Nehmen wir mal an, du hast mehrere Webprojekte, sprich Weblogs, die thematisch miteinander verwandt sind. Wie erreicht man es aber, dass in den einzelnen Projekten die anderen Projekte wiederum für den Besucher wahrnehmbar sind?
Welche Möglichkeiten gibt es dem Besucher zu zeigen “schau mal, ich habe da auch andere Projekte, die sich mit ähnlicher Thematik beschäftigen” ohne das man dem gleichen Besucher zu sehr auf den Sack die Nerven geht. Da es, den Besucher nicht zu sehr zu stören, ein wichtiger Faktor ist, entfallen so Techniken, wie z. B. wilde Popups logischerweise aus. 🙂
Mir fallen zwar einige Möglichkeiten ein, aber keine empfinde ich als wirklich gelungen. Irgendwie fehlt da noch das gewisse Etwas.
Horizontale Auflistung am Anfang der Seite
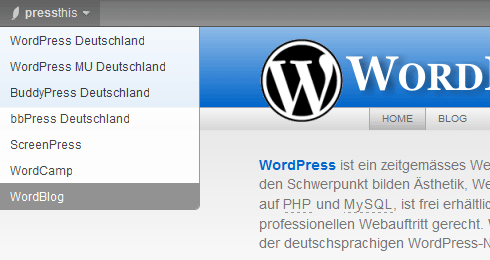
Man kann zum Beispiel ganz oben am Anfang der Seite einen horizontalen Balken einfügen und dort die jeweils anderen Projekte auflisten. So macht es WordPress-Deutschland.org:

Die Vorgehensweise ist zwar dezent und stört sehr wahrscheinlich, die allermeisten Besucher überhaupt nicht. Aber ich merke es an mir: ich übersehe diesen Block so gut wie immer. Ich weiß nicht, ob eine einfache Auflistung (ohne Dropdown), wie ich es auf WordPress-Buch.de habe, da viel wahrnehmbarer ist.
Die letzten Beiträge der anderen Projekte über RSS auf der Startseite einbinden
Eine andere Möglichkeit ist es, die Newsfeeds von den anderen Projekten einzubinden und so z. B. die fünf letzten Beiträge bzw. die verlinkten Überschriften in der Sidebar oder einem anderen Teil der Website auszugeben. Bei ein bis zwei Projekten alles kein Problem.
Hat man allerdings drei, vier oder mehr weitere Projekte, dann hat man nicht nur ein layouttechnisches Problem (wo bringe ich das unter?) sondern auch ein Performanceproblem. So vier bis fünf externe Newsfeeds in die Website zu integrieren, kann sich u. U. arg negativ auf die Performance der jeweiligen Seite auswirken: die Seite wird lahmer.
Mit Blog-Artikeln auf Artikel in anderen, eigenen Projekten verweisen
Eine weitere Möglichkeit ist es Blog-Artikel zu verfassen und dann auf den jeweiligen Artikel im anderen Projekt zu verweisen. Das machen viele Webautoren. Nicht nur auf andere Artikel in eigenen Projekten, sondern auch wenn sie Artikel extern abliefern. Der Spiegelfechter zum Beispiel schreibt u. a. auch für Telepolis und dann verfasst er Artikel im Blog (wie diesen hier). Im Gegensatz zu einem einfachen Hinweis “schaue mal was ich dort geschrieben habe” bindet er einen Teil des Originalartikels im Blogbeitrag ein.
Bei beiden Vorgehensweisen – kurzer und langer Hinweis als Blog-Artikel – sehe ich eine recht hohes Potential, dass es die Leser nerven könnte. Ein weiterer möglicher negativer Aspekt ist es, dass sich dann die Kommentare auf verschiedenen Plattformen verteilen und so eine mögliche Diskussion im Keim erstickt wird.
Im Falle von Spiegelfechter müsste man sich auch noch Gedanken zum Thema Duplicate Content machen.
Was ist eurer Meinung eine gute Vorgehensweise um auf einer Website auf weitere eigene Projekte zu “verweisen”? Kennt einer von euch Beispiele für eine gute Vernetzung? Bin wie immer für konstruktive Vorschläge dankbar.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Zur PressThis-Leiste: Diese war mal eine Zeit lang fest positioniert, das heißt sie klebte oben die ganze Zeit fest und scrollt somit immer mit. Dies empfanden viele als störend, deshalb haben wir das ändert, leider mit dem Nachteil das sie weniger auffällt. Zu diesem weniger auffallen trägt noch der Umstand zu, dass viele nicht wissen, was sich hinter “PressThis” verbirgt. Wir arbeiten aber schon an einer neuen Leiste, die hoffentlich besser auffällt, aber nicht störend ist.
Gruß Dennis
Gibt es diese “Leistenfunktion evtl. als Plugin o.ä.? Mir gefällt diese Variante eigentlich und sie würde mir zu Nutze kommen. Weiss da jemand was?
Das würde mich auch mal interessieren, ob ich diese Funktion auch in meinem Blog mit einbauen könnte über ein Plugin oder eventuell per Hard-Coding direkt im Template drin. 😯
Hi,
genauso wie oben beschrieben stelle ich derzeitig 14 meiner 25 Weblogsysteme um. Vom Karriereguide bis zum Jobtagebuch über neue Stellenbörsen (auch mit WordPress hergestellt) und andere Portale für Community und Jobsuche. Blogroll mit Links zu eigenen Projekten und freie Flächen für andere und die Einbindung der rss-feeds auf meinen anderen Blogs. So nervt es die Besucher nicht und letztlich bleiben die schön lange auf meinen Seiten und verpassen nichts dabei.
Zudem komme ich so auf ca. 500.000 Pageviews pro Tag mit allen Projekten zusammen. Jetzt im Sommer etwas weniger. Letztlich realisiere ich auch die thematisch passende Verweis eigener Blogartikel anderer Projekte durch direkte Verlinkung. Wenn jetzt noch die Klickrate auf den Bannern passen würde, wär ich rundum zufrieden. 😆
Die Idee seine verschiedenen Projekte untereinander zu verlinken ist ja an sich ganz gut und du schreibst ja auch “thematisch miteinander verwandt” – allerdings ist das leider nicht ganz unbedenklich.
Google könnte sowas unter Umständen als “übermäßige gegenseitige Vernetzung” ansehen und die Seite abwerten. Mit dem Thema sind schon einige auf die Nase gefallen, deshabl gebe ich das mal als Denkanstoss.
Wir benutzen die einfachen Links im Text als Verweis auf andere Einträge im eigenen und in den fremden Blogs. So bleibt es dem Leser überlassen, ob er da drauf geht oder nicht und wird zu nichts gezwungen.
Gruss, Volker
Um mal auf die Performance zurückzukommen. Über eine Cachinglösung sollte das aber machbar sein. Man muss die Feeds ja nicht bei jedem Aufruf auslesen, sondern von mir aus alle x Minuten/Stunden. Je nach Aktivität des Feeds.
Oder man liest die Feeds nur neu aus – leert und füllt den Cache neu -, wenn ein neuer Artikel in einem anderen Blog geschrieben wird. Man kann ja den “auslesenden” Blog anpingen.
Wie man das technisch umsetzt … ist jedem selbst überlassen, wobei ich die Performance als solche nicht für problematisch halte.
Allerdings denke ich, dass diese Feeds eher unpassend sind. Eben aus layouttechnischer Sicht. Und irgendwie finde ich das auch als Leser irgendwie störend.
Würde es aus Performancesicht auch zu Problemen kommen wenn die Webseiten auf dem gleichen Server laufen? Das dürfte sich dann doch nicht wesentlich auf die Performance auswirken oder?
Also ich hab es bei mir auch via RSS Feed Einbindung realisiert bzw. oben in die Navigation die wichtigsten Projekte verlinkt, weiterhin kann man ja via News-Blog-Eintrag immer mal wieder auf die Neuerungen oder Änderungen in den bestehenden anderen Projeketen hinweisen.
Aber allgemein steh ich aktuell auch vor dem Problem ein Projekt richtig publik zu machen. Irgendwie bleibt halt etwas die Resonanz weg. Hat jemand eine Idee was man da machen könnte, ohne viel Geld zu investieren?
@Benni @ Matt
Also wenn die Feeds als statische XML Datei auf dem Server liegt und nur diese Datei neu interpretiert wird, verlangsamt das die Seite nicht. Wenn sich das Feed bei jedem Seitenaufruf aber erst aus einer Datenbank generiert wäre ds schon blödsinn und serverlastig. Ich generiere als Beispiel meine Feeds jede Stunde 1x aus der DB. Je nachdem wie oft sich etwas ändert kann man das sicher auch alle 10 Minuten oder so machen lassen via CronJob.