Durch den Einsatz von CSS ist es möglich horizontale und vertikale Navigationsmenüs über die Listenelemente zu erstellen. Aber warum sollte man dies machen? Dafür gibt es 2 Gründe. Zum einem ist die Navigation einer Website nichts anderes als eine Auflistung von Verweisen bzw. Links, obwohl sich speziell im Fall der horizontalen Menüs manche Geister streiten. Somit setzt man (X)HTML semantisch richtig ein. Außerdem bieten Listenelemente vielfältigere Formatierungsmöglicheiten.
Vertikale Navigationsmenüs
Nun kommen wir zu den Beispielen. Zuerst fangen wir mit den vertikalen Navigationsmenüs an, aber vorab eine Anmerkung, die Beispiele der Listenmenüs werden als Screenshots dargestellt.

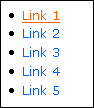
So sieht eine ungeordnete und unformatierte Liste aus, wenn man nur die grundlegenden CSS-Formatierungen für das Rest des Dokumentes gemacht hat bzw. keine speziellen Formatierungen für Listen vorgenommen hat. Hier der Quelltext zu diesem Beispiel:
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>So eine Liste hat Aufzählungszeichen und einen inneren und äußeren Abstand (padding und margin). Diese wollen wir entfernen:

Hier der dazugehörige XHTML- und CSS-Quelltext:
<ul id="beispiel2">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>#beispiel2 {
list-style: none;
margin: 0;
padding: 0;
}Nun wenden wir uns der Textformatierung zu. Der Text wird auf “fett” gesetzt und es kommt ein Rollover-Effekt hinzu:

Der Quelltext:
<ul id="beispiel3">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>#beispiel3 {
list-style: none;
margin: 0;
padding: 0;
}#beispiel3 a {
color: #0000BD;
text-decoration: none;
font: bold 12px verdana, sans-serif;
}#beispiel3 a:hover {
color: #0000BD;
background:#FF9E00;
}Evtl. willst du den Rollover-Effekt so bearbeiten, daß er sich über die ganze Breite manifestiert:

Den XHTML-Quelltext erspare ich mir ab hier, da der im weiteren Verlauf gleich bleibt. Daher nur der CSS-Quelltext:
#beispiel4 {
list-style: none;
margin: 0;
padding: 0;
}#beispiel4 a {
width: 120px;
display: block;
color: #0000BD;
text-decoration: none;
font: bold 12px verdana, sans-serif;
}#beispiel4 a:hover {
color: #0000BD;
background: #FF9E00;
}Die Angabe display:block reicht für Mozilla-Browser und Opera, damit sich ein Link bzw. der Rollover-Effekt über die ganze Breite des Elternelements ausbreitet, aber leider weigert sich der Internet Explorer hier mitzumachen. Daher die Angabe von 120px. Dabei muss man beachten, daß die IEs der 5er Reihe das Box-Modell falsch interpretieren.
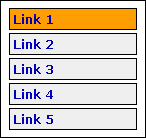
So, nun wollen wir unser Menü weiter gestalten und vergeben allen Links in der Liste einen Rahmen und eine Hintergrundfarbe:

Und wie schon gehabt, der CSS-Quelltext:
#beispiel5 {
list-style: none;
margin: 0;
padding: 0;
}#beispiel5 a {
width: 120px;
color: #0000BD;
background: #ededed;
text-decoration: none;
font: bold 12px verdana, sans-serif;
display: block;
border: 1px solid #000;
margin: 2px 0 0 0;
padding: 3px;
}#beispiel5 a:hover {
color: #0000BD;
background: #FF9E00;
}Eigentlich ist das Navigationsmenü fertig und einsatzbereit. Es gibt noch viele Gestaltungsmöglichkeiten und im ursprunglichen Artikel waren sie auch vorhanden. Zum Beispiel könnte man Grafiken als Hintergrund nutzen. Oder durch verschiedene Rahmenangaben einen 3D-Effekt erzeugen. Deiner Kreativität sind höchstens Grenzen durch Internet Explorer gesetzt :smile:.
Horizontale Listenmenüs
Mittels CSS und Listenelementen kann man auch ein horizontales Navigationsmenü realisieren. Allerdings gibt es hier auch einige Tücken und Problemchen, mehr als bei vertikalen Listen. Siehe auch Probleme mit horizontalen Listen.
Denn man muss ein Blockelement (Liste) in ein inline-Element umwandeln und in komplizierten Beispielen mit Floats (“schwebende Elemente”) arbeiten, was vor allem bei Internet Explorer 5.x einige Probleme verursacht.
Daher sind die folgenden Beispiele nicht immer für IE 5.x geeignet.
Gut, zuerst schauen wir uns wie am Anfang die unformatierte Liste an:

Und den dazugehörigen Quelltext:
<ul id="beispiel">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
Nun entfernen wir die Aufzählungszeichen und machen aus der vertikalen Liste eine horizontale Liste:

CSS-Quelltext:
#beispiel {
list-style: none;
}#beispiel li {
display: inline;
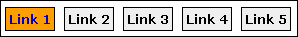
}Anschließend erhöhen wir die äußeren Abstände der einzelnen Verweise, vergeben eine Hintergrundfarbe und machen Angaben zum Rahmen:

#beispiel {
list-style: none;
margin: 0;
padding: 0;
}#beispiel li {
display: inline;
}#beispiel a {
color: #000;
background: #ededed;
text-decoration: none;
font: bold 1em verdana, sans-serif;
border: 1px solid #000;
margin: 0 2px;
padding: 3px;
}#beispiel a:hover {
color: #0000BD;
background: #FF9E00;
}Somit ist nun auch dieses Navigationsmenü fertig und Einsatzbereit. Um weitere Möglichkeiten zu erhalten kann man jetzt selber weiter experimentieren und/oder die weiterführenden Links durchstöbern. Viel Erfolg.
Weiterführende Links
- Why use lists for site navigation?
- Listtutorial [en]
- Listamatic 1 [en]
- Listamatic 2 [en]
- Workshop – Menue-Variationen [de]
- Experimente mit Menüs [de]
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] isch richtig und mittels CSS bieten sich vielfältige Getsaltungsmöglichkeiten. Siehe dazu: Navigationsmenüs mit Listen. Um dem Besucher die Orientierung innerhalb der […]
[…] in den vergangenen Tagen zwei Artikel “Aktuellen Link mit CSS hervorheben” und “Navigationsmenues mit Listen” veröffentlicht. 08 […]
ich hattemich damit schon einmaö befaßt … diese Seite ist so ein Referenzbeispiel, bei dem beide Menuarten zum Einsatz kommen …