Es ist schon über ein Jahr her als ich beschrieben habe wie man in WordPress, die Quicktags manuell anpassen kann. Quicktags sind für Leute interessant die beim Verafssen der Beiträge nicht den WYSIWYG-Editor nutzen.
Es gibt verschiedene Gründe warum manche den WYSIWYG-Editor nicht nutzen: Gewohnheit, das Bedürfnis mehr Kontrolle über den Code zu behalten und weil sich der WYSIWYG-Editor einiger mißbilligter Attribute bedient.
Die Quicktags sind für Nutzer des “klassischen” Editors sehr hilfreich, da man mit diesen Inhalte auszeichen kann (z. B. als Liste) oder Inhalte einfügen kann (z. B. Bilder). Man kann die Quicktag-Leiste auch erweitern um Textbausteine oder weitere Auszeichnungsmöglichkeiten einzubauen. In dem ersten Bericht steht beschrieben, wie man mit Hilfe eines Texteditors die Datei quicktags.js (/wp-includes/js/) anpassen kann. Wem das zu kompliziert oder zu unkomfortabel ist, der kann das eingedeutschte AddQuicktags-Plugin installieren.
Nach der Installation erscheint unter “Optionen” ein neuer Unterpunkt mit dem Namen “Add Quicktags“:

Das Hinzufügen neuer Quicktags ist sehr einfach. In die erste Spalte wird der name des Quicktag eingegeben. In der zweiten Spalte kommt der Start-Code und in der dritten Spalte der End-Code. Wenn man ein Wort markiert und den entsprechenden Quicktag betätigt, dann erscheint links vom markierten Bereich der Start-Code bzw. Start-Tag und recht vom markierten Bereich der End-Tag.
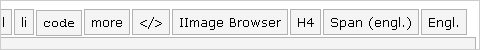
Man kann auch den End-Tag leer lassen und nur den Start-Tag bestimmen: um Textbausteine oder Attribute hinzuzufügen. Nach dem abspeichern erscheinen die neuen Quicktags automatisch in der Quicktag-Leiste und sind somit direkt einsatzbereit wenn man einen neuen Beitrag oder Unterseite erstellen will:

Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] [viaperun.net; installiert und funktioniert – prima Sache, ] Share and Enjoy:These icons link to social bookmarking sites where readers can share and discover new web pages. […]
Hallo Perun,
danke für den Hinweis 🙂
Hatte gerade für ein Projekt die Quicktags per JavaScript angepasst und schon gedacht, na, hoffentlich lösche oder überschreibe ich nicht irgendwann mal aus versehen die quicktags.js-Datei.
Da kommt dieses Plugin wie gerufen!
Ist ja nett. Hatte ich bisher immer per Hand gemacht.
Werde aber das (der?) Plugin mal installieren und noch ein paar weitere Quicktags damit bauen.
Dank diesem Beitrags hab ich die Quicktag-Leiste nun ein wenig vergrößert. Danke schön!
Hi Perun,
Sehr hilfreicher Beitrag, ich persönlich verzichte auch auf den Editor, da ich es ohne schon länger gewohnt bin und man wirklich mehr Kontrolle über die Codeausgabe hat. Danke!
Gruß Danny
[…] Auch wenn einige WordPress-Nutzer mittlerweile den WYSIWYG-Editor einsetzen und es möglich ist, mittels Plugins, die Quicktag-Leiste komfortabel zu erweitern so lohnt es sich dennoch einen Blick in die Datei quicktags.js zu werfen. Die für die Quicktags zuständige Datei befindet sich im Ordner /wp-includes/js/. Es handelt sich hierbei um eine Javascript-Datei und somit ist es möglich diese Datei mit einem Texteditor zu bearbeiten. […]
[…] Eine Erwähnung sollte es wert sein, auch wenn man über die Quicktags bei den üblichen Verdächtigen genug Informationen darüber findet. […]
[…] als ein WordPress-Plugin daher: AddQuicktags von Frank Bültge. Wie man hier vorgeht habe ich auch bereits geschrieben. Der einzige nachteil bei dem Plugin gegenüber der manuellen Methode ist dass man lediglich neue […]