Ich werde am kommenden WordCamp am 03. Juli 2010 in Berlin einen kleinen Vortrag (aka Session) zum Thema Performance-Optimierung von (WordPress)-Websites halten. In der dazugehörigen Gruppe wurde die Frage nach den größten Performance-Bremsen gestellt.
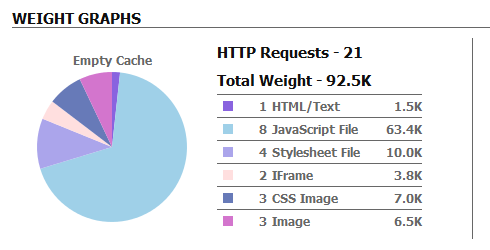
Daher dachte ich mir, es könnte nicht schaden wenn ich die großen Performance-Diebe auch hier mal näher vorstelle. Schaue dir mal bitte folgende Abbildung an:

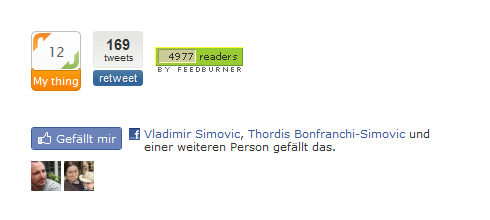
Man könnte jetzt sagen: “OK, eine vergleichsweise schlanke Website”. Willst du aber genau wissen, welchen Inhalt diese Seite beinhaltet? Dann schaue dir die nächste Abbildung an:

Diese Testseite besteht lediglich aus ein paar Buttons: Flattr, Topsy, FeedBurner und Facebook … sonst nichts, ehrlich. Und hier sehe ich ein großes Potential, wenn es darum geht die Performance einer Website zu optimieren.
Klar, am besten wäre es auf all die Buttons zu verzichten, aber das ist ein bisschen unrealistisch, denn an Twitter, Facebook (leider!) & Co. kommt man heute als Webmaster, der die Reichweite seiner Website erhöhen möchte, nicht mehr vorbei.
Daher sollte man sich aber um so mehr überlegen, ob man alle Buttons einbindet, die bei drei nicht auf’m Baum sind oder reichen zum Beispiel Twitter und Google Buzz. Und wenn man die Buttons einbindet, dann sollte man auch schauen ob es nicht effektivere bzw. performantere Alternativen gibt um die Funktionalität der sog. “sozialen Dienste” einzubinden.
So ist zum Beispiel möglich, dass man bei Flattr anstatt einen dynamischen einfach einen statischen Button einbindet. Oder anstatt des Flattr-Plugins kann man auf das Alternativ-Script von Frank Bültge zurückgreifen. Vor einigen Wochen habe ich im Artikel Anzahl der Feed-Leser und Twitter-Folower ausgeben beschrieben wie man die Anzahl der Feed-Leser ausgeben kann, ohne auf den dynamischen Feedbutton von FeedBurner zurückzugreifen, der vergleichsweise viel Performance schluckt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








sehr guter Hinweis, ich selber verfolge die Strategie schon selber auf meinem Projekten so wenig wie möglich interaktve Buttons einzubinden. Da JS ja nun doch immer meistens die größte Kapazität einnimmt und benötigt.
Da sollte auch noch was in den nächsten Jahre geschehen.
LG Jens
Warum verzichten wenn man schummeln kann? Bei Facebook-Buttons einfach auf die Option show_faces verzichten, das bringt schon einiges. Andere solcher Widgets (und z.B. auch Gravatare) haben recht unbrauchbare Cache-Headers, die man beeinflussen kann, wenn man die entsprechenden Resourcen durch einen Rewrite-Proxy tunnelt.
Jedes bisschen hilft!
Hallo Peter,
klar kann man da einiges rausholen, aber
genau solche Funktionen, sind es die die Besucher zum anklicken animieren. Das habe ich bei dem Flattr- und Topsy-Button bemerkt. Die statischen Varianten werden nicht so oft angeklickt und ich wette mit dir, dass der FB-Button mit den Gesichtern eher angeklickt wird als der ohne.
Das Problem hatte ich aktuell mit dem Retweet-Button. 😈
Habe mich dann für den zwar etwas umständlicheren manuellen Einbau des Topsy Retweet Button wegen der besten Performance. Einzelheiten hierzu unter http://www.webseiten-infos.de/validen-retweet-button-einbauen/ . 🙂
Das ist wohl wahr, aber trotzdem ist der Performance mit dieser Option so dermaßen viel übler, dass man darauf einfach verzichten muss um sich nicht völlig in den Fuß zu schießen. Wenn die Seite so lahm ist, dass sie den User nervt, wird er auch nichts liken/flattrn/whatevern. Jedenfalls ist das nach intensiven Feldversuchen mein Ergebnis gewesen 🙂
Hallo,
ich habe, ehrlich gesagt, nicht das Gefühl, daß die Buttons unbedingt in den Blog müssen. Wer twittert hat sowieso den passenden Button in seinem Browser. Unser Blog twittert und facebookt herum, ohne daß ich Buttons hätte. Also für diese zwei Seiten muß man wirklich keine Reklame machen. Die finden die Leute von ganz alleine.
Ich habe die ganzen Buttons auch wieder entfernt, nachdem die Diskussionen um die Ladezeit zugenommen haben und Google es sogar in die Webmastertools aufgenommen hat. Persönlich verstehe ich die kb und Sekunden-Gerangelei zwar nicht so ganz, weil jeder User mit DSL 6.000 aufwärts sollte die 2 oder 3 Buttons mehr oder weniger doch kaum bemerken?
[…] Die großen Performance-Bremsen im Frontend 1 | perun.net – Oh ja, da gibt es einige, hier auch… […]
Ich hab vorhin gerade die meisten Buttons aus meinem Blog gekickt, da sie sowieso praktisch nicht genutzt wurden nach meinem Kenntnisstand.
Ich experimentiere gerade ein wenig an der Performance herum und habe nach einem YSlow-Test festgestellt, dass auf der Startseite ungecached mal locker 280kb in 38 HTTP Requests ablaufen. Jetzt lese ich gerade nach, wie ich CSS Sprites einsetzen kann. 🙂
@Haf,
schaue dir auch die beiden Artikel mal an:
Danke für die Links, aber ich lese hier regelmäßig mit, die Artikel habe ich schon größtenteils umgesetzt – vorher sah es bei mir noch schlimmer aus. 😉
Im Frontend sehe ich derzeit v.a. noch die CSS Sprites als Optimierungsmöglichkeit, um die Anzahl der Server-Anfragen zu reduzieren. Zuletzt waren es jetzt 28, 10-15 Stück bekomme ich durch ein gemeinsames Bild für die Hintergrundgrafiken sicher noch raus. Ich bin nur nicht so fit in Sachen CSS, da muss ich erstmal schauen, wie genau ich das CSS-Sprite eigentlich einfügen kann, erzeugt habe ich es mit einem Tool schon, und für die einzelnen Elemente auch einfache CSS Definitionen, die muss ich aber noch in mein richtiges Style Sheet integrieren. Naja, wird kein Hexenwerk sein.
[…] Strategien, sie zu umgehen. Tatsächlich ist alles, was Vladimir zeigte, einfach umzusetzen: Wahl der richtigen Plugins, Optimierung von Grafiken, Reduzierung von HTTP-Requests, Komprimierung und Caching. Nicht viel […]
[…] von HTTP-Requests bspw. durch das Zusammenfassen von CSS- und Javascript-Dateien, die Wahl der richtigen Plugins, ebenso wie die Verwendung verschiedener Grafik-Formate. Eine Verwendung von Tools […]
[…] habe vor einigen Tagen die Serie Die großen Performance-Bremsen im Frontend gestartet. Im ersten Teil ging es um die Einbindung diverser externer Dienste und wie diese eine […]
[…] beruhte inhaltlich im Wesentlichen auf bereits von ihm zuvor veröffentlichte Blogbeiträge (“Die großen Performance-Bremsen im Frontend 1” und “Die großen Performance-Bremsen im Frontend 2“). Leser seines Blogs kannten […]
[…] die Performance-Optimierung des Frontends habe ich recht viel geschrieben, zum Beispiel hier und hier. Bei dem Einsatz diverser Caching-Plugins bin ich vorsichtig und versuche im Vorfeld auf […]