Dieser Gastartikel stammt von dem geschätzten Webwork-Kollegen Peter Kröner. Vielen Dank dafür.
HTML soll im Jahre 2022 fertig sein – das erzählt man sich jedenfalls. Jene die dies verbreiten verzichten meist darauf, “fertig” näher zu definieren. Fakt ist nämlich: Viele Aspekte von HTML5 kann man heute schon verwenden.
Und obwohl HTML5 vor allem darauf ausgerichtet ist, neue komplizierte Javascript-APIs für dynamische Webanwendungen bereitzustellen, ist auch für Otto Normalwebworker einiges an brauchbaren neuen Features an Bord. Drei schöne HTML5-Aspekte, die jeder gebrauchen kann und die ohne zu Tricks, Hacks, und Internet-Explorer-Sonderbehandlungen auskommen, möchte ich kurz vorstellen.
Vereinheitlichungen nutzen, Tipperei einsparen
Selbst wenn man von allen neuen HTML5-Features gar nichts wissen will, kann man sich trotzdem so machen Tastendruck und so manches Denkmanöver einsparen, denn HTML5 macht einiges einheitlicher und vieles kürzer. Das Paradebeispiel ist der sicher vielen schon bekannte Doctype:
<!DOCTYPE html>Da HTML5 in erster Linie eine Erweiterung von bekannten (X)HTML-Standards ist, kann man bei 99% aller Websites einfach den Doctype austauschen und hat auf einen Schlag eine gültige HTML5-Seite. Und diesen Doctype kann man sich, im Gegensatz zu seinem Vorgängern, auch bequem merken. Kein Browser, nicht einmal der rückständigste Internet Explorer, wird damit Probleme haben, ebenso wenig der Google-Crawler oder andere Besucher der Seite.
Ebenfalls angenehm ist, dass das type-Attribut der script– und style-Elemente in HTML5 die Standardwerte text/javascript und text/css hat. Das bedeutet nicht weniger, als dass man diese Attribute nicht zu notieren braucht, wenn man Javascript oder CSS einbetten möchte. Auch hier gilt: Alle Browser spielen mit!
<script> alert('Ich brauche kein type-Attribut!'); </script>
<style> body:before{ content:'Ich auch nicht'; } </style>Außerdem ist HTML5 echtes “normales” HTML und kein XHTML. Das heißt, man kann im Vergleich zu XHTML 1, wenn man möchte, auf schließende Slashes (Schrägstriche) bei leeren HTML-Elementen verzichten und braucht auch boolsche Attribute nicht mehr voll ausschreiben:
<input type="text" disabled="disabled" /> <!-- XHTML-Style -->
<input type="text" disabled> <!-- HTML(5)-Style -->Wichtig ist: Man kann das alles so machen, muss aber nicht. Was die Syntax angeht ist HTML5 recht anspruchslos – was valides XHTML 1 ist, ist auch syntaktisch gültiges HTML5.
Neue Formular-Elemente verwenden
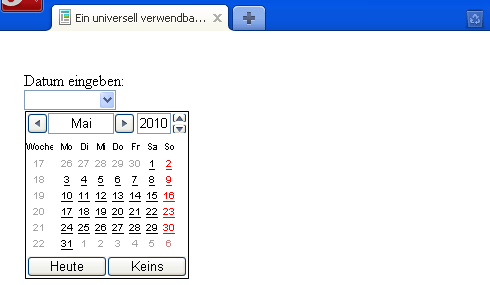
HTML5 führt eine Reihe neuer Elemente für Formularfelder ein, wobei unter anderem Schieberegler und Datumspicker enthalten sind. Diese funktionieren natürlich nur dann ordnungsgemäß, wenn sie vom Browser unterstützt werden (Opera ist hier vorreiter), doch bei Nicht-Unterstützung machen die anderen Browser etwas sehr sinnvolles: Sie verwandeln das Feld in ein ganz normales Textfeld! So würde das folgende Datums-Input…
<input id="datumsfeld" type="date">… durch Opera erwartungsgemäß mit einem Datumspicker ausgegeben…

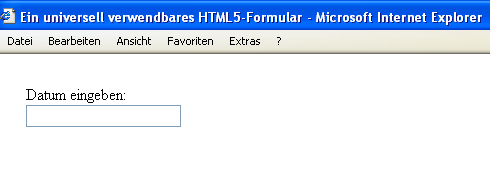
… im IE6 aber in ein normales Text-Input verwandelt:

Das ist vielleicht für den IE6-Benutzer nicht optimal, hält aber ihn aber in keiner Weise vom Ausfüllen des Feldes ab! Man müsste dann nur eben darunter schreiben, dass das Datum im Format JJJJ-MM-DD einzugeben ist. Dann hätte der Opera-Surfer ein komfortableres Formular vor sich, der IE6-Nutzer ist aber trotzdem nicht ausgesperrt – Progressive Enhancement at it’s best.
Tipp für JavaScript-Nerds: Wer in jedem Fall einen Datumspicker braucht, kann den für IE6 und Konsorten auch bereitstellen. Da die Browser für sie unbekannte Eingabefelder komplett in Textfelder umwandeln, ist es kein Problem, solche Fälle zu erkennen und mit jQuery-Plugins oder andern Datumspicker-Scripts zu behandeln:
var feld = document.getElementById('datumsfeld');
if(feld.type != 'date'){
// Hier jQuery u.Ä. für einen herkömmlichen JS-Datumspicker verwenden
}Unterm Strich verliert beim Einsatz von HTML5-Formularen niemand etwas, aber jene, die mit modernen Browsern unterwegs sind, genießen bereits ein kleines Usability-Plus.
data-*-Attribute nutzen
Mit data-*-Attributen kann man unsichtbare Daten in ein HTML-Element schreiben. Das Sternchen steht dabei für eine beliebige Zeichenkette, d.h. man kann sich buchstäblich neue HTML-Attribute ausdenken! Im Einsatz könnte das Ganze beispielsweise so aussehen:
<ul id="metal">
<li data-artist="Judas Priest" data-album="Painkiller">Painkiller</li>
<li data-artist="Metallica" data-album="Ride the Lightning">For Whom the Bell Tolls</li>
<li data-artist="Iron Maiden" data-album="The Number of The Beast">Run to the Hills</li>
</ul>Der Sinn von data-*-Attributen ist ganz einfach: die in ihnen gespeicherten Informationen (die man z.B. während der Erzeugung der Seite durch ein ein PHP-Script einbauen könnte) lassen sich im Browser per JavaScript auslesen. HTML5 sieht dafür eigentlich auch eine eigene JS-Schnittstelle vor.
Diese ist zwar noch in keinem Browser implementiert, doch das muss uns nicht stören: die data-*-Attribute sind schließlich ganz normale HTML-Attribute und können entsprechend auch ohne spezialisierte API ausgelesen werden:
var titel = document.getElementsByTagName('li');
for(var i = 0; i < titel.length; i++){
alert(titel[i].innerHTML + ' von ' + titel[i].getAttributeNode('data-artist').value + ' stammt vom Album ' + titel[i].getAttributeNode('data-album').value);
}Übrigens: innerHTML ist seit HTML5 auch Bestandteil des Webstandards-Kanon und keine böse Nichtstandard-Funktion mehr.
Fazit: Bei HTML5 ist (auch heute schon) für alle etwas dabei
Klar, HTML5 wurde für Webapplikationen entworfen und weniger für normale Websites wie den Internetauftritt der mittelständischen Beispielmüller GmbH. Und ob das so für das Web der Weisheit letzter Schluss ist, darf man durchaus diskutieren. Aber wie wir gesehen haben, ist in HTML5 für jeden etwas dabei – auch für normale Webworker, die sich eben nicht mit haarsträubenden Hacks herumschlagen wollen.
Ob das Ganze dann so spannend ist wie eben all jene hackerischen Hightech-Sachen, steht freilich auf einem anderen Blatt. 😉
 Peter Kröner ist selbstständiger Webdesigner und -entwickler sowie Autor des HTML5-Buchs.
Peter Kröner ist selbstständiger Webdesigner und -entwickler sowie Autor des HTML5-Buchs.
Auf peterkroener.de bloggt er über alle Themen rund um Webtechnologie.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] solcher Spezialfälle fragt, was man denn als normaler Webdesigner von HTML5 hat, dem sei dieser Artikel bei Perun empfohlen. Hier zeige ich an drei einfachen Beispielen, wie man auch Nicht-JavaScript-Nerd einen […]
Hab da jetzt auch mal ein wenig rumgespielt, bekomm einen Fehler, kannst damit aber irgendwie nichts anfangen. Weißt Du da zufällig was?
When the attribute xml:lang in no namespace is specified, the element must also have the attribute lang present with the same value.
……
Lieg ich richtig das dies eigentlich ganz raus kann, da HTML5 ja kein xhtml ist? Oder ist das wieder was anderes?
[…] This post was mentioned on Twitter by Vladimir Simovic, so_white. so_white said: http://tinyurl.com/26psj44 Gastartikel: Drei Dinge, für die man bereits jetzt mit HTML5 (im jedem Browser) gebrauchen kann | Peruns Weblog […]
Das ist kompliziert 😉 Es gibt neben HTML5 auch XHTML5, aber das ist aus technischen Gründen etwas, das du nicht wirst verwenden wollen – unter anderem funktioniert das nicht im Internet Explorer. HTML5 ist, wie du schon richtig sagtest kein XHTML, weswegen es XML-Attribute wie
xml:langdort nicht gibt. Was du brauchst, ist daslang-Attribut. Details gibt es hier in Spezifikationen: http://www.whatwg.org/specs/web-apps/current-work/#the-lang-and-xml:lang-attributes.Für HTML5-Fragen gint es im Übrigen extra eine kleine Q&A-Community.
Danke Dir hab es grad auch rausgefunden ein lang=”de” reicht völlig aus. HMTL5 gefällt mir immer mehr muss ich sagen. Spart Code und Zeit. Danke für den Artikel der mir jetzt den Anstoß gab es endlich anzugehen.
[…] – 31.05.2010 – 13:04 – von Markus Arlt“Der Newsburger” goes HTML5 Durch einen Gastartikel auf “peruns weblog” angeregt haben wir im Hintergrund angefangen newsburger.de auf […]
2022? Ich glaube da gibt es kein HTML mehr 😉
[…] Gastartikel: Drei Dinge, für die man bereits jetzt mit HTML5 (im jedem Browser) gebrauchen kann… […]
[…] Drei Dinge, für die man bereits jetzt mit HTML5 (im jedem Browser) gebrauchen kann […]
[…] bekommt unter seinem Artikel eine Autoren-Box, siehe z. B. den Artikel von Peter Kröner zum Thema HTML5, in diese Box kommt auf Wunsch ein Foto, 3-4 Sätze zum Autor und 1-2 Links auf die Projekte an […]
[…] Wenn dir HTML5 etwas überflüssig vorkommt, liegt das vermutlich daran, dass du an Websites denkst. Für Websites ist HTML5 aber nicht vorrangig gemacht, sondern für Webapplikationen. […]
Tatsache ist, dass es ohne HTML5 bald nicht mehr gehen wird. Wer also noch einen keinen Plan von der Zukunftstechnologie schlechthin hat, für den wird es langsam allerhöchste Zeit. Viele Firmen entwickeln bereits mit HTML5 und stimmen Projekte entsprechend ab.
Ich hatte auch erst Motivationsprobleme, die weg waren als ich las, dass HTML5 hochauflösende 3D Spiele durch SVG im Browser ermöglicht und das Aus für Flash sein wird (etc).
Mir persönlich gab der Überblick im Wiki-Artikel vom eLancer-Team zu HTML5 eine gute Zusammenfassung und bot eine geeignete Orientierung bezüglich der Tiefe des Themas. > HTML5 Sprachstandard
HTML5 und SVG für 3D und Multimedia im Web wird wahrscheinlich mehr als einfach nur bestimmend sein. Durch die Sprachkonsolidierung wird die Zusammenführung von Informationen barrierefreier als man vielleicht bislang glaubt. Wenn ich DOT Net und Web 2.0 kombiniere – auch im Sinne einer Internet-Revolution – dann lässt das vielleicht erahnen wo wir uns 5 Jahren befinden werden.
[…] Die Liste der Referenten ist spannend und verspricht gute Vorträge. Einen der Referenten kennen die Leser von perun.net bereits durch den Gastartikel: Drei Dinge, für die man bereits jetzt mit HTML5 (im jedem Browser) gebrauchen kann. […]