Es ist schon einige Zeit her, seit dem ich den ersten und zweiten Teil der Artikelserie “WordPress-Themes verstehen” verfasst habe. Nun möchte ich hier auch den dritten Teil der Trilogie veröffentlichen.
Doch bevor ich es vergesse wollte ich Markus Petschenig ein herzliches Dankeschön sagen für den Hinweis auf einige der Fehler, die sich im zweiten Teil eingeschlichen haben. Die die einzelnen Artikel aufeinander aufbauen ist es natürlich sinnvoll alle drei Artikel in aufsteigender Folge zu lesen.
In diesem Kapitel werde ich den Aufbau des Themes dieses Weblogs erklären. Dabei werde ich, in gewohnter Weise, die einzelnen Dateien vorstellen und etwas detaillierter auf den Code eingehen und natürlich werde ich meine Vorgehensweise und die Gedankengänge, die dazu geführt haben, erklären.
3.1 Planung und Überlegung
Bezüglich der Planung und der Umsetzung des Designs habe ich schon im Beitrag mit dem Namen Hinweise zum neuen Design berichtet. Daher werde ich mir hier diese Einleitung sparen und es geht direkt an das Eingemachte.
3.2 Der Kopfbereich (header.php)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de"><head profile="http://gmpg.org/xfn/11"><?php if (is_home()) { ?><title><?php bloginfo('name'); ?> - <?php bloginfo('description'); ?></title><?php }elseif(is_category() or is_archive() or is_page() or is_single()) { ?><title><?php wp_title(''); ?> » <?php bloginfo('name'); ?></title><?php } else { ?><title><?php bloginfo('name'); ?><?php wp_title(); ?> - <?php bloginfo('description'); ?></title><?php } ?><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /><meta name="generator" content="WordPress <?php bloginfo('version'); ?> und WeBuilder 2007" /> <!-- leave this for stats please --><link rel="stylesheet" type="text/css" media="screen" href="<?php bloginfo('stylesheet_url'); ?>" /><link rel="stylesheet" type="text/css" media="print" href="<?php bloginfo('template_directory'); ?>/print.css" /><meta name="ICBM" content="50.938,6.974" /><meta name="DC.title" content="Peruns Weblog - Webwork und Internet" /><meta name="author" content="Vladimir Simovic aka Perun" /><?php if (is_home()) { ?><meta name="description" content="Das Weblog zum Thema Webwork und Internet: Weblogs, WordPress, CSS und (X)HTML, Mozilla u.v.m." /><?php } ?><meta http-equiv="imagetoolbar" content="no" /><link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" /><link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /><link rel="archives" href="/archiv/" title="Archiv: nach Monaten und Tags (Schlagwörter) sortiert." /><link rel="meta" type="application/rdf+xml" title="FOAF" href="https://www.perun.net/perun-foaf.rdf" /><link rel="shortcut icon" href="https://www.perun.net/favicon.ico" /><?php if (is_search()) {echo "<meta name=\"robots\" content=\"noindex, follow\" />\n";} ?><?php wp_head(); ?></head>
Die header.php (1/2)
[adrotate banner=”18″]
Die ersten drei Zeilen der header.php sind hinreichend bekannt. Du wirst allerdings bemerkt haben, dass ich die Angaben zur Sprache im HTML-Wurzelelement direkt eingegeben und auf die Angabe des zuständigen Template-Tags (language_attributes();) verzichtet habe. Ich werde auch weiterhin in diesem Weblog nur in deutscher Sprache schreiben und ich bin mir ziemlich sicher, dass in der nächsten Zukunft auch weiterhin in der deutschen Sprache von links nach rechts gelesen und geschrieben wird … obwohl, den Kultusministerkonferenzen traue ich einiges zu.
Spaß beiseite. Fakt ist, dass ich nur in Deutsch schreibe und man bekannter weise in dieser Sprache von links nach rechts liest und schreibt. Daher notiere ich das deutsche Sprachkürzel direkt und verzichte auf die Angabe zur Schreib- und Leserichtung, da die Einstellung “von links nach rechts” (dir="ltr") voreingestellt ist. Somit spare ich mir die Notierung eines, in meinem Fall, unnötigen Template-Tags und eine extra Anfrage an den Server. Eine ganz andere Geschichte wäre es, wenn ich ein Template für ein verschiedensprachiges Publikum erarbeite.
Jetzt schauen wir uns mal die Zeilen 4-11 der header.php an. Diese sind zuständig für die Ausgabe des Seitentitels im Kopfbereich:
<?php if (is_home()) { ?><title><?php bloginfo('name'); ?> - <?php bloginfo('description'); ?></title><?php }elseif(is_category() or is_archive() or is_page() or is_single()) { ?><title><?php wp_title(''); ?> » <?php bloginfo('name'); ?></title><?php } else { ?><title><?php bloginfo('name'); ?><?php wp_title(); ?> - <?php bloginfo('description'); ?></title><?php } ?>
Der Seitentitel
Im Gegensatz zu den beiden Standard-Themes habe ich die Abfragen bei der Ausgabe des Seitentitels erweitert. Auf der Startseite und auf allen Seiten, die auf die Hauptdatei (index.php) zurückgreifen – if(is_home()) -, bekommt man Folgendes in der Titelleiste des Browsers zu sehen:
Peruns Weblog – Webwork und Internet
Der Seitentitel besteht hier ganz einfach aus dem Namen (bloginfo('name');) und der Beschreibung (bloginfo('description');) des Blogs. In der Kategorieübersicht, im Archiv, den Unterseiten und beim einzelnen Beitrag besteht der Seitentitel aus der ausgelesenen Überschrift (wp_title();), gefolgt von dem Namen des Weblogs. Hier exemplarisch der Seitentitel für einen einzelnen Beitrag:
Karten für WordCamp08 » Peruns Weblog
Mit Hilfe von wp_title(''); kann man die Überschrift bzw. den Titel des Beitrages, des Archivs oder der Seite auslesen. Ich habe extra die zwei Hochkommata ohne einen Parameterwert eingefügt. Üblicherweise bekommt wp_title bei der Ausgabe ein Trennzeichen (»), an sich praktisch und sinnvoll. Allerdings taucht dieses Zeichen auf der linken Seite auf, weil es ursprünglich vorgesehen war, dass man wp_title am Ende des Seitentitels unterbringt. Da es aber sinnvoller ist, den Titel des Beitrages am Anfang zu notieren, muss man dem Template-Tag wp_title einen leeren Parameterwert geben, um die Ausgabe des Trennzeichens zu unterdrücken.
[adrotate banner=”18″]
Wie du in der Zeile 12 sehen kannst, habe ich ebenfalls die Angaben zum MIME-Typ und zum Zeichensatz direkt notiert und auch hier auf die Angabe der entsprechenden Template-Tags verzichtet. Ich habe nicht vor, in absehbarer Zeit den MIME-Typ und den eingesetzten Zeichensatz zu ändern, und vor allem ist die Änderung des Zeichensatzes nicht etwas, was man oft macht.
In den Zeilen 15 und 16 habe ich die Verlinkungen zu der CSS-Datei und zu der CSS-Datei für die Druck-Ausgabe notiert. Wie du in Zeile 16 sehen kannst, gibt bloginfo('template_directory'); den Pfad zum jeweiligen Themes-Ordner aus.
In der Zeile 18 siehst du ein spezielles Meta-Tag, das für viele noch unbekannt sein dürfte: <meta name="ICBM" content="50.938,6.974" />. Es handelt sich hier um die so genannte Geokodierung bzw. das Geotagging von Websites und Inhalten. Hierbei werden die Werte der Geo-Koordinaten als Metatags im Kopfbereich der Website platziert. Auf diese Werte greifen spezielle Suchmaschinen zu, die z. B. eine regionale Suche anbieten, oder Websites, die z. B. alle Websites innerhalb eines bestimmten geografischen Bereiches auflisten. Die Website www.mygeoposition.com ist eine von vielen Websites, wo man anhand der eingegebenen Postadresse die benötigten Metatag-Werte bekommt.
Durch den Code in der Zeile 22 der header.php wird die Seiten-Beschreibung (meta name="description") nur auf den Seiten ausgegeben, die bei der Ausgabe auf die index.php zurückgreifen. Dieses Metatag hat viel von seiner ursprünglichen Bedeutung eingebüßt, weil viele Suchmaschinen-Spammer in der Vergangenheit dieses Tag – genau wie das Tag meta name="keyword" – missbraucht haben. Dennoch blenden diverse Suchmaschinen den Inhalt der Meta-Beschreibung bei der Ausgabe der Suchergebnisse ein. Allerdings sollte man schauen, dass der Inhalt dieses Tags zu dem Seitentitel und dem übrigen Inhalt auf der Website passt. Dies ist in meinem Weblog auf den Seiten, die auf die index.php zurückgreifen, gegeben. Bei den einzelnen Beiträgen ist dies nicht der Fall und daher blende ich dieses Metatag dort auch aus.
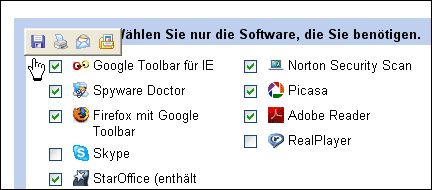
In der Zeile 24 siehst du ein weiteres nicht so häufig anzutreffendes Metatag: <meta http-equiv="imagetoolbar" content="no" />. Mit diesem Metatag blendet man die kleine Toolbar aus, die der Internet Explorer 6 einblendet, wenn du den Cursor über ein Bild bewegst.

Die Image-Toolbar von dem IE6
Mit dem Code in der Zeile 30 wird den Suchmaschinen signalisiert, dass sie die Auflistung der Suchergebnisse nicht in ihren Suchindex aufnehmen sollen. Das erreiche ich, indem ich nur auf den Suchergebnis-Seiten (is_search();) <meta name="robots" content="noindex, follow" /> einblende. Der Wert noindex bedeutet für die Suchmaschinen, dass sie diesen Inhalt nicht in den Suchindex aufnehmen sollen, und follow bedeutet, dass die Suchmaschinen aber den Links auf dieser Seite folgen können. Willst du für die Suchmaschinen sowohl die Indizierung wie das Folgen verbieten, musst du Folgendes eintragen: <meta name="robots" content="noindex, nofollow" />.
<meta name="robots" content="index, follow" /> ein. Dies ist aber unnötig, da die Werte index und follow bei den Suchrobotern quasi die “Standardeinstellung” sind, bzw. die Suchroboter grasen alle Websites ab, außer sie werden durch noindex und/oder nofollow gestoppt.<body><div id="container"><h1 id="kopfbereich"><a href="/">Peruns Weblog - Webwork und Internet</a></h1><hr /><p class="vorstellung">Ist das private Weblog von <a href="http://www.vlad-design.de">Vladimir Simovic</a> mit Berichten zum Thema Webwork und Internet. Ich wohne in Köln und arbeite als freier Webworker, Blogger und Autor.</p><hr /><div id="hauptnavi"><ul><li><a href="/"<?php if(is_home() and !is_paged()) echo ' class="aktiv"'; ?> title="Zurück zur Startseite">Start</a></li><li><a href="/kategorie/artikel/"<?php if(is_category('artikel')) echo ' class="aktiv"'; ?> title="Ausführliche Beiträge">Artikel</a></li><li><a href="/archiv/"<?php if(is_page('archiv')) echo ' class="aktiv"'; ?> title="Archiv nach Monaten und Tags bzw. Schlüsselwörtern sortiert.">Archiv</a></li><li><a href="/links/"<?php if(is_page('links')) echo ' class="aktiv"'; ?>>Links</a></li><li><a href="/downloads/"<?php if(is_page('downloads')) echo ' class="aktiv"'; ?>>Downloads</a></li><li><a href="/meine-buecher/"<?php if(is_page('meine-buecher')) echo ' class="aktiv"'; ?> title="Bücher, die ich geschrieben habe">Meine Bücher</a></li><li><a href="/impressum/"<?php if(is_page('impressum')) echo ' class="aktiv"'; ?> title="Impressum, Kontaktdaten, Datenschutz und rechtliche Hinweise" style="margin-right: 0;">Impressum</a></li></ul></div><!-- /Ende #hauptnavi --><hr /><div id="mittelbereich"><div id="inhalt"><!-- Ende Kopfbereich -->
Die header.php (2/2)
[adrotate banner=”18″]
Nun befinden wir uns in dem sichtbaren Bereich der header.php. Die ersten zehn Zeilen sind reines XHTML. Auf die Verlinkung auf die Startseite durch z. B. get_option('home'); habe ich verzichtet, da sich in meinem Fall die WordPress-Installation im Hauptordner befindet und wenn man den Schrägstrich als Ziel des Verweises (<a href="/">) notiert, kommt man beim Aufruf dieses Verweises automatisch auf die höchste Ebene der Website bzw. auf die Startseite zurück. Wie du bereits schon in der Zeile 40 erkennen könntest, benutze auch ich das hr-Element, um die Bereiche voneinander zu trennen. Mit Hilfe von CSS mache ich dann diese horizontalen Balken unsichtbar.
In den Zeilen 44-52 habe ich die Hauptnavigation untergebracht. Die einzelnen Navigationspunkte sind die Seiten bzw. Pages und die einzelnen Listenelemente habe ich mit CSS horizontal ausgerichtet. Wie du siehst, habe ich auch hier auf den Einsatz des zuständigen Template-Tags (wp_list_pages('arguments');) verzichtet, um automatisch die Seiten (Pages) auszugeben. Eigentlich hätte ich auch Folgendes schreiben können:
<ul><li><a href="/"<?php if(is_home() and !is_paged()) echo ' class="aktiv"'; ?> title="Zurück zur Startseite">Start</a></li><?php wp_list_pages('title_li=&include=11,12,15,17,22,25&sort_column=menu_order'); ?></ul>
Alternative Schreibweise für die horizontale Navigation
Die Startseite muss man auch hier manuell eingeben, aber die restlichen Seiten würde man dann automatisch von WordPress ausgeben lassen. Mit dem Parameter title_li= würde man die automatische Überschrift für diesen Bereich unterdrücken und durch den Parameter include= werden nur Seiten eingeblendet, die explizit durch die Angabe der ID erwähnt werden. Die Angabe sort_column=menu_order sortiert die einzelnen Seiten in der Reihenfolge, unter der du diese bei “Seite schreiben” » “Reihenfolge” bestimmt hast.
“Und warum machst du es dann nicht so?!” Das ist eine berechtigte Frage, aber ich habe auch einen berechtigten Grund. Die Punkte in der Hauptnavigation sind sehr wichtig und daher haben sie meiner Meinung nach auch einen ordentlichen und aussagekräftigen Titel verdient. Der Navigationspunkt, der zum Impressum führt, hat folgenden Titel: title="Impressum, Kontaktdaten, Datenschutz und rechtliche Hinweise". Solche individuellen Inhalte des title-Attributs kann man nur erreichen, indem man die einzelnen Punkte manuell einträgt. Zudem kann ich in der Hauptnavigation, bei der manuellen Notierung, auch einzeln Kategorien unterbringen (z. B. wie jetzt die Kategorie “Artikel”).

Der “Wirkungsbereich” der header.php
3.3 Die Sidebar (sidebar.php)
Nun schauen wir uns die Sidebar meines Weblogs an. Ich habe an einigen Stellen hier in der sidebar.php den nicht so relevanten Code ausgelassen und die entsprechenden Stellen kann man an den Auslassungszeichen ([…]) erkennen. Das erwähne ich deswegen, damit du dich nicht wunderst, wenn es Sprünge in der Zählung der Code-Zeilen gibt.
<!-- begin sidebar --><div id="sidebar"><h2>Abonnieren</h2><ul class="feed-abos"><li><a href="<?php bloginfo('rss2_url'); ?>" rel="alternate" type="application/rss+xml" title="Beiträge als Newsfeed">Beiträge</a></li><li><a href="<?php bloginfo('comments_rss2_url'); ?>" title="Die letzten Kommentare als RSS-Feed">Kommentare</a></li></ul><h2><label for="s">Suchen</label></h2><form id="searchform" method="get" action="<?php bloginfo('url'); ?>/"><div><input name="s" id="s" size="17" type="text" /><input name="submit" value="Suchen" type="submit" class="such-button" /></div></form><?php if(!is_page('meine-buecher')) { ?><h2>Meine Bücher</h2><div style="float: right; width: 115px;"><p><a href="/meine-buecher/#css-buch-modernes-webdesign" title="CSS-Buch: modernes Webdesign mit CSS"><img src="/wp-content/uploads/[...]" alt="CSS-Buch: modernes Webdesign mit CSS" /></a><br /><a href="/meine-buecher/#css-buch-modernes-webdesign">Weitere Infos</a></p></div><div style="width: 115px;"><p><a href="/meine-buecher/#wordpress-buch-einsteigerseminar" title="WordPress-Buch - das Einsteigerseminar"><img src="/wp-content/uploads/[...]" alt="WordPress-Buch - das Einsteigerseminar" /></a><br /><a href="/meine-buecher/#wordpress-[...]">Weitere Infos</a></p></div><?php } ?>
Die sidebar.php (1/2)
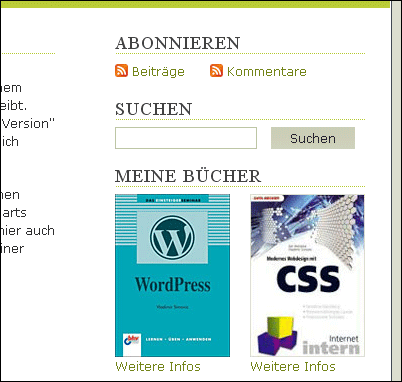
Wie du in den Zeilen 06 und 07 sehen kannst, habe ich die Links zu den zwei Newsfeeds – Beiträge und Kommentare – ganz oben in der Sidebar untergebracht. Aus meiner persönlichen Erfahrung und aus Gesprächen mit Kollegen ist mir aufgefallen, dass der Verweis zum Newsfeed und die Suchfunktion die wichtigsten “Anlaufstellen” für die Besucher sind: die Feeds, um auf dem Laufenden zu bleiben, und die Suchfunktion, um Beiträge zu finden. Daher ist es sinnvoll, die beiden Funktionen auch prominent zu platzieren.
Unter der Suchfunktion habe ich Abbildungen der Bücher untergebracht, die ich geschrieben habe. Die Grafiken sowie die Links darunter führen auf eine Unterseite mit dem Namen “Meine Bücher”. Daher macht es keinen Sinn, die zwei Buch-Grafiken auch auf dieser Page einzublenden, deswegen kommt die Abfrage in der Zeile 18 (if(!is_page('meine-buecher'))) zum Einsatz.

Der obere Teil der Sidebar
<h2>Kategorien</h2><ul><?php wp_list_categories('orderby=name&show_count=1&title_li=&exclude=20'); ?></ul><p style="margin-top: -.8em;">Die <a href="/archiv/#tag-wolke">Tag-Wolke</a> (Tag-Cloud).</p><!-- google_ad_section_start(weight=ignore) --><h2>Weitere Projekte</h2><ul><li><a href="http://www.vlad-design.de">Meine geschäftliche Website</a></li><li><a href="http://www.herr-der-ringe.ws">Herr der Ringe-Weblog</a></li><li>[...]</li><li><a href="http://www.wordpress-buch.de">WordPress-Buch</a></li></ul><h2>Werbung</h2><ul class="werbelinks"><li>[...]</li></ul>[...]<h2>Sonstiges</h2><ul><li>[... Feedburner-Code für Newsletter ...]</li></ul><ul><?php wp_register(); ?><li><?php wp_loginout(); ?></li><?php wp_meta(); ?></ul><!-- google_ad_section_end --></div> <!-- /id="sidebar" --><!-- Ende der Sidebar -->
Die sidebar.php (2/2)
In der Zeile 31 der sidebar.php werden die Kategorien eingeblendet. Sie werden alphabetisch sortiert und es wird die jeweilige Anzahl der Beiträge in den Klammern angegeben. Die Kategorie mit der ID 20 (mit dem Namen “Podcast”) wird in der Sidebar nicht angezeigt, da ich seit Langem keinen Podcast mehr produziert habe, allerdings bleiben die Beiträge aus dieser Kategorie erhalten.
In der Zeile 35 siehst du einen Code-Schnipsel der für dich unbekannt sein könnte: <!-- google_ad_section_start(weight=ignore) -->. Ich schalte momentan in meinem Weblog Google-Werbung. Das Skript, das die Werbung schaltet, untersucht den Inhalt der Website und anhand des Inhaltes wird die passende Werbung in Textform geschaltet. Mit dem Code markiere ich den Anfang des Bereiches, der für die Analyse nicht relevant ist. Die Markierung endet in der Zeile 64 mit <!-- google_ad_section_end -->.
In der Zeile 57 sehen Sie einen langen Code-Abschnitt, der sich in eine einzelne Zeile quetscht. Darin befindet sich der Verweis zu dem Newsletter-Dienst von Feedburner. Damit ist es möglich, an Besucher, die sich bei Feedburner registrieren, automatisch einen E-Mail-Newsletter zu verschicken, sobald es im Weblog neue Beiträge gibt.

Der untere Teil der Sidebar
3.4 Die Hauptdatei (index.php)
<?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2 class="storytitle"> <a href="<?php the_permalink() ?>" rel="bookmark" title="Der Verweis (Permalink) zu: <?php the_title(); ?>"><?php the_title(); ?></a></h2><div class="beitrags-info">Von <?php the_author() ?> am <?php the_time('d. F Y'); ?> um <?php the_time('H:i'); ?><?php edit_post_link('****', '<span> ', ' </span>'); ?></div><div class="der-beitrag"><?php the_content('(weiterlesen...)'); ?></div><!-- Ende des jeweiligen Beitrages --><div class="feedback"><?php wp_link_pages(); ?><?php comments_popup_link('Kommentare (0)', 'Kommentare (1)', 'Kommentare (%)'); ?></div></div> <!-- Ende des Bereiches um den jeweiligen Beitrag --><?php comments_template(); /* Kommentar-Template wird eingebunden */ ?><?php endwhile; else: ?><p>Tut mir leid! Es wurde kein passender Beitrag gefunden.</p><?php endif; ?><hr /><?phpif (function_exists('wp_pagebar')) {wp_pagebar(array('before'=>'', 'tooltip_text'=>'Seite', 'next'=>'»', 'prev'=>'«'));}else { ?><p class="pagination"><?php posts_nav_link(' – ', __('« Zurückblättern'), __('Weiterblättern »')); ?></p><?php } ?></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die index.php
Im Großen und Ganzen ist in der index.php nichts Neues bzw. Unbekanntes hinzugekommen. Ich habe die Meldungen (z. B. kein passender Beitrag gefunden
) alle direkt eingedeutscht, so dass ein Zugriff auf die deutsche Sprachdatei hier nicht notwendig ist. Eine Ausnahme gibt es und zwar in den Zeilen 24 und 25. Anstatt der üblichen “Weiterblättern”-Funktion habe ich ein Plugin installiert und hier eingebunden. Das Plugin heißt Pagebar und es listet am Ende der Seite die Folgeseiten auf.
In der Zeile 24 sieht man, wie man ein Plugin richtig einbauen sollte. Man fragt ab, ob das Plugin vorhanden bzw. aktiviert ist (if (function_exist('plugin_name')), und wenn ja, dann soll es seine Wirkung entfalten. Diese Abfrage ist sehr nützlich. Sollte es aus irgendwelchen Gründen passieren, dass das Plugin nicht aktiv ist, wird die Website nicht in Mitleidenschaft gezogen und es kommt zu keinen hässlichen Fehlermeldungen.

In der oberen Abbildung siehst du die Auswirkungen der Hauptdatei des Themes (index.php) und speziell im unteren Bereich die Pagebar. Und das war es dann so weit mit der index.php – eigentlich kurz und schmerzlos.
3.5 Die Kategorieübersicht (category.php)
Die category.php ist zuständig für die Auflistung aller Beiträge, die einer Kategorie zugewiesen sind.
<?php get_header(); ?><?php if(is_category()) { ?><h2>Die Kategorie "<?php single_cat_title(''); ?>"</h2><div class="kategorie-info"><p>Hier sind alle Beiträge aufgelistet, die in die Kategorie <strong><?php single_cat_title(''); ?></strong> einsortiert wurden. Die Beschreibung dieser Kategorie lautet: "<em><?php echo category_description($cat); ?></em>". Du hast die Möglichkeit, den <a href="<?php echo get_category_link($cat);?>feed/" class="fett">RSS-Feed</a> speziell nur für diese Kategorie zu abonnieren.</p></div><?php } ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2 class="storytitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2><div class="beitrags-info">Von <?php the_author() ?> am <?php the_time('d. F Y'); ?> um <?php the_time('H:i'); ?><?php edit_post_link('****', '<span> ', ' </span>'); ?></div><div class="der-beitrag"><?php the_content('(weiterlesen...)'); ?></div> <!-- Ende des jeweiligen Beitrags --><div class="feedback"><?php wp_link_pages(); ?><?php comments_popup_link('Kommentare (0)', 'Kommentare (1)', 'Kommentare (%)'); ?></div></div> <!-- Ende des Bereiches um den jeweiligen Beitrag --><?php comments_template(); /* Kommentar-Template */ ?><?php endwhile; else: ?><p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p><?php endif; ?><hr /><?phpif (function_exists('wp_pagebar')) {wp_pagebar(array('before'=>'', 'tooltip_text'=>'Seite', 'next'=>'»', 'prev'=>'«'));}else { ?><p class="pagination"><?php posts_nav_link(' – ', __('« Zurückblättern'), __('Weiterblättern »')); ?></p><?php } ?></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die category.php
Du hast es schon richtig erkannt, die category.php ist eine fast exakte Kopie der index.php. Der Unterschied liegt in den Zeilen 03 und 04. Obwohl wir uns in einer Kategorieübersicht befinden, stelle ich eine Abfrage, um festzustellen, ob wir uns innerhalb einer Kategorie befinden – das klingt nicht sehr logisch. Das kommt deswegen zustande, weil ich den Code in den Zeilen 03 und 04 nur in einer Kategorieübersicht anzeigen möchte. Aber WordPress setzt die category.php auch bei einer Tag-Übersicht ein – also auch bei der Auflistung aller Beiträge, die unter einem bestimmten Tag gelistet sind. Dort wollte ich allerdings die Meldung (siehe nächste Abbildung) nicht angezeigt haben. In der unteren Abbildung siehst du die category.php im Einsatz.

Ausschnitt: Kategorie-Übersicht
Auch wenn in der category.php wenig Neues hinzugekommen ist, hast du dennoch drei neue Sachen gelernt:
single_cat_title('');gibt den Titel der jeweiligen Kategorie aus.category_description();gibt die Beschreibung einer Kategorie aus.- Die Variable
$catgibt die ID der aktuellen Kategorie aus.
3.6 Die Einzelansicht (single.php)
Die single.php wird von WordPress immer dann aufgerufen, wenn der einzelne Beitrag angezeigt werden soll. Ist diese Template-Datei nicht vorhanden, greift das System auf die index.php zurück.
<?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2 class="storytitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2><div class="beitrags-info">Tags: <?php if (function_exists('STP_PostTags')) {?> <?php STP_PostTags(); ?><?php } else{echo"Die Funktion ist deaktiviert.";} ?> <?php edit_post_link('****', '<span> ', '</span>'); ?></div><div class="google-anzeige">[Code für Google-Anzeigen]</div><div class="der-beitrag"><?php the_content(__('(more...)')); ?><?php wp_link_pages(); ?><?php if (class_exists('SimpleTagging')) : ?><h3>Verwandte Beiträge</h3><ul><?php STP_RelatedPosts(); ?></ul><?php endif; ?></div> <!-- Ende des jeweiligen Beitrages --><div class="beitrags-info2"><p>Dieser Beitrag wurde am <?php the_time('l, d. F Y'); ?> um <?php the_time('H:i'); ?> Uhr veröffentlicht und wurde unter der Kategorie <?php the_category(', ') ?> abgelegt. Du kannst die Kommentare zu diesem Eintrag durch den <?php comments_rss_link('RSS-Feed'); ?> verfolgen. <?php if (('open' == $post-> comment_status) && ('open' == $post->ping_status)) { ?>Du hast die Möglichkeit, einen <a href="#comments">Kommentar</a> zu hinterlassen oder einen <a href="./trackback/">Trackback</a> von deinem Weblog zu senden.<?php } ?><?php if (('open' == $post-> comment_status) && !('open' == $post->ping_status)) {?>Du hast die Möglichkeit, einen <a href="#respond">Kommentar</a> zu hinterlassen.<?php } ?> </p></div><p class="pagination"><?php previous_post_link('%link','« Zum vorherigen Beitrag'); ?> – <?php next_post_link('%link','Zum nächsten Beitrag »'); ?></p></div><?php comments_template(); /*Get wp-comments.php template*/ ?><?php endwhile; else: ?><p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p><?php endif; ?><hr /></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die single.php
Bis einschließlich Zeile 06 ist alles schon bekannter Code. In der Zeile 07 wird abgefragt, ob das Tagging-Plugin (Simple Tagging) vorhanden ist, wenn nicht, soll die Meldung “Die Funktion ist deaktiviert” ausgegeben werden. Wenn das Plugin aktiv ist, werden an dieser Stelle die Tags/Schlagwörter ausgegeben. Wer hier z. B. die Tags aus der in WordPress eingebauter Tagging-Funktion einbinden will der greift auf die speziell dafür erstellten Template-Tags: (the_tags();).
[adrotate banner=”18″]
In den Zeilen 16-21 wird das Plugin Simple Tagging noch einmal eingebunden und diesmal werden die verwandten Beiträge ausgegeben. Das Plugin untersucht, ob der Beitrag getaggt ist und ob es Beiträge gibt, die das gleiche Tag zugewiesen bekommen haben. Wenn ja, werden die jeweiligen Beiträge aufgelistet. In der grafischen Benutzeroberfläche des Plugins kann man bestimmen, wie viele Links aufgelistet werden und in welcher Form die Auflistung stattfinden soll.
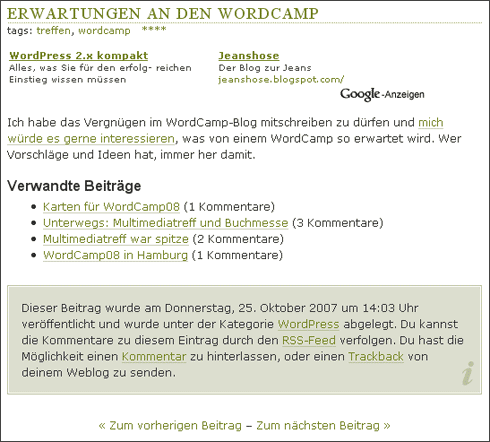
In den Zeilen 24-26 der sidebar.php siehst du unter dem jeweiligen Beitrag eine Informationsbox. In dieser Box erfährt der Leser, wann der Beitrag veröffentlicht und in welcher Kategorie er abgelegt wurde. Zusätzlich bekommt er den Link zu dem Kommentar-Feed des jeweiligen Beitrages, den Verweis zum Kommentarformular und den Link zu der Trackback-URL zu sehen. Dort siehst du auch, wie man im Code abfragt, ob die Kommentar- und Pingfunktion aktiv ist.
In der Zeile 28 ist die “Weiterblättern”-Funktion untergebracht. Mit dieser springt man zum nächsten bzw. vorherigen Beitrag. Damit unterscheidet sich diese Funktion von der auf den Übersichtsseiten – wo man seitenweise blättert.

Ein einzelner Beitrag aus meinem Weblog
9.7 Das Seiten-Template (page.php)
<?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2><?php the_title(); ?></h2><div class="der-beitrag"><?php the_content('(weiterlesen...)'); ?><?php edit_post_link('****', '<div>', '</div>'); ?></div></div><?php endwhile; else: ?><p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p><?php endif; ?></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die page.php
Das Haupt-Seiten-Template (page.php) ist sehr übersichtlich geworden und hierzu kann ich nicht viel mehr sagen, außer dass diese Template-Datei zum Einsatz kommt, wenn Seiten (Pages) ausgegeben werden. Ist diese Datei nicht vorhanden, greift das System auf die index.php zurück.
3.8 Die Archiv-Unterseite (archiv.php)
Die archiv.php ist eine Template-Datei, die nicht zum offiziellen Theme-Umfang gehört – im Gegensatz zur archives.php. Diese Datei wird auf den Seiten eingesetzt, wo man sie als Seiten-Template auch bestimmt hat: “Seite schreiben” » “Seiten-Template”. Ich habe diese Datei erstellt, um das ausgelagerte Archiv besser präsentieren zu können.
<?php/*Template Name: Archiv*/?><?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2><?php the_title(); ?></h2><div class="der-beitrag"><?php the_content('(weiterlesen...)'); ?><?php if (class_exists('SimpleTagging')) : ?><ul class="tag-wolke"><?php STP_Tagcloud(); ?></ul><?php endif; ?><div class="archiv-liste1"><h3>Das Monatsarchiv</h3><ol><?php wp_get_archives('type=monthly&show_post_count=1'); ?></ol></div><div class="archiv-liste2"><h3>Die letzten 25 Beiträge</h3><ol><?php wp_get_archives('type=postbypost&limit=25&format=html'); ?></ol></div><?php edit_post_link('****', '<div>', '</div>'); ?></div><!-- Ende von .der-beitrag --></div><!-- Ende von #post --><?php endwhile; else: ?><p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p><?php endif; ?></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Das Archiv (archiv.php)
Anhand der ersten vier Zeilen erkennt WordPress, dass es sich hier um ein Seiten-Template mit dem Namen Archiv handelt. Dieser Name wird auch in der Auswahlliste (“Seiten-Template”) angezeigt.
[adrotate banner=”18″]
Mit dem Code in den Zeilen 15-19 wird später die Tag-Wolke ausgegeben. Bei einer Tag-Wolke werden die eingesetzten Tags aufgelistet und je öfter ein Tag eingesetzt wurde, umso größer wird es ausgegeben. Hierbei wird wieder auf die Hilfe des Simple-Tagging-Plugins zurückgegriffen.
In den Zeilen 21-26 ist der zuständige Code, der später das Monatsarchiv ausgibt. Durch wp_get_archives('type=monthly&show_post_count=1'); werden die Links zu den jeweiligen Monatsübersichten aufgelistet und neben jedem Monat wird auch noch die Anzahl der Beiträge im jeweiligen Zeitraum angezeigt.
In den Zeilen 28-33 der archiv.php befindet sich der Code für die zweite Archiv-Liste. Durch wp_get_archives('type=postbypost&limit=25&format=html'); werden die verlinkten Überschriften der 25 letzten Beiträge aufgelistet. Wie du siehst, wird hier zwei Mal hintereinander das gleiche Template-Tag eingesetzt, allerdings mit verschiedenen Parametern. Durch type=postbypost werden die einzelnen Beiträge aufgelistet, durch limit=25 wird die Anzahl der auszugebenden Beiträge bestimmt und durch format=html bestimmt man, dass die einzelnen Einträge als separate Listenpunkte (<li>...</li>) ausgegeben werden.
Wenn ich eine neue Seite erstelle und dieser das Seiten-Template archiv.php zuweise, bekommt sie automatisch Inhalte und zwar die Tag-Wolke und die beiden Listen-Archive. Darüber hinaus kann ich, wenn ich mag oder es notwendig sein sollte, auch einen Text unterbringen. Da sich dieser öfter ändern könnte, habe ich mich dafür entschieden, diesen Text aus dem Admin-Menü pflegen zu können, und habe daher das Template-Tag the_content('(weiterlesen...)'); in der Zeile 13 untergebracht. Hier die Abbildung eines Teiles des Archivs:

Archiv-Ausschnitt
3.9 Der Kommentarbereich (comments.php)
<hr /><?php if ('comments.php' == basename($_SERVER['SCRIPT_FILENAME']))die ('Bitte nicht die Seite direkt aufrufen. Vielen Dank!'); ?><?php if ( !empty($post->post_password) && $_COOKIE['wp-postpass_' . COOKIEHASH] != $post->post_password) : ?><p>Auch die Kommentare sind durch das Passwort geschützt.</p><?php return; endif; ?><h2 id="comments"><?php comments_number('Keine Kommentare', 'Ein Kommentar', '% Kommentare'); ?><?php if ( comments_open() ) : ?><a href="#postcomment" title="Einen Kommentar hinterlassen">»»</a><?php endif; ?></h2><?php if ( $comments ) : ?><ol id="commentlist"><?php /*foreach ($comments as $comment) :*/ ?><?php $count = 0; foreach ($comments as $comment): $count++; ?><li id="comment-<?php comment_ID() ?>" class="kommentare<?php global $comment; if ( ($comment->comment_author_email == get_the_author_email()) && ($comment->user_id != 0) ) { echo " mein-kommentar"; } ?>"><h3><a href="#comment-<?php comment_ID() ?>" class="kommentar-zaehler"><?php echo $count; ?>.</a> – <?php comment_author_link() ?><?php edit_comment_link(__("***"), ' '); ?></h3><p class="kommentar-info"><em><?php comment_type('Kommentar', 'Trackback', 'Pingback'); ?> vom <?php comment_date('d. F Y') ?> um <?php comment_time() ?></em></p><?php comment_text() ?> /* Der eigentliche Kommentar-Text */<?php if ($comment->comment_approved == '0') { echo "<p>[Dein Kommentar wartet auf Freischaltung.]</p>"; } ?></li><?php endforeach; ?></ol><?php else : // Wenn es noch keine Kommentare gibt ?><p>Bis jetzt gibt es noch keine Kommentare.</p><?php endif; ?>
Die comments.php (1/2)
Am Anfang der comments.php gibt es wenig Neues. In den Zeilen 03 und 04 wird der direkte Aufruf der comments.php verhindert. In den Zeilen 06-08 wird geprüft, ob der Beitrag geschützt ist und ob der Besucher bereits eingeloggt ist. In der Zeile 16 beginnt, wenn Kommentare vorhanden sind, die Ausgabe der abgegebenen Kommentare.
[adrotate banner=”18″]
Allerdings habe ich in diesem Bereich eine kleine Änderung eingefügt. In der Zeile 19 sieht man den ursprünglichen Code, dieser ist auskommentiert und daher nicht wirksam. Ich habe ihn trotzdem in der Datei gelassen, um hier den Unterschied aufzuzeigen und für mich als Gedächtnisstütze. Der Code aus der Zeile 19 wird durch den Code aus der Zeile 20 abgelöst. Und was besagt der folgende Code: $count = 0; foreach ($comments as $comment): $count++;? WordPress setzt den Zähler auf Null und für jeden Kommentar, der abgegeben wird, soll der Zähler um eins erhöht werden und die Zahl wird in der Variablen $count gespeichert, damit man den Wert an einer anderen Stelle innerhalb dieser Datei ausgeben kann (siehe den drtittnächsten Absatz).
In der Zeile 21 der comments.php siehst du den Anfang des Listen-Elements, in dem das komplette Kommentarkonstrukt untergebracht ist: Name des Autors, Datum und der eigentliche Kommentarinhalt. Jeder Kommentar bzw. jedes Listen-Element bekommt automatisch das Klassen-Attribut mit dem Wert kommentare zugewiesen. Darüber hinaus wird geprüft, ob die E-Mail-Adresse des Kommentators und die E-Mail-Adresse des Autors gleich sind. Sind sie identisch, dann wird dem Klassen-Attribut zusätzlich noch der Wert mein-beitrag zugewiesen. Somit hat man die Möglichkeit, mit Hilfe von CSS die Kommentare, die von den Autoren des jeweiligen Beitrages stammen, extra zu kennzeichnen. Ich habe diesen Kommentaren ein extra Kommentarbild zugewiesen.
Dadurch, dass die einzelnen Kommentare als Listenpunkte einer nummerierten Liste ausgegeben werden, findet eine Nummerierung automatisch statt. Das Problem an dieser Nummerierung ist allerdings, dass man die Zählung oder besser ausgedrückt die Nummern der Zählung nicht großartig im designtechnischen Sinne beeinflussen kann. Ein Beispiel für so eine Beeinflussung ist, wenn man die Zahlen in eine andere Ecke positionieren möchte.
Daher muss man eine eigene Zählung vornehmen … und du erinnerst dich in diesem Zusammenhang an unseren in der Zeile 19 bereits initiierten Zähler ($count). In der Zeile 22 siehst du, wie dieser Zähler eingebunden und ausgegeben wird.
In der Zeile 23 der comments.php steht folgender Code: comment_type('Kommentar', 'Trackback', 'Pingback');. Je nachdem, ob es sich bei dem Kommentar um einen wirklichen Kommentar (erster Wert), einen Trackback (zweiter Wert) oder Pingback (dritter Wert) handelt, wird der entsprechende Text ausgegeben. Du kannst die drei Werte selbstverständlich auch individualisieren.
Hier eine Abbildung, bei der exemplarisch drei Kommentare aufgelistet werden. Anhand des Icons (Foto) im dritten Kommentar erkennt man, dass dieser Kommentar von mir, also dem Autor des Beitrages, stammt.

Ausschnitt: Die Auflistung der Kommentare
Nun schauen wir uns den zweiten Teil der comments.php an:
<?php if ( comments_open() ) : ?><h2 id="postcomment">Einen Kommentar hinterlassen</h2><?php if ( get_option('comment_registration') && !$user_ID ) : ?><p>Du musst <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?redirect_to=<?php the_permalink(); ?>">dich einloggen,</a> um kommentieren zu können.</p><?php else : ?><form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"><?php if ( $user_ID ) : ?><p>Eingeloggt als <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?action=logout" title="<?php _e('Log out of this account') ?>">Logout »</a></p><?php else : ?><p><input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="25" tabindex="1" /><label for="author"><small>Name <?php if ($req) _e('(required)'); ?></small></label></p><p><input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="25" tabindex="2" /><label for="email"><small>Mail (wird nicht veröffentlicht) <?php if ($req) _e('(required)'); ?></small></label></p><p><input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="25" tabindex="3" /><label for="url"><small>Website</small></label></p><?php endif; ?><p><small><strong>XHTML</strong> (folgende Tags sind erlaubt): <code><?php echo allowed_tags(); ?></code>. Kommentar-Vorschau ist aktiviert (JavaScript wird benötigt).</small></p><p><small><strong>Code-Beispiele:</strong> Damit die Code-Beispiele richtig angezeigt werden, müssen die Sonderzeichen maskiert werden (z. B. <code><</code> zu <code><</code>).</small></p><p><textarea name="comment" id="comment" cols="50" rows="12" tabindex="4"></textarea></p><p><input name="submit" type="submit" id="submit" tabindex="5" value="Kommentar abschicken" /><input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" /></p><?php do_action('comment_form', $post->ID); ?></form><?php endif; // If registration required and not logged in ?><?php else : // Comments are closed ?><p>Tut mir leid, aber momentan ist die Kommentarfunktion deaktiviert.</p><?php endif; ?>
Die comments.php (2/2)
Der zweite Teil der comments.php dürfte aus dem zweiten Teil des Artikel-Serie bekannt vorkommen. Ich habe diesen Bereich nur in Details verändert, zum Beispiel, indem ich die Text-Meldungen eingedeutscht und im Bereich des Kommentarformulars zwei Hinweise eingefügt habe (Zeile 59 und 60).
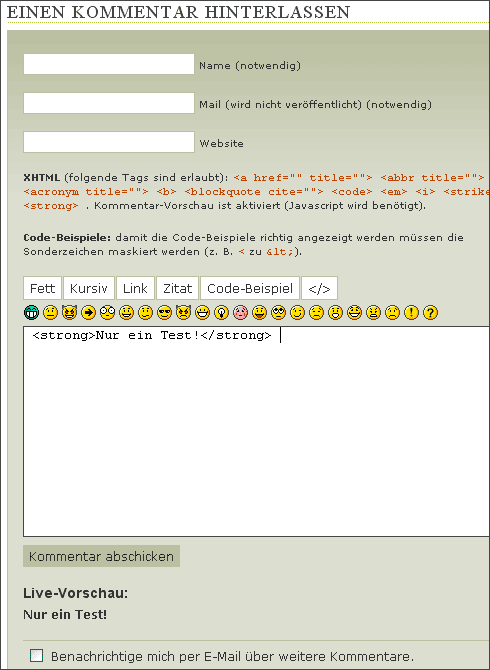
Und hier die Abbildung des Kommentarformulars aus der Sicht eines nicht-eingeloggten Besuchers:

In der oberen Abbildung siehst du vier Elemente, die im Code der comments.php gar nicht vorkommen. Zum einen wäre dies die Quicktag-Leiste, damit die Kommentatoren auch ihren Text formatieren können, darunter die Smiley-Leiste, die Live-Vorschau und ganz unten die Benachrichtigungsfunktion. Diese Elemente werden durch Plugins automatisch eingefügt und hier zeigt sich noch einmal, wie wichtig die (Template-)Hooks sind. Der Hook do_action('comment_form', $post->ID); aus der Zeile 66 dient diesen Plugins zur Orientierung.
3.10 Die Ausgabe der Suchergebnisse (search.php)
Die Ausgabe der Suchergebnisse ist im Grunde genommen ein Klon der category.php (Listing 9.8):
<?php get_header(); ?><h2>Deine Suche nach "<?php the_search_query(); ?>"</h2><div class="kategorie-info"><p>Falls deine Suche nach <strong><?php the_search_query(); ?></strong> kein oder kein zufriedenstellendes Ergebnis geliefert hat, dann versuche es im <strong><a href="/archiv/">Archiv</a></strong>. Dort findest du eine Tag-Wolke, ein Monatsarchiv und eine Auflistung der 25 letzten Beiträge.</p></div><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div id="post-<?php the_ID(); ?>"><h2 class="storytitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2><div class="beitrags-info">Von <?php the_author() ?> am <?php the_time('d. F Y'); ?> um <?php the_time('H:i'); ?><?php edit_post_link('****', '<span> ', ' </span>'); ?></div><div class="der-beitrag"><?php the_excerpt(); ?></div> <!-- Ende des jeweiligen Beitrags --><div class="feedback"><?php wp_link_pages(); ?><?php comments_popup_link('Kommentare (0)', 'Kommentare (1)', 'Kommentare (%)'); ?></div></div> <!-- Ende des Bereiches um den jeweiligen Beitrag --><?php comments_template(); /* Kommentar-Template */ ?><?php endwhile; else: ?><p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p><?php endif; ?><hr /><?phpif (function_exists('wp_pagebar')) {wp_pagebar(array('before'=>'', 'tooltip_text'=>'Seite', 'next'=>'»', 'prev'=>'«'));}else { ?><p class="pagination"><?php posts_nav_link(' – ', __('« Zurückblättern'), __('Weiterblättern »')); ?></p><?php } ?></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die search.php
Die einzigen Änderungen gegenüber der category.php sind die Entfernung der Abfrage (is_category), logischerweise die Anpassung der Meldung innerhalb der farblich hervorgehobenen Box und anstatt der kompletten Beiträge (the_content();) werden die angezeigten Beiträge nur auszugsweise (the_excerpt();) dargestellt. Dieses Template-Tag zeigt entweder die selbst verfasste Kurzfassung des Beitrags (“Beitrag schreiben” » “Optionale Kurzfassung”) oder es werden die ersten 50 Wörter des Beitrages angezeigt. Dies ist die Standardeinstellung und sie kann nur geändert werden, wenn man tief in dem Code von WordPress wühlt, wobei Bilder und Formatierungen ignoriert werden und somit nur der einfache Text (engl. plain Text) angezeigt wird.

Ausschnitt: Die Ausgabe der Suchergebnisse
3.11 Der Fußbereich (footer.php)
Ich habe für dieses Weblog die footer.php erweitert und im Fußbereich auch Informationen untergebracht, die klassischerweise nicht unbedingt hierher gehören. Hier der Code:
<!-- Beginn footer.php --></div><!-- /Ende #mittelbereich --><hr /><div id="footer"><div id="footer-bereich1"><h2>Kommentare</h2><?php if (function_exists('get_recent_comments')) { ?><ul><?php get_recent_comments(); ?></ul><?php } ?></div><div id="footer-bereich2"><?php if(!is_single()) { ?><h2>Ping-/Trackbacks</h2><?php if (function_exists('get_recent_trackbacks')) { ?><ul><?php get_recent_trackbacks(); ?></ul><?php } ?><?php } ?><?php if(is_single()) { ?><h2>Neueste Beiträge</h2><ul><?php wp_get_archives('type=postbypost&limit=5&format=html'); ?><li style="margin-top: -5px;"><a href="/archiv/">Zum Archiv »</a></li></ul><?php } ?></div><div id="footer-bereich3"><h2>Bisschen Statistik</h2><ul><li>Online seit: 15. 01. 04</li><?php if (function_exists('GeneralStatsComplete')) { GeneralStatsComplete(); } ?><li class="bild-verweis"><a href="http://feeds.feedburner.com/peruns-weblog" title="Anzahl der Feed-Leser"><img src="http://feeds.feedburner.com/[...]" alt="Anzahl der Feed-Leser" /></a> <a href="http://www.technorati.com/search/www.perun.net" title="Technorati Link Cosmos: wer verlinkt auf dieses Weblog?"><img src="/grafik/link-cosmos.png" alt="Technorati Link Cosmos" style="vertical-align: top; margin-left: 10px;" /></a></li></ul></div><p class="footer-hinweis"><!--<?php echo get_num_queries(); ?> Anfragen in <?php timer_stop(1); ?> Sekunden.--> © 2002-<?php echo date('Y'); ?> <a href="http://www.vlad-design.de">Vladimir Simovic</a> – <a href="http://www.wordpress.org" title="Powered by WordPress">WordPress</a> – gehostet von <a href="http://www.all-inkl.com/[...]</a></p></div><!-- /Ende #footer --></div><!-- /Ende #container --><?php wp_footer(); ?></body></html>
Der Fußbereich (footer.php)
In meinem Weblog kommt auch das Plugin Get Recent Comments zum Einsatz. Mit diesem Plugin kann man an einer beliebigen Stelle eine bestimmte Anzahl von letzten Kommentaren und Ping- bzw. Trackbacks anzeigen lassen. In der linken Spalte werden die fünf letzten Kommentare und in der mittleren Spalte die letzten fünf Ping-/Trackbacks angezeigt. Allerdings gibt es hier eine Ausnahme. In der Einzelansicht werden anstatt der fünf letzten Trackbacks in der mittleren Footer-Spalte die fünf letzten Beiträge angezeigt. Die Anzeige der aktuellsten Beiträge benötigt kein Plugin, hier greife ich auf die Bordmittel – Template-Tag wp_get_archives(); – zurück.
In der rechten Spalte kommt das Plugin GeneralStats zum Einsatz. Dieses Plugin gibt unter anderem die Anzahl der Beiträge, der Kommentare und Kategorien aus. Darunter befinden sich zwei Icons. Das linke Icon ist von Feedburner und es übermittelt die Anzahl der Leser des Newsfeeds und daneben befindet sich ein Icon von Technorati, das auf die Ergebnisseite von diesem Dienst verweist, auf der angezeigt wird, wie viele und welche Weblogs auf Perun.net verweisen.

Der Fußbereich
3.12 Die 404er-Fehlerseite
Die Template-Datei 404.php wird dann von WordPress aufgerufen, wenn es eine Seite oder einen Beitrag nicht gibt, also wenn vom Webserver der 404er-HTTP-Statuscode gesendet wird. Hier sehen Sie den Code der 404.php meines Weblogs:
<?php get_header(); ?><h2>Du hast die Seite verscheucht!</h2><p>Na toll! Vielen Dank auch! Jetzt hast du die Seite verscheucht und ich muss jetzt hinterherrennen, um sie einzufangen.</p><p>Das ist natürlich alles ein <strong>Scherz</strong>. Du hast natürlich <strong>nicht</strong> die Seite verscheucht, es ist vielmehr so, dass entweder die von dir angeforderte Seite nie existiert hat oder jetzt an einer anderen Stelle ist oder evtl. gelöscht wurde. Also eine klassische <strong>404er</strong>-Fehlermeldung.</p><p>Das <strong><a href="/archiv/">Archiv</a></strong> ist ein guter Startpunkt, um die gewünschte Seite zu finden. Dort gibt es ein Archiv, wo die Beiträge monatsweise einsortiert sind. Es werden die 25 letzten Beiträge aufgelistet und zudem gibt es eine Themen-Wolke, in der die häufig eingesetzten Stichwörter verlinkt sind. Oder du versucht es einfach mit der Suchfunktion - oben rechts in der Seitenleiste. Viel Erfolg!</p></div><!-- /Ende #inhalt --><?php get_sidebar(); ?><?php get_footer(); ?>
Die 404.php
Zu dem Code gibt es nicht viel zu sagen, das Ganze ist selbsterklärend und daher verzichte ich auch auf eine Abbildung.
3.13 Weitere Planung
Wie du es dir gut vorstellen kannst, wird es bei dem jetzigen Zustand dieses Themes nicht bleiben. Das Design und die Struktur einer Website ist ein “lebendes Wesen”. Es wächst und es verändert sich mit der Zeit und mit geänderten Anforderungen – speziell dann, wenn, wie in meinem Fall, der “Haupttäter” (Webmaster), gleichzeitig auch gerne im Code rumschraubt. Es ist so ähnlich wie mit dem Typus des Automechanikers, der gerne an seinem Auto bastelt. Es ist irgendwie nie fertig und der Mechaniker findet immer etwas, was es noch zu schrauben, pimpen oder auszuprobieren gibt. Daher kann es gut sein, dass sich dieses Theme in einigen Wochen an der einen oder anderen Stelle verändern wird.
Und was ist mit Widgets?
[adrotate banner=”19″]
Widgets bzw. die dynamische Sidebar ist eine richtig feine Sache, wirklich. Aber für jemanden, der gerne im Quelltext wuselt, relativ witzlos. Widgets spielen ihre Stärke erst dann aus, wenn sie in einem Theme eingebaut werden, der für die breite Öffentlichkeit gedacht ist. Denn dann können auch die etwas weniger erfahrenen Nutzer die Sidebar ändern oder Leute, die es gemütlicher finden, nicht einen Texteditor bemühen zu müssen. Ich persönlich bevorzuge eher einen Texteditor mit Syntaxhervorhebung.
Dennoch habe ich – auch in Hinblick auf zukunftige Anpassungen – auf die Widgets zurückgegriffen. Widgets bieten unter anderem die Möglichkeit, einen fremden Newsfeed im eigenen Weblog zu integrieren, ohne dabei auf Plugins von Drittanbietern angewiesen zu sein – sehr fein! Ich denke da speziell z. B. an die Ausgabe der neuesten Lesezeichen, die ich in del.icio.us und/oder Mister Wong abgelegt habe. So schaut die functions.php aus:
<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '','after_widget' => '','before_title' => '<h2>','after_title' => '</h2>',));?>
Die mögliche functions.php
Die functions.php ist sehr spartanisch gehalten, aber für mein Weblog völlig ausreichend. Anschließend müsste ich die sidebar.php anpassen und zwar müsste ich zwischen den Zeilen 63 und 64 folgenden Code eingefügen:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?><!-- Keine Widgets! --><?php endif; ?>
Eingefügter Code in der sidebar.php
Anschließend habe ich diese beiden Dateien hochgeladen, die Widget-Funktion aktiviert und testweise den RSS-Feed meines del.icio.us-Accounts in die Sidebar eingebunden. Dadurch, dass ich die Widget-Abfrage in der sidebar.php ganz am Ende notiert habe, wird von dem üblichen Sidebar-Inhalt nichts entfernt, sondern es wird der neue dynamische Inhalt am unteren Ende hinzugefügt:

Neuer Inhalt dank Widgets
Anschließend habe ich die Widgets in den Winterschlaf geschickt.
Eventuell wünschst du dir für die Widgets eine Möglichkeit, diese durch CSS ansprechen zu können, ohne den restlichen Inhalt in der Sidebar zu beeinflussen. Die einfachste Möglichkeit würde sich bieten, indem man den Code aus der functions.php in einem extra div-Block einfügt, der entweder ein id- oder ein Klassen-Attribut besitzt. Eine andere Möglichkeit ist es, die functions.php minimal zu erweitern:
<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '<div class="widget %1$s">','after_widget' => '</div>','before_title' => '<h2>','after_title' => '</h2>',));?>
Erweiterte functions.php
Mit diesem Code erreicht man das jeder Widget-Block von einem div-Block umschlossen wird und dieser Block bekommt eine Klasse mit zwei Werten zugewiesen: widget und der zweite Wert wird aus dem Namen des Widget-Blocks erstellt.
3.14 Was am Ende übrig blieb?
Die Artikel-Serie umfasst insgesamt 54 Din-A4-Seiten! Ich hoffe dir damit geholfen zu haben und verweise auf die Möglichkeit die Artikel auszudrucken … wozu habe ich mir denn die Mühe bei der CSS-Datei für die Druckausgabe gemacht. 🙂 Viel Spaß beim Lesen und Ausprobieren. Sollte es fragen geben, einfach ein Kommentar abgeben.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] [» weiter zum dritten Teil] […]
Ich mag zwar nicht zur Zielgruppe für diesen feinen Lehrgang gehören, aber die Erläuterungen zu den verschiedenen Ausgabeformen der <Titel> für die einzelnen Seitentypen (Index, Archive, Page, Single, Category) erscheinen mir ziemlich sinnvoll.
Deswegen betrachte und nutze ich die entsprechenden Codeschnipsel auch dankend als Ergänzung bzw. Verfeinerung für mein eigenes Theme.
🙄
Überlegung und Frage:
Könnte man nicht die Template-Tags für die beiden Stylesheet-Pfade gegen die statische Angabe der Pfade austauschen (Zeilen 15 und 16)? Das ersparte zwei weitere Datenbankabfragen. Vorausgesetzt, man hat nicht vor (wie du bei der Sprachangabe weiter oben erläutert hast), ständig die Stylesheet-Dateien zu wechseln.
Natürlich dürfte man diese statische Festlegung nur im unmittelbar eingesetzten Theme machen und nicht in einer Version, die man zum Download anbietet.
WOW! Das nenne ich mal ausführlich. Ich reiche diesen Link direkt an 2 Freunde weiter, die können das gerade extrem gut brauchen.
@Boris,
sicher, auch die Pfade zu den CSS-Dateien könnte man manuell eintippen und somit zusätzliche Abfragen sparen.
[…] hat auf seinem Blog Perun.net nunmehr den dritten Teil der Reihe “WordPress-Themes verstehen” veröffentlicht. Er geht hierbei ausführlich auf die einzelnen Template-Files ein […]
Absolut super! Habe ich gerade bei Mister Wong abgelegt und werde es in einer ruhigen Stunde studieren. Vielen Dank.
Ich bin begeistert !
Dank auf all deinen wegen fuer deine muehe .
Man, ich , liest so manches im Netz, ueber
dererlei, was aber einem als Nicht Programmierer,
wie meiner einer eher unverstaendlich entgegen steht .
Anders ist es hier nachzulesen;
ich werd mein Glueck einmal heraus vordern 🙂
salut
Hammer, Hammer, Hammer!! Vielen dank für diesen ausführlichen, verständlichen und umfangreichen Artikel.
[…] WordPress-Themes verstehen 3 :: Peruns Weblog :: […]
[…] WordPress-Themes verstehen 3 – Peruns Weblog Nunmehr der dritte Teil von Peruns Serie, in der er den Aufbau eines WordPress-Themes erklärt. Lesenswert für alle, die sich damit beschäftigen wollen[…]
[…] WordPress-Themes verstehen 3 – Peruns Weblog […]
Sehr gut geschriebene und ausführliche Erklärung; besonders die zur header.php hat mir ein Licht aufgehen lassen. 🙂
[…] Wie ich es bereits schon oben beschrieben habe, ging es in diesem ersten Artikel lediglich darum die Begrifflichkeiten zu erklären und ein bisschen theoretischer Grundlage einzubringen so dass ich bei dem Rest der Serie hier drauf verweisen kann. Daher sollte man nicht allzu besorgt sein wenn man noch nicht alles wirklich verstanden hat. [» weiter zum zweiten Teil und weiter zum dritten Teil] […]
[…] Simovic hat auf seinem Weblog die Trilogie über WordPressthemes vollendet. Nun ist der dritte, letzte Teil online. Im ersten Teil der Serie hat er den allgemeinen […]
[…] WordPress-Themes verstehen 3 […]
[…] Tutorials von Vladimir Simovic lesen. Der dritte Teil ist gerade auf seinem Blog unter der Adresse http://www.perun.net/2007/10/31/wordpress-themes-verstehen-3/ […]
Danke Dir 1000mal – auch wenn ich schon eine Menge über Templateerstellung weiß, habe ich hier doch wieder eine Menge Wissen mitnehmen können. 😉
[…] danke vieler netter Seiten, die mit Engelsgeduld den Aufbau eines WordPress Themes erklären, nimmt die Seite […]
Danke für den Artikel!
Ich hatte berage versucht mir ein Templae zu customizen, und hatte mit meinen (begrenzten) php Kenntnissen eine andere Darstellung für die Index als für die Seiten erwirkt, da bin ich über deinen Blog gestolpert. Na klar, es gab eine einfachere Lösung mit if(is_home(), wußt ich nicht. Nächsten mal also erst lesen, dann machen
Danke!
[…] 14.11.07 Auch der dritte Teil ist in den letzten Tagen herausgekommen: In diesem Kapitel werde ich den Aufbau des Themes dieses […]
Und wieso fügst Du sie dann erst ein???
@KingOli,
schaue dir diese Website ohne CSS an … die Frage beantwortet sich dann von selbst.
Endlich erklärt mir Unwissender mal jemand das Code-Chaos. 💡 Danke dafür!
[…] Blogs legen viele Funktionen in den Footer, wie das geht beschreibt Perun und erklärt auch gleich wie er via Plugin ‘Get Recent Comments’ die Trackbacks von […]
Sehr schön. Ein Lob für die ausführliche Arbeit.
Das gibt mir als Newbee einen hervorragenden Einstieg.
Ich werde diese Artikel bei Bedarf weiterempfehlen.
Danke.
@Perun, ich habe ein Problem mit der Tag Wolke. Ich bin mittlerweile schon über den EinsteigerStatus raus und möchte mir jetzt eine Tag Wolke basteln. Dazu nutze ich die Taggingfunktion von WP 2.3.1 ich habe auch eine tolle Tag Wolke auf meiner Seite nur wenn man einen der Tags anklickt kommt man auf die Error 404 Seite anstatt das eine Seite mit den/m entsprechenden Artikel ausgegeben wird. Das selbe Problem habe ich mit dem PlugIn “Simple Tag”. Ich habe auch schon ein tag.php Template eingebaut, wie auf der WP Homepage schrieben, hab aber das selbe Problem. Hast du oder sonst jemand einen Tipp/Lösung für mich?? Wäre sehr dankbar!
MfG Milan
Eine sehr mächtige “trilogie”, hat mir als wp-newbie wirklich weiter geholfen.
tausend dank dafür,
ist gebookmarkt.
Hi, ich habe es geschafft, ich habe mein TagCloud Problem gelöst – es ist ganz einfach, ich habe alles richtig gemacht, nur hatte ich noch das PlugIn “Jeromes Keywords” aktiviert, das hat mein Tag Archiv blockiert.
MfG
Vielen, vielen Dank für dein Tutorial und das offen legen deines Quellcodes, dies ist nicht Selbstverständlich. Einige Codeschnipsel haben mir sehr weitergeholfen und haben ein wenig Chaos “hinter den Kulissen” beseitigt.
Grüße aus Frankfurt, Steffen
PS: Ich hab die Druckausgabe genutzt ❗ (8 Seiten, 4 Seiten/Blatt, beidseitig bedruckt)
PPS: Ein Artikel über deine verwendeten Plugins würde mich interessieren…Zur Not reicht auch ein Screenshot
😉
Sehr feine Artikel, großes Lob für die viele Arbeit. Ab in die Bookmarks! Wird wohl sehr viel einfließen in ein neues WPMU Design.
Also ich bin auch gerade dabei hinter die Programmierung von WordPress zu steigen, aber das ganze ist gar nicht so einfach, wobei ich sagen muss auch kein Profi zu sein. Aber im Vergleich zu phpBB ist wordpress schon um einiges verwirrender. Jedenfalls kommen da Deine Erläuterungen gerade recht, danke.
Zur Geokodierung.
Das geht auch recht einfach mit Googlemaps.
– Adresse eingeben oder Karte an einem Punkt markieren.
– url der Karte anzeignen lassen, da stehen die Geokoordinaten drin
[…] Plugins zu realisieren und seit WordPress 2.2 gehört das fest zum Funktionsumfang von WordPress. Im dritten Teil der Artikelserie ("WordPress-Themes verstehen"), bin ich kurz darauf […]
@Perun
eine Frage habe ich noch, ist es möglich und wenn ja mit welchem Befehl, die Blogeinträge andersherum anzuordnen, also die ältesten zuerst?
MfG Milan
@milan
Schau doch mal hier:
–> Doku » Template Tags/query posts
Weiter unten unter Seiten Parameter
query_posts('order=asc');MfG
Eddie
@Eddie
Vielen dank! Genau das was ich gebraucht habe!!
MfG Milan
@all
hmmm, also wenn ich folgenden PHP-Code vor dem Loop einfüge, um die Beiträge in umgekehrter Reihenfolge anzuzeigen, dann veröffentlicht mir WP nur noch die Posts, die ich vor dem ersten “Eingriff” bereits veröffentlicht hatte.
<?php query_posts('order=asc'); ?>Wenn ich den Code wieder entferne, dann ist wieder alles wie immer und aktuell, nur halt wieder in der Typischen Reihenfolge.
MfG Milan
Hi nochmal,
geht es denn mit
<?php query_posts($query_string . "&order=asc") ?>?
(Ansonsten wird der $query_string überschrieben. Durch diese Variante wird der Parameter “Order” angehängt.
Viele Grüße,
Eddie
@Eddie
vielen Dank!! Jetzt funktioniert es so wie ich es brauche! Perfekt!!
MfG Milan
[…] Ich habe mittlerweile herausgefunden wie man den Fehler korrigiert (dank Peruns Weblog): […]
Vielen vielen Dank für die tolle Anleitung, hat mir echt weitergeholfen!
Mfg Andreas
[…] WordPress-Themes verstehen 3 » Peruns Weblog (tags: wordpress tutorial template Webdesign themes web2.0 anleitung howto) […]
[…] WordPress-Themes verstehen 3 […]
Sehr schön, eine wirklich sehr gute Anleitung, vielen Dank dafür
mfg
Echt ein Hammer-Tutorial, besser gehts echt nicht… und auch noch in Deutsch! Ich fasse mein Glück kaum… Danke an dich Perun!
Aaaaber, eine Frage bleibt mir doch noch… Wie oder wo kann ich denn beim Schreiben eines Artikels und/oder einer Seite auswählen welches Template für die Ausgabe dieses Beitrages verwendet werden soll??? Du schreibst etwas von einer Auswahlliste “Seiten-Template”, wo ist die denn??? Sorry aber ich bin echt ein Neuling was WordPress angeht.
Danke und Gruß, Timmy
[…] In der Zwischenzeit verwendete ich folgenden Code anstatt des Plugins "Optimal Title" (siehe auch "WordPress-Themes verstehen 3"): […]
Super Beitrag, vielen Dank! Direkt mal ein Bookmark gesetzt.
Werde ich beim nächsten WordPress-Projekt betimmt drauf zurückkommen.
Ein wirklich sehr interessanter Artikel. ein Dankeschön an den Autor.
Mfg
[…] bezüglich der Techniken und Methoden, die hier in diesem Weblog eingesetzt werden, kann ich nur auf den dritten Teil meiner WordPress-Themes-Reihe verweisen. Dort wird auf 29 Din-A4-Seiten sehr detailliert […]
[…] bezüglich der Techniken und Methoden, die hier in diesem Weblog eingesetzt werden, kann ich nur auf den dritten Teil meiner WordPress-Themes-Reihe verweisen. Dort wird auf 29 Din-A4-Seiten sehr detailliert […]
[…] WordPress-Themes verstehen 3 » Peruns Weblog Hier werde ich den Aufbau des Themes dieses Weblogs erklären. Dabei werde ich die einzelnen Dateien vorstellen und etwas detaillierter auf den Code eingehen und natürlich meine Vorgehensweise und die Gedankengänge, die dazu geführt haben, erklären. (tags: wordpress template howto) […]
[…] Perun hat sich mächtig ins Zeug gelegt und super Anleitung erstellt. […]
[…] Auf der anderen Seite habe ich ehrlich gesagt auch keine Lust mehr, wie in den drei Teilen meiner WordPress-Serie hunderte von Code-Zeilen händisch einzupflegen. Ein […]
I like your site! Phentermine 37.5 mg 90 count $120.00 meyhw
Hallo,
kann man irgendwo im Internet einen Hinweis finden, wie ich es schaffe, dass die internen Suchergebnisse der Seite auch in den “Richtigen” formatierungen erscheinen. bei mir erscheint nämlich immer nur der plain text 🙁
es reicht, wenn du sagst in welcher datei ich was ändern muss und an was für ner stelle. bei search.php und searchform.php hab ich nichts gefunden.
damit du siehst wie es bei mir aussieht, hier der link: web.server-drome.com/wordpress
Wäre super, wenn du mir kurz helfen könntest. Vielen Dank.
[…] mal gedacht hat, oder ganz einach mal die Funktionsweise des selbigen verstehen möchte, dem sei folgende Seite an Herz […]
Hallo!
danke für den tollen Artikel! So langsam lichtet sich das WP Dickicht… 🙂 Ich scheitere allerdings an einer Sache:
Ich verwende das Plugin xLanguage für eine zweisprachige Website.
Die Sprachenauswahl funktioniert wunderbar:
/?page_id=168& lang=en/?page_id=168& lang=cs…nur bei der HOMEPAGE (eingestellt in den Einstellungen) wird nur
/?lang=enausgegeben und statt der (statischen) HOMEPAGE wird eine Liste mit den Post ausgegeben. Es scheint die index.php statt page.php ausgegeben zu werden. Ich habe vergeblich nach der Ursache gesucht. Kann es irgendwie mit dem “Loop” zusammenhängen? Hat jemand eine Idee?Für Hilfe oder die Richtung wo ich suchen muss, wäre ich sehr dankbar!
Gruß
Goofy
Sehr schöner Artikel! Hat mir beim Templatebau sehr geholfen. Danke für die tolle Anleitung.
Danke, Vladimir,
für die viele Arbeit. Eine tolle Anleitung! Darf ich eine Frage zu Abfragen stellen, deren Lösung ich mir schon den zweiten Abend nicht ergooglet bekomme?
Ich möchte auf der index.php Inhalte einfügen in Abhängigkeit von der Kategorie, in der sich Posts befinden. Etwa: Wenn ich mich in der Kategorie #6 befinde (is_category(‘6’)) oder in einem Post (is_single()), der zur Kategorie #6 gehört, dann echo blabla. Wie schaffe ich die Verbindung “Post aus einer Kategorie”?
Danke für jede Hilfe
Ralf
@Ralf
Also dies wäre ein Lösungsansatz:
cat= Kategorie
showposts=Anzahl der Beiträge
offset= (Neuster Artikel – offset = Start Anzeige Beiträge)
Das mit dem offset einfach ausprobieren, falls meine Erklärung etwas unverständlich ist. showpost und offset benötige ich auf der Startseite da die Anzeige der Beiträge durch einen Werbeblock unterbrochen wurde. Wenn du dem Link folgst findest du ein praktisches Beispiel.
Viel Spaß damit…
Steffen
ja und wo ist der code geblieben?
<?php query_posts("cat=1&showposts=4&offset=2"); ?>Danke, Steffen, für Deine Mühe. Wie drücke ich die Abfrage denn in einem if-Ausdruck aus? Ich möchte als Ergebnis dieser Boolschen Abfrage ja 1 oder 0 bekommen, wahr oder falsch. Und davon abhängig soll dann etwas passieren.
In der Praxis: Ich rufe z.B. einen Beitrag auf aus der Kategorie “Spielberichte”, der in der index.php dargestellt wird. In der index.php möchte ich nun eine Abfrage bringen, wenn Du Post aus der Kategorie “Spielberichte” bist, dann bringe die Seitenüberschrift “Spielberichte”. Bist Du Post aber aus der Kategorie “Meldungen”, so bringe die Seitenüberschrift “Meldungen”.
Genau diese Abfrage suche ich 😉
Ralf
@steffen,
im Kommentarformular steht:
@Ralf,
ich weiß zwar nicht ob ich dich richtig verstanden habe. Aber du möchtest, wenn du einen einzelnen Beitrag anzeigst, dass auch die dazugehörige Kategorie angezeigt wird?
Warum nicht einfach an der entsprechenden Stelle
<?php the_category(''); ?>einbinden?Äh, Ja in Beitrag 62 steht doch die Lösung. Die Kat. kannst du dann in der Schleife abfragen…
<?php the_category(' , ') ?>ansonsten ist es möglich mit folgender Abfrage den Kategorie-Titel holen:
<?php wp_list_categories('include=xx&title_li=&style=none'); ?>Ich denke eine if-Abfrage ist nicht notwendig. Wenn du mehrere Kategorien auf der index.php so darstellen möchtest könntest du mit mehreren Schleifen arbeiten. Das wäre zwar eine weitere DB Abfrage aber mit einem Cache Plugin lässt sich dies auch umgehen… Eventuell hat ja jemand einen besseren Vorschlag. Im Prinzip habe ich genau deine Anforderung auf meiner Startseite umgesetzt, nur das die Kat. nicht als Überschrift dargestellt ist.
@Perun
Das mit dem Code hab ich dann gemerkt. Danke. Wer lesen kann…
und wie ich sehe bist du mit der Antwort etwas schneller gewesen
Hallo,
danke Euch. Damit kann ich den Kategorie-Name z.B. als Seitenheadline einbauen.
Darüber hinaus möchte ich weitere Teile der Seite, nämlich eine Subnavi, ebenfalls in Abhängigkeit davon einblenden, zu welcher Kategorie ein Post gehört. Wenn der ausgewählte Post zur Kategorie “Spielberichte” gehört, dann nimm Code x, gehört der Post aber zur Kategorie “Meldungen”, dann nimm Code y.
Wie baue ich das?
Ralf
Ich hab’s gefunden!
http://codex.wordpress.org/Template_Tags/in_category#Use_OUTSIDE_The_Loop
Genau das suchte ich, und es klappt.
Ralf
hallo,
danke vorweg für die tips, die ich immer wieder auf deiner seite finde.
ich hoffe, dass es auch für dieses “problem” eine lösung gibt:
ich bastle gerade eine seite für einen freund, der folgendes will:
es gibt die kategorien “rotwein, weisswein, rose, schaumwein” dann noch “spanien, italien”. ein artikel kriegt also 2 kats: zb rotwein und spanien.
jetzt kann ich zwar logisch die inhalte der jew kat ausgeben, ich schaffe es aber nicht, dass er mir 2 bedingungen erfüllt: also zeige mir “NUR” alle rotweine aus spanien. es geht auch nicht, dass ich jeder sorte eine unterkat land gebe, da jeder name nur 1x in der db vorhanden sein darf. ich soiele mich nun schon stunden und recherchiere, komm aber nicht drauf – denke aber eine archivausgabe oder so wäre der richtige weg. BITTE um hilfe, wie ich das lösen könnte.
danke im vorraus
lg
bob
[…] WordPress-Themes verstehen (Teil 3) […]
Hallo,
lange ist es her, seit dieses Tutorial veröffentlicht wurde. Ich habe auch das Buch und zudem noch den Workshop mit Vladimir und Thordis “wordpress templates selbst erstellen” bei akademie.de absolviert. Alles zu meiner vollsten Zufriedenheit – ich konnte wunderbar damit arbeiten und eigene Templates erstellen ….. UND DANN KAM WP 3.0!
Kann mir jemand sagen, was ich in meinen guten alten Templates ändern muss, damit z. B. die neue Menüfunktion in WP 3 funktioniert?
Grüße
Sabine