 Ich habe neulich auf formspring.me die Frage gestellt bekommen ob und wie man den Dienst in seiner WordPress-Website integrieren kann? Ich gab in der ersten Antwort Hinweis auf den Widget-Bereich des Dienstes, aber irgendwie hat es bei dem Nutzer nicht geklappt und daher habe ich mich entschieden hier ein paar Sätze zu schreiben.
Ich habe neulich auf formspring.me die Frage gestellt bekommen ob und wie man den Dienst in seiner WordPress-Website integrieren kann? Ich gab in der ersten Antwort Hinweis auf den Widget-Bereich des Dienstes, aber irgendwie hat es bei dem Nutzer nicht geklappt und daher habe ich mich entschieden hier ein paar Sätze zu schreiben.
Im Widget-Bereich von formspring.me gibt es momentan lediglich eine Möglichkeit, wie man den Dienst in eine Website einbinden kann: per iframe. Sicher, es ist zwar nicht die eleganteste Lösung, aber die vielseitigste, da sie auch auf einer statischen Seite funktioniert. Hier ein Beispielcode:
<iframe src="http://www.formspring.me/widget/view/perun?&size=large&bgcolor=%23FFFFFF&fgcolor=%23444444" frameborder="0" scrolling="no" width="400" height="275" style="border:none;">
<a href="http://www.formspring.me/perun">http://www.formspring.me/perun</a>
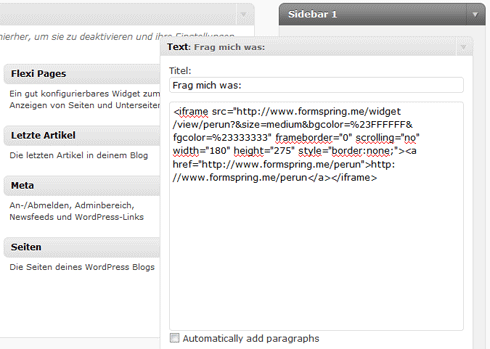
</iframe>Dieses Code-Fragment kann man bei Bedarf manuell an seine Bedürfnisse anpassen und im Fall einer WordPress-Seite sowohl auf einer Seite/Artikel als auch innerhalb eines Text-Widgets oder innerhalb einer Template-Datei einbauen. In der folgenden Abbildung sieht man den Einbau des iframe in einem Text-Widget.

Und so könnte das Ergebnis dann ausschauen, wenn man es innerhalb eines Artikels einbaut:
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Gibt es irgendwie eine Möglichkeit das in Deutsch auszugeben?
Social comments and analytics for this post…
This post was mentioned on Twitter by dernetteseo: formspring.me in #WordPress einbinden http://goo.gl/fb/Tjti #internet #web20 #wordpressfaq #wordpresstipps (via @vlad_perun)…
[…] und andere Dinge zu beantworten. Außerdem stellt er eine Lösung in seinem Blog vor, mit der man Formspring.me in WordPress integrieren kann. Guido Mühlwitz nutzt Formspring auf ähnliche Weise und Martin Mißfeldt war das ganze […]
@stefan:
Wir sind dabei “Formspring auf Deutsch” unter Tell2Me.de zu schreiben.
Erweiterungen wie Facebook etc. und manch andere Sachen werden noch integriert.
Regards
Tell2Me.de
weißt du auch zufällig wie man das ganze stylen könnte?
ich versuche verzweifelt die klassen zu benutzen aber es will meinen css code nicht annehmen 🙁
@Fyn,
tut mir Leid, habe mich mit formspring.me schon seit einer Weile nicht mehr beschäftigt.