Dem WordPress-Theme Landzilla habe ich ein Update spendiert. Hier die Auflistung der Veränderungen:
- Das Theme hat neue Dateien bekommen: header.php, footer.php, sidebar.php, single.php, functions.php, img/kommentar.gif.
- Es wurden einige Veränderungen an der CSS-Datei vorgenommen (das Theme hat nun einen richtigen Footer)
- Es werden folgende Plugins berücksichtigt: Jeromes Keywords, Live-Vorschau, Kommentar-Quciktags, Kommentar-Smileys (WP-Grins), Theme Switcher und Pagebar.
- Das Theme ist bereit für die Sidebar-Widgets
- Download: Landzilla 2.x (WP 2.0.x).

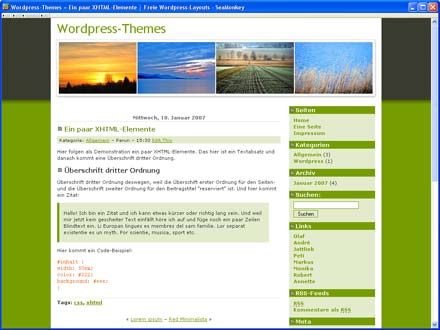
Abbildung und Link zur Landzilla-Demo.
Ich habe das Theme nach bestem Wissen und Gewissen getestet, aber ich kann dennoch keine Garantie dafür geben das es bei dir funktioniert und dass bei dir durch das aktivieren des Themes nicht das Weblog, der Rechner oder die Mikrowelle zerstört werden. Es könnte auch evtl.sein, das man das eine oder andere Widget im Design anpassen müsste, aber dadurch dass die einzelnen Widgets individuelle Klassen mitbringen ist dies relativ leicht zu lösen.
Bitte schreibt eure Kommentare und Anmerkungen zu dem Theme hier und nicht in dem Demo-Blog. Ich plane bis zum Ende der Woche auch die anderen beiden Themes (Red Train und red minimalista) auf den gleichen Stand zu bringen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] Für das WordPress-Theme Landzilla gibt es ein Update. Die Version ist nun auch kompatibel mit der Version 2.1.x. Es wurde einiges geändert und angepasst. Das Theme ist nun viel reifer geworden, berücksichtigt mehrere Plugins und ist bereit für die Sidebar-Widgets. Weitere Informationen und Download gibt es wie üblich auf Perun.net. […]
[…] Landzilla ist ein beliebtes Layout für WordPress. Es ist als “freies” Theme kostenlos erhältlich, designt von Perun. Nun ist es in einer neuen Version zu beziehen. 15.03.2007 | Tools | groe | Druckversion | […]
[…] Ich habe auch mein Layout mal geändert und bin auf Landzilla umgestiegen. Über Kommentare (also: Was gefällt euch besser?, Was fehlt?) und auch konstruktive Vorschläge für meine Bilderleiste oben (insbesondere als Alternative zum Uni-Bild) würde ich mich sehr freuen « Rechnung vom Anwalt – […]
Hallo
Hab Version landzilla 2.x installiert.
Es werden keine Links angezeigt.
Vorher bei Version 1_2 wurdenauch nur die Blogrolls angezeigt.
Links aus anderen linkkategorien nicht
wordpres 2.03
Das Design der Seite passt zusammen. Dennoch ist zu überlegen, ob es für einen Weblog passt. Auf den ersten Blick nehme ich eine Seite zum Thema Fotos und Natur wahr. Hingegen ließt man dort, aufgrund des Designs, sehr entspannt.
Habe mir an einem Wochenende dein extrem gut lesbares Buch WordPress angetan und für meinen ersten Blog zufälligerweise auch Landzilla ausgesucht – die Links habe ich als Anfänger auch recht schnell integrieren können (die entsprechende Datei habe ich mir von einem anderen Theme geklaut) und nebenbei noch sehr viel gelernt. Bloß YouTube hat mir bislang noch die Seiten zerschossen, das erste Video muss also noch warten. 😥
Hallo,
ich habe Landzilla mit WordPress 2.2.1 installiert.
Funktioniert einwandfrei – besten Dank.
Hallo,
ich weiß nicht ob ich hier richtig bin. Ich bin absoluter Neuling und hole mir meine Infos irgendwie zusammen. Ich finde die Seite passt gut zu meinem Anliegen…ich würde aber sehr gerne die Bilder veränderen, damit es eine individuelle Seite wird. Leider weiß ich überhaupt nicht wie das geht und ob das überhaupt Okay ist. Kann mir jemand helfen.
Vielen Dank!
Hallo,
kannst Du mir einen Tipp geben, wie ich die Blogroll bzw die Links auf die Startseite bekomme ohne Widgets bemühen zu müssen?
Grüße,
Karl
@Karl,
versuche mal folgendes:
<h2>Blogroll</h2><ul>
<?php get_links('', '<li>', '</li>', '', FALSE, 'id', FALSE,
FALSE, 15, FALSE, TRUE); ?>
</ul>
Hallo Perun,
vielen Dank, so klappt es. Diese Lösung hatte ich auch schon gefunden. Leider kann man so die Trennung und Anzeige von Blogroll und normalen Links nicht automatisieren.
Ich bekomme es mit den bekannte Befehlen zwar hin, aber habe dann hinter der kleinen Grafik der Überschrift noch einen zusätzlichen Punkt wie bei einer normalen Liste, wodurch die Überschrift zusätzlich eingerückt wird.
Das wird wohl mit dem Styleesheet zusammenhängen?
Grüße,
Karl
Hallo, super Theme – toll das sowas zum benutzen (+lernen) gibt!
bin leider auch noch wordpress neuling und wälze u.a. gerade das buch….
versuche gerade zwischen den haupt-links (es gibt unterlinks) etwas mehr Platz einzustellen – wg der Übersicht…
da jemand nen tip für mich?
Hallo,
meine Tochter und ihre Freundin (12 und 11 Jahre) haben jetzt ein eigenes Blog mit Deinem Theme incl. Themeswitcher – klasse.
Nochmal Hallo,
wenn wir einen Kommentar auf dieser Seite bearbeiten, um z.B. Rechtschreibefehler zu korrigieren, werden alle Formatierungen nach dem Speichern als Text angezeigt (z.B. <p>), seltsam. Es gibt keine Möglichkeit, den Editor auf “Code” umzuschalten.
Das Theme gefällt mir und vielen Dank für die Veröffentlichung.
Ich nutze WP 2.3.1 und würde gerne wissen, ob jemand dieses Theme bereits auf der aktuellsten Version von WP nutzt und ob es Probleme gibt.
Danke im Voraus!
@Kurzmelder,
ich habe die frei verfügbaren Themes, welche ich erstellt habe, alle unter WP 2.3 getestet.
Hallo Perun,
vielen Dank für die Antwort und den Link zu den anderen Themes.
Verzeihen Sie mir mein Deutsch, aber
Gibt es eine Weise wie man ein website “Tagline” in Landzilla sichtbar machen kann?
Besten Dank.
Mike
Hallo Mike,
keine Sorge, dein Deutsch ist OK.
Falls du meinst das die tags sichtbar werden, dann würde ich dir empfehlen, die aktuelle Version von Landzilla (siehe Download-Sektion) zu installieren.
Hallo Perun,
I habe Heute Landzilla-2.3 installiert. Ein schoenes Thema. Danke fuer die Arbeit!
Was Ich mit “Tagline” meinte sieht man unter “General Options” im WordPress 2.3.1 Verwaltungssicht.
Die erste Linie heisst “Blog Title:” (z.B. RotHausBrau.de)
Die zweite Linie heisst “Tagline:” (z.B. Reinheitsgebot und noch was!)
Es ist diese zweite Linie die Ich gerne neben oder unter dem Blog Title im Landzilla haben wurde. (anderes Beispiel: Blog Title = Haribo macht Kinder froh. Tagline = Und Erwachsene ebenso)
😉
Waere sowas moeglich in Landzilla?
Danke!
Mike
Hallo Mike,
jetzt weiß ich was du meinst: Description (Blog-Thema). Da musst du die header.php in einem Text-Editor öffnen und an der gewünschten Stelle folgendes einfügen:
<?php get_bloginfo('description'); ?>Hallo,
ich benutze das Theme bereits auf zwei Seiten,
SchafGut.de und Norman-im-Netz.de.
Leider verschieben sich auf der Seite die unteren Beiträge merkwürdig. Auf Norman-im-Netz.de gibt es diese Problem nicht. Dort habe ich aber auch eine älter WP-Version. Habe das aktuelle Landzilla-Theme.
Liebe Grüße und vielen Dank für dieses schöne Theme,
Norman
Ick bin´s nochmal. Hab selbst noch keine Lösung für das Problem von oben gefunden. 😥
so, hab jetzt die Lösung.
Wenn man beim Tag
imgaligneinbaut, verrutsch alles. Wie kann ich jetzt die Bilder ausrichten?Hallo, wer wie ich unter WP 2.7 ebenfalls das Problem mit der Bildausrichtung (Bild wird nich links oder rechtsbündig formatiert) hat, der sollte die Datei style.css des landzilla-Themes wie folgt modifizieren (s. im Code: Kommentar: Images – Bildausrichtung) :
/*
Theme Name: Landzilla
Theme URI: https://www.perun.net/
Description: Landzilla is a Theme for WP 2.x. Made by Vladimir Simovic (aka Perun).
Version: 2.3 (11. Dez 2007)
Author: Vladimir Simovic
Author URI: http://www.vlad-design.de
The CSS, XHTML and design is released under GPL:
http://www.opensource.org/licenses/gpl-license.php
*/
body {
padding: 0 0 2em 0;
margin: 0;
text-align: center;
font: 62.5% verdana, sans-serif;
background: #759D00 url(images/top.gif) repeat-x;
color: #333;
line-height: 150%;
}
hr {
display: none;
}
img {
border: none;
}
ins {
text-decoration: none;
border-bottom: 1px dashed #F26722;
}
acronym, abbr, dfn {
border-bottom: 1px dashed #333;
font-style: normal;
}
blockquote {
border-left: 5px solid #759D00;
margin: 1em 0;
padding: 5px 10px;
background: #E3EBCC;
width: 90%;
}
code, pre {
color: #F26722;
font: 1.1em 'courier new', courier, monospace;
}
/************************************************
* Images - Bildausrichtung *
************************************************/
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
padding: 0px;
}
img.alignnone {
padding: 0px;
margin: 0px 0px 10px 0px;
display: inline;
}
img.alignright {
padding: 0px;
margin: 0px 0px 10px 10px;
display: inline;
}
img.alignleft {
padding: 0px;
margin: 0px 10px 10px 0px;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
/* optional rounded corners for browsers that support it */
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
.pagination {
text-align: center;
margin-top: 2em;
}
.center {
text-align: center;
}
#container {
text-align: left;
margin: 0 auto;
width: 770px;
padding: 0 0 1px 0;
position: relative;
background: url(images/background.jpg) repeat-y;
border-bottom: 1px solid #ddd;
}
/* Kopfbereich (Header) */
#kopf {
background: url(images/header.jpg) no-repeat;
height: 190px;
margin-bottom: 15px;
}
#kopf h1 {
font: 30px 'trebuchet ms', sans-serif;
color: #759D00;
margin: 0;
padding: 5px 15px;
}
#kopf h1 a {
color: #759D00;
text-decoration: none;
}
/* Navigation (Sidebar) */
#navi {
float: right;
width: 200px;
text-align: center;
background: #E3EBCC;
font-size: 1.1em;
padding: 0 0 5px 0;
margin: 0 15px 15px 0;
display: inline;
}
#navi ul, #navi ol, #navi p, #navi form, #navi dl {
text-align: left;
padding-left: 10px;
padding-right: 10px;
}
#navi div {
margin: 10px 10px 15px 10px;
text-align: left;
}
#navi form {
margin: .7em 0 1em 0;
}
#navi input {
border: 1px solid #759D00;
font-size: 1.1em;
background: #E3EBCC;
}
#navi h2 {
font: bold 1.2em verdana, sans-serif;
color: #fff;
margin: 0 0 .5em 0;
padding: 1px 5px 1px 15px;
background: #759D00 url(images/h3.gif) no-repeat center left;
text-align: left;
}
#navi a {
font-weight: bold;
color:#759D00;
text-decoration: none;
}
#navi a:hover {
color: #444;
}
#navi ul {
list-style: none;
margin: .5em 0 1em 0;
}
#navi ul ul {
margin: 2px 0 2px 7px;
padding: 0;
}
#navi .navi-search {
margin-bottom: 3px;
width: 150px;
background: #fff;
}
/* Inhalt (Content) */
#inhalt {
margin-right: 235px;
margin-left: 15px;
padding: 1.1em 0;
font-size: 1.1em;
}
#inhalt h2 {
color: #666;
border-bottom: 1px solid #E3EBCC;
font: bold 1em verdana, sans-serif;
text-align: center;
margin: .5em 0 0 0;
padding: 2px 5px;
}
/* Ueberschrift fuer Seiten; Heading for Pages */
#inhalt h2#page {
text-align: left;
padding: 2px 0 2px 17px;
margin: .5em 0;
font-size: 1.4em;
background: url(images/h3-inhalt.gif) no-repeat left center;
}
#inhalt h2 a {
text-decoration: none;
}
#inhalt h3 {
padding: 2px 0 2px 17px;
margin: .5em 0;
font-size: 1.4em;
background: url(images/h3-inhalt.gif) no-repeat left center;
}
#inhalt h3 a {
color: #648600;
text-decoration: none;
}
#inhalt h3 a:hover {
color: #759D00;
text-decoration: none;
}
#inhalt h4 {
font-size: 1.3em;
padding: 0;
margin: 1em 0;
color: #444;
}
#inhalt h5 {
font-size: 1.1em;
padding: 0;
margin: 1em 0;
color: #444;
}
#inhalt a, #footer a {
color: #6C9100;
}
#inhalt a:hover, #footer a:hover {
color: #444;
text-decoration: none;
}
#inhalt .meta {
font-size: .9em;
background: #E3EBCC;
margin: 0;
padding: 1px 5px;
}
#inhalt .feedback {
margin: 1em 1.7em 1.5em 1em;
text-align: right;
font-weight: bold;
background: url(images/kommentar.gif) no-repeat right center;
padding-right: 20px;
}
/* Kommentar-Bereich; Comment area*/
#commentlist li {
margin-bottom: 1.5em;
padding-bottom: 1em;
border-bottom: 1px solid #E3EBCC;
}
#commentform {
margin: 1em 0;
padding: 1em;
border: 1px solid #759D00;
background: #E3EBCC;
}
#commentform textarea {
border: 1px solid #759D00;
padding: 3px;
font: 1.1em verdana, sans-serif;
color: #444;
width: 480px;
}
/* Fuszbereich; Footer*/
#footer {
clear: both;
margin-top: 3em;
padding: 15px;
text-align: center;
background: #E3EBCC;
border-top: 1px solid #759D00;
}
/* 3. Spezielle Formatierungen z.B. nur für Plugins */
#ed_toolbar input {
border: 1px solid #759D00;
background: #E3EBCC;
font-size: 12px;
margin-right: 1px;
padding-top: 0;
padding-bottom: 0;
}
/* *** Plugins *** */
.tags {
margin: 1.5em 0;
font-weight: bold;
border-top: 1px solid #E3EBCC;
padding: 2px 0;
}
#wp_grins {
margin-top: 2px;
}
.pagebar {
text-align: center;
line-height: 1.4;
margin-top: 2em;
}
.pagebar .this-page {
font-weight: bold;
}
#inhalt .pagebar a {
border: 1px solid #759D00;
background: #E3EBCC;
padding: 2px 5px;
margin-bottom: 5px;
text-decoration: none;
}
#inhalt .pagebar a:hover {
background: #759D00;
color: #fff;
}
——————–
Das war jetzt eher eine Quick-and-Dirty-Lösung. Vielleicht kann ja nochmal Vladimiar oder ein anderer Stylesheet-Experte einen Blick drauf werfen und das Theme bei Gelegenheit optimieren und als offiziellen Update einstellen.
Danke & Gruß,
hajosch
Danke @hajosch, meine bilder sind jetzt in der richtigen ausrichtung!