: die richtige Anwendung finden 
Als erstes muss man sich darum kümmern eine geeignete Facebook-Anwendung zu finden. Sucht man im Verzeichnis nach dann bekommt man nicht alle iframe-Anwendungen gelistet, bei dem Suchbegriff static kommt man da ein Stück weiter. Ich habe mehrere getestete und am meisten hat mir Static IFrame Tab zugesagt.
Titel und der Inhalt des iframe-Tabs
Nach dem du die Anwendung installiert hast, kannst den Tab auf mehreren wegen bearbeiten. Den Titel des Tabs, dieser erscheint auch in der Sidebar, kannst du über Seite bearbeiten → Anwendungen → Einstellungen bearbeiten (Static IFrame Tab) anpassen.
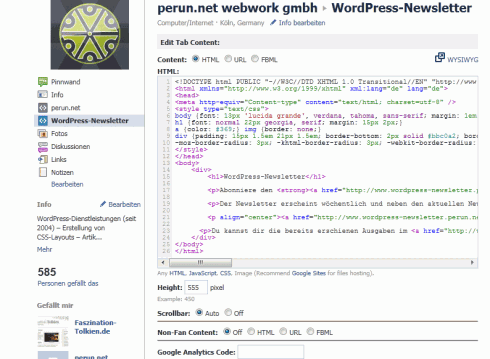
Den inhalt des Tabs kannst du bearbeiten in dem du den Tab als eingeloggter Admin über die Sidebar aufrufst und dort den Link Edit Tab Conntent anklickst:

Hier kann man den Inhalt des iframes einfügen, möglich ist alles was auch in einer HTML-Datei möglich ist: CSS, Grafiken, Javascript und Flash. Unterstützt wird die Arbeit durch die Syntaxhervorhebung im Textfeld, aber ich gehe mal davon aus, dass die meisten Leute im eigenen HTML-Editor den Inhalt erstellen werden.
Darüber hinaus kann man auch Code von Google Analytics einfügen um zu sehen ob sich der ganze Einsatz auch gelohnt hat.
Facebook: astore von Amazon als iframe
[adrotate banner=”23″]
Man kann auch ein astore als iframe in die Facebook-Seite einbinden. Dafür muss man am Partnerprogramm von Amazon teilnehmen. Wer sich unter astore nichts vorstellen kann, hier ein etwas älterer Demo-Shop. Im Grunde genommen ist astore kein richtiger Shop. Man wählt aus welche Produkte aus dem Sortiment von Amazon aufgelistet werden und alles andere: Rezensionen, Preise, Kauf, Lieferung etc. wird über Amazon abgewickelt.
Wen man jetzt ein astore erstellt und per iframe in Facebook einbinden möchte muss man bedenken das die breite der Inhaltsspalte 520 Pixel breit ist. Deswegen muss man bei der Erstellung des neuen astores jegliche Seitenleisten – Wunschliste, weitere Empfehlungen, kategorien etc. – ausblenden. Im Grunde genommen zeigt man lediglich die Inhaltsspalte der startseite des astores mit den maximal 9 Produkten. Hier ein Beispiel:

Alleine mit dem Ausblenden aller Sidebar-Elemente wird man es nicht erreichen, dass das astore-Beispiel so schmal wird. Man muss auch die CSS-Datei bearbeiten bzw. erweitern. Aber diesem speziellen Fall werde ich mich in einem separaten Artikel widmen.
Anschließend geht man zum iframe-Tab seiner Facebook-Seite und fügt folgenden (Beispiel-) Code ein:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Mittelerde-Bücher: Hobbit, Herr der Ringe & Co.</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
body {padding: 0; margin: 0;}
</style>
</head>
<body>
<iframe src="http://astore.amazon.de/hdr-buecher-fb-21" width="520" height="3333" frameborder="0" scrolling="no"></iframe>
</body>
</html>Wichtig ist das man eine wirklich Größe Höhe (3.000+ Pixel) einräumt. Diese muss man auch noch im iframe-Tab (unterhalb der Code-Box) einstellen. Die große Höhe deswegen, damit kein Scrollbalken erscheinen muss, weil dieser von den knappen 520 Pixel auch noch knapp 20 Pixel weg nimmt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Du musst jedoch immer dran denken das es auch Facebook-Nutzer gibt die ihren Account per SSL nutzen. In diesem Fall wird der aStore nicht angezeigt, da er nicht SSL verschlüsselt ist.
Viele der iFrame-Lösungen denken da leider nicht dran oder machen vorher nicht auf das Problem aufmerksam 🙁
Grüße aus Leipzig, André
[…] Viele Besitzer eines Blogs gründen auf Facebook eine Fan-Seite, welche sich mit einigen interessanten Elementen erweitern lässt. Wie man hier iFrame-Fenster einbinden kann, erklärt Perun. […]
[…] Facebook-Seite mit iFrames erweitern. […]
@Andre
Was Du sagst stimmt. Auch bei großen Anbietern prangt einem die SSL Abschaltaufforderung entgegen. Das war eines der ersten Merkmale, was wir in unserem Tool integriert haben. SSL ist immer möglich.
[…] könnte man mit Hilfe eines iframes die Facebook-Seite um einen zusätzlichen Navigationspunkt erweitern. Wie das geht habe ich im […]
[…] Facebook-Seite mit iframes erweitern […]
weißt Du ob es eine schnellere und sicherer Alternative zum Static IFrame Tab gibt? Die haben mich gerade heut, wo der Newsletter raus ging verlassen 🙁 Server putt…. und so
Ich suche auch nach einer Alternative, da Static Iframe Tab schon seit Wochen Serverprobleme hat. Gibt es andere Lösungen?