Wie ich hier schon berichtet habe, hatte ich das Vergnügen für Microsoft Deutschland fünf neue Vorlagen für Expression Web 2 erstellen zu dürfen. Es war für mich ein sehr interessanter Auftrag, bei dem ich einiges dazu gelernt habe und daher dachte ich mir ich könnte hier eine kleine Anleitung schreiben, wie man die dynamischen Webvorlagen (DWT) erstellen kann, weil die offizielle Anleitung in der Hilfe-Datei doch recht mager ist und nur wirklich auf die absoluten Grundlagen eingeht.
Ein paar kleine Infos zu den Vorlagen
Bevor ich mit der Anleitung anfange, wollte ich noch ein paar Infos geben. Die Vorlagen kann man sich auf der Website von Microsoft herunterladen (Fünf Webvorlagen; zip, 3,62mb). Das Paket besteht aus fünf dynamischen Webvorlagen (DWT), den gleichen fünf Layouts in statischer Variante und weiteren Informationen zu den Vorlagen (Installation, Hintergrundinfos etc.).
Zwei der Vorlagen stammen komplett aus meiner Hand. Weitere zwei der Vorlagen habe ich in Zusammenarbeit mit Christoph Raffelt und eine Vorlage in Zusammenarbeit mit Christina von Poser entwickelt. Die beiden sind als Grafikdesigner tätig und haben Photshop-Vorlagen bereitgestellt und ich habe dann daraus Templates erstellt.
Daher kann ich sagen, ohne das es groß nach Eigenlob müffelt, dass die Vorlagen schön und gut geworden sind. 🙂
Wie erstellt man dynamische Webvorlagen (DWT) für Expression Web 2

Nun zu dem eigentlichen Thema des Beitrages. Vorab gibt es eine gute Nachricht, mann muss nicht in Expression Web 2 arbeiten um eine DWT zu erstellen, dies geht mit jedem beliebigen Texteditor.
Aber es tut nicht weh mit Expression Web zu arbeiten, es handelt sich um einen Webeditor in dem man sich schnell zu Recht findet und der die gängigen Funktionen bietet, die so ein Webworker benötigt.
Zuerst die statische Vorlage
Wie ich das auch üblicherweise bei der Erstellung von WordPress-Themes mache, habe ich zuerst ein statisches HTML-Template erstellt und es auf “Herz und Nieren” getestet. Nach dem die einzelne Seite getestet wurde, habe ich die anderen Unterseiten erstellt, mit Blindtext gefüllt etc. … so als ob der Auftrag darin bestünde, statische Vorlagen abzuliefern.
Und wie kommt jetzt die Dynamik rein?

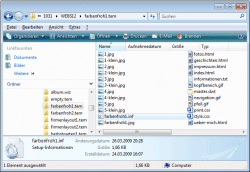
Nach dem die statischen Vorlagen komplett waren werden aus denen dynamische Vorlagen gemacht. Zuerst schauen wir uns exemplarisch den Ordner- und Dateien-Aufbau einer fertigen dynamischen Vorlage an.
Standardmäßig liegen die Vorlagen unter dem folgenden Pfad im Programmordner:
Web 2\Templates\1031\WEBS12
Dort erstellen wir einen Ordner dem wir die Endung .tem verpassen. In meinem Fall heißt dieser Ordner farbenfroh1.tem. Dieser Ordner muss auf jeden Fall eine Textdatei beinhalten, die genau so heißt wie der Ordner und eine .inf-Endung besitzt: farbenfroh1.inf. Diese Datei beinhaltet Informationen über das Template: Name, Version, wie die Dateien heißen, wo die liegen und unter welcher Struktur die abgespeichert werden sollen.
Hier der Inhalt der Textdatei:
[info]
_LCID=1031
_version=1.0.0000.0
title=Farbenfroh 1
description=Ein Template für eine private oder Vereins-Website.
preview=farbenfroh1.jpg
Diese Angaben stellen quasi den Dokumentkopf dar. _LCID=1031 bezieht sich auf den Speicherort bzw. auf den Ordner zwei Ebenen höher, darunter folgt die Versionsangabe gefolgt von dem Titel des Templates, kurzer Erklärung und dem Namen des Vorschaubildchens.
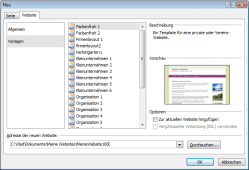
Wenn man dann innerhalb Expression Web, dass Template anwählt (Datei/Neu/Website/Vorlagen), dann sieht man auch schon die oberen Angaben aus der Textdatei (siehe Abbildung). Im unteren Teil des Auswahlfensters kann man den Speicherort des zukünftigen Projektes festlegen.
Doch das ist nicht alles was in der inf-Datei notiert ist. Es folgen Angaben zu den Dateien und wo sie nachher bei dem Webprojekt gespeichert werden. Hier verkürzterweise die Angaben aus der farbenfroh1.inf:
[FileList]
1.jpg=images/1.jpg
1-klein.jpg=images/1-klein.jpg
2.jpg=images/2.jpg
2-klein.jpg=images/2-klein.jpg
kopfbereich.gif=images/kopfbereich.gif
navigation.gif=images/navigation.gif
pfeil.gif=images/pfeil.gif
fotos.html=
geschichten.html=
impressum.html=
informationen.txt=
ueber-mich.html=
print.css=
style.css=
master.dwt=
index.html=Es ist leider so, dass alle Template-Dateien in den Hauptordner müssen, Dateien in den Unterordnern werden ignoriert. Allerdings kann man nachher für das Webprojekt bestimmen, wo die Datein gespeichert werden: 2.jpg=images/2.jpg. Links vor dem Gleichheitszeichen kommt die Angaben für den “ist-Zustand” und rechts die Angabe zu dem späteren Speicherort. Der Ordner mit dem Namen images ist für die Bilder Pflicht, andere Angaben werden nicht berücksichtigt.
Soll die Datei aus dem Template auch nachher im Webprojekt im Hauptordner bleiben, dann kann man die Angabe nach dem Gleichheitszeichen leer lassen, z. B. index.html=.
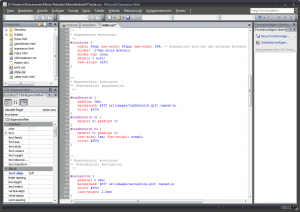
Jetzt geht es um die Wurst: master.dwt kommt zum Einsatz
Nun kommen wir zu der zentralen Template-Datei der dynamischen Vorlage: der master.dwt. Im Grunde genommen handelt es sich bei der master.dwt um eine HTML-Datei welche man einfach umbenennt oder in Expression Web (Datei/Neu/Seite/Dynamische Webvorlage) neu erstellt.
Diese Datei beinhaltet den Quelltext bzw. den Inhalt, die jede neue Unterseite bekommt. Wenn man dann an der Masterdatei etwas ändert und die aktualisiert dann werden alle zugeordneten Unterseiten überschrieben.
Bearbeitbare Bereiche
Das heißt, wenn sich an einer bestimmten Stelle etwas von Unterseite zur Unterseite ändern soll, dann muss man diese Stelle besonder kennzeichnen:
<!-- #BeginEditable "doctitle" -->
<title>Ich und meine Geschichten</title>
<!-- #EndEditable -->Hier wird der Seitentitel innerhalb zwei spezieller HTML-Kommentare verpackt, die Expression-Web signalisieren: “der Inhalt dieses Tags ändert sich von Seite zur Seite, bitte nicht durch den Inhalt der Masterdatei überschreiben”. Diese Code bindet man nicht nur in der master.dwt ein, sondern an der entsprechenden Stelle in allen Unterseiten, die dem Template angehören.
Die Auszeichnung der bearbeitbaren Bereiche hat nicht nur den Vorteil, dass der Inhalt durch das Überschreiben der Masterdatei geschützt ist, sondern nur diese Bereiche kann man auf der WYSIWYG-Ebene mit neuem Inhalt füllen. Bereiche außerhalb der DWT-Kommentare sind in WYSIWYG-Modus nicht bearbeitbar.
Achtung: die Kommentare der bearbeitbaren Bereiche benötigen ein komplettes Element nach folgendem Muster:
<!-- #BeginEditable "name" --><tag>...</tag><!-- #EndEditable -->Konstrukte wie folgender:
<!-- #BeginEditable "name" --><tag attribut="wert"><!-- #EndEditable -->um z. B. variabel Attribute unterzubringen sind leider nicht möglich. Das ist schade, weil es doch etwas die Möglichkeiten einschränkt um z.B. via CSS aktive Menüpunkte hervorzuheben.
Unterseiten dem DWT zuweisen
Will man dem Template neue Unterseiten zuweisen so kann man auch hier auf zwei Arten vorgehen. Entweder man erstellt eine neue Template-Unterseite im Expression Web (Datei/Neu/Seite/Aus dynamischer Webvorlage erstellen…) oder man öffnet im Texteditor seiner Wahl eine bestehende Unterseite und erweitert sie um folgenden Kommentar (hervorgehoben):
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<!-- #BeginTemplate "master.dwt" -->
...
</body>
<!-- #EndTemplate -->
<html>Das wär’s, es reicht um ein einfaches DWT zu erstellen und weil ein guter Coder mehr sagt als 1.000 Worte würde ich dir empfehlen, einfach die von mir erstellten Vorlagen zu studieren.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] Roadshow auch in Frankfut und ich war als Zuschauer dabei. Mein Freund Vladimir Simovic stellte seine Vorlagen vor, die er für das Webdesignprogramm “Expression Web” von Microsoft erstellt hat. […]