Ich habe vor knapp einer Woche eine Umfrage “CSS-Hacks vs. Conditional Comments” gestartet. Es ging darum zu erfahren welche Vorgehensweise gewählt wird, wenn es darum geht den Internet Explorer im Zaum zu halten. Und folgendes Ergebnis kann ich nach knapp einer Woche präsentieren:

Sicherlich, einerseits ist die Umfrage nicht repräsentativ, aber mit 149 abgegebenen Stimmen haben sich recht viele Kollegen zu Wort gemeldet, so dass man durchaus eine Aussage treffen kann.
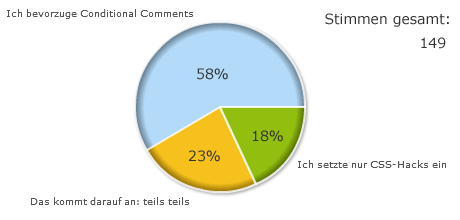
58% (87 von 149) der Kollegen bevorzugen Conditional Comments um den IE in den Griff zu bekommen. 23% (35 von 149) entscheiden sich von Fall zu Fall entweder für CC oder für CSS-Hacks. Lediglich 18% (27 von 149) setzen CC gar nicht ein. Somit kann man durchaus sagen, dass die CC nach wie vor bei einem Großteil der Webworker die erste Wahl sind wenn es darum geht, den älteren IE-Versionen (IE 7 und kleiner) die Flausen auszutreiben.
Sicherlich, sowohl CC als auch die Hacks haben Ihre Vor- und Nachteile (dazu später mehr), aber die CC haben den Vorteil, dass sie ganz gezielt einen Browser ansprechen können und der zusätzliche Aufwand (Notierung im HTML-Dokument) hält sich in Grenzen, wenn ein CMS oder Template-System zum Einsatz kommt.
Auch ist mir klar, dass einige Kollegen ganz andere Vorgehensweise anwenden, darauf wurde ich u. a. via Twitter aufmerksam gemacht, allerdings hat keiner der besagten Kollegen einen Kommentar hinterlassen, so dass wir nie erfahren werden welche Vorgehensweisen es so alles noch gibt. 🙂
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Ich mein, einerseits kann die Fragilität des IEs einem ja völlig egal sein. Wer den Browser (Version so ziemlich egal) nutzt, hat eh ein recht hohes Schmerzpotential und dem dürften Wartepausen für extra gestartete Requests egal sein.
„Conditional body comments“ hier und hier sollten sich die CC-Befürworter allerdings durchaus mal anschauen. Tellerrand und so … 😉
[…] gesagt sicherlich nur ein Trend aber doch interessant. Die Ausführliche Auswertung findet ihr bei Vladimir Simovic « Mircosofts-PR und was andere darüber denken. | […]
Ich nutze in meinem Blog eine PHP-Lösung. Conditional Comments kann man nur beim IE anwenden, nicht beim Safari, nicht bei Opera, nicht bei FireFox. Deswegen ist deine Aussage “[…] aber die CC haben den Vorteil, dass sie ganz gezielt einen Browser ansprechen können […]” ein wenig irreführend.
In PHP (und anderen Scriptsprachen) kann man ganz gezielt den Browser ansprechen. Und nicht nur das, sondern das Stylesheet z.B. bei Suchmaschinen gänzlich weg lassen. Je nach Größe des Stylesheets spart man damit nicht nur Traffic, sondern entlastet auch den Server.
Was jetzt noch fehlt, ist eine Möglichkeit das Stylesheet dynamisch zu generieren. Dann könnte man relativ einfach jedem browser das passende Stylesheet unterjubeln ohne in das HTML-Dokument eingreifen zu müssen.
Lieber Ralf,
ich schreibe den oberen Artikel noch einmal in Kurzform auf:
Wie oft soll ich deiner Meinung noch aufschreiben, dass es hier lediglich um die Beeinflussung von Internet Explorer geht? 😉
Ich persönlich finde drei Hinweise bei ca. 1.500 Zeichen mehr als ausreichend.
Ich habe für die Hacks gestimmt, da es bei meinen Designs schlicht und ergreifend keine speziellen Browser-Stylesheets gibt. Das Ganze ist mir zuwider.
Mein HTML-Code wird so geschrieben, dass er in Verbindung mit dem richtigen Einsatz von CSS einfach in jedem Browser gleich gerendert wird.
Ohne jetzt Werbung für meine Blogs machen zu wollen: Beide Designs werden in allen Browsern bis runter zum IE 5.5 gleich gerendert. Nur aktuellere Features wie z.B. PNG-Support oder teilweise CSS 3 werden nicht dargestellt. Und keines der beiden Designs hat ein spezielles Stylesheet für einen bestimmten Browser.
Sollte es doch einmal zu Problemen mit dem IE kommen verwende ich einen schnellen Hack, da man für 2-3 Zeilen Code bestimmt keine neue Datei laden muss.