Wenn man sich die Umfrage “Wie verfasst ihr eure Blog-Beiträge?” anschaut wird man feststellen, dass mehr als die Hälfte der Teilnehmer den HTML-Editor bzw. die Code-Ansicht des Redaktionssystems nutzen. Daher ist es sinnvoll sich Gedanken zu machen, wie man diese Ansicht aufbohren kann um die Arbeit komfortabler und effizienter zu gestalten.
Manuelle Anpassung
In WordPress kann man im Ordner wp-includes/js/ die Datei quicktags.js bearbeiten um die Quicktags (Formatierungen und Auszeichnungen) zu erweitern. Wie man die Quicktags manuell erweitert, habe ich vor mehr als drei Jahren beschrieben und die Anleitung ist noch immer aktuell.
WordPress-Plugin
Die zweite Möglichkeit ist etwas komfortabler und kommt als ein WordPress-Plugin daher: AddQuicktags von Frank Bültge. Wie man hier vorgeht habe ich auch bereits geschrieben. 🙂 Der einzige nachteil bei dem Plugin gegenüber der manuellen Methode ist dass man lediglich neue Quicktags verwalten kann, die schon bestehenden kann man nicht beeinflussen.
Mozilla-Erweiterung
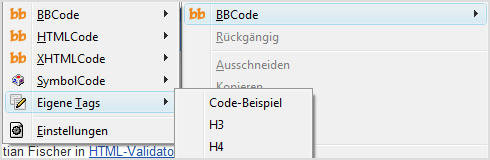
Ein dritte Möglichkeit bieten so Tools wie z.B. die Erweiterung für Firefox und SeaMonkey: BBCode. Dieses Tools bietet eine Reihe an vordefinierten Schnippseln für BBCode (wird häufig in Foren eingesetzt) und für (X)HTML und zwar für so häufig gebrauchte Sachen wie Links erstellen, einen Abschnitt als wichtig auszeichnen, eine Liste einleiten etc.
Darüber hinaus kann man bis zu zehn eigene Code-Schnippsel definieren. Das gute an BBCode ist das man durch die Eingabe eines Platzhalters (_value_) auch einen Textabschnitt markieren und dann auszeichnen kann, zum Beispiel:
<h3>_value_</h3>.
Markiert man jetzt einen Abschnitt und ruft diese Formatierung auf, dann wird der entsprechende Abschnitt als Überschrift dritten Grades ausgezeichnet.
Und was verwendest du für ein Werkzeug um die HTML-Ansicht aufzubohren?
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich habe vor ca. einem Jahr schon die Möglichkeit genutzt, meine “quicktags.js” zu bearbeiten und bin bis jetzt sehr zufrieden mit dieser Lösung. Ich wollte nämlich nicht nur neue Quicktags hinzufügen, sondern die Standard-Quicktags vor allem nach meinen Bedürfnissen anpassen. 😉
Aber eine Sache habe ich bis heute nicht gefunden und das sind die verschiedenen Formatierungsbefehle für die Quicktags. (z.B. “Link” ist blau und unterstrichen)
Ich nutze das Plugin von Frank schon seit ich angefangen habe zu bloggen und bin bis heute zufrieden damit.
Ich habe mir die Quick-Tags so angepasst, wie ich die brauche; wenn ich überhaupt den Editor nutze, denn zu 95% schreibe ich meine Beiträge in BBEdit vor und c&p sie nur 😉
Deinen Hinweisen werde ich aber mal nachgehen 8)
Zur Weiterentwicklung bin ich ja auch noch nicht zu alt.
Lieber Gruß
Rata
Ich habe meine quicktags.js manuell angepasst, auf diese Weise einen ganzen Berg neuer Quicktag-Buttons angelegt und ein oder zwei Bestehende geändert.
Das besagte Plugin habe ich wieder verworfen, nachdem es mir nach diversen Versuchen nicht gelungen war, bestimmte Sonderzeichen als Buttonbeschriftung dargestellt zu bekommen, ohne dass sie als Zeichen interpretiert worden wären.
Ich habe mir ebenfalls die quicktags.js angepaßt und bin damit sehr zufrieden. Ich schreibe ohnehin sämtlichen Code meiner Webprojekte mit dem Editor und dementsprechend bin ich relativ flink im Schreiben und habe die meisten HTML-Tags und css-Formatierungen im Kopf.
Frank’s Plugin ist der ungeschlagene Wahsinn, was die Artikel-Gestaltung im eigenen Blog angeht! Wir nutzen es auch schon seit einiger Zeit und haben wahrlich nichts zu meckern 😉