In diesem Bericht wird beschrieben wie man das fehlerhafte Verhalten vom Internet Explorer in Bezug auf das Boxmodell berichtigen kann (richtiges Doctype, Tanteks Hack etc.) und auch welche Probleme sich evtl. ergeben können, wenn man die eine oder andere Lösung anwendet.
Ich habe vor einigen Monaten diesen Bericht geschrieben, aber mittlerweile sind einige neue Infos dazugekommen und hiermit will ich es aktuallisieren. In diesem Bericht werde ich mich nur auf das fehlerhafte Verhalten von IE (Win) beziehen.
Worum geht es?
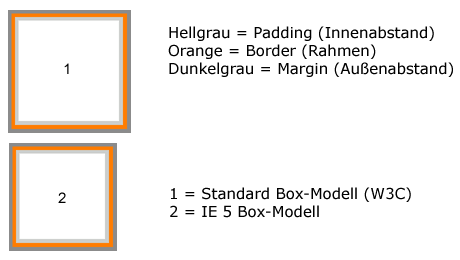
Das Boxmodell von W3C geht davon aus, daß die Angaben zum Padding (innerer Abstand), zum Rahmen und zum Margin (äußerer Abstand) zu dem Content (Inhalt) dazu gezählt bzw. zu der Angabe der Höhe und der Breite des Inhalts addiert werden. Allerdings sieht der IE 5.0, IE 5.5 und IE 6 dies (zum Teil) das ein bißchen anders. Er addiert nur die Margin-Angabe zu den Maßen von Höhe und Breite. Die Angben zum Rahmen und dem inneren Abstand zieht er vom Inhalt ab.

Nehmen wir ein Beispiel:
<div style="width: 250px; padding: 10px; border: 2px solid #000;"></div>
Nach dem W3C-Boxmodell würde die Breite des Inhalts 250px sein und die gesamte Breite der Box 274px (250px + 10px + 10px +2px +2px). Mozilla, Opera und Safari (auch einige andere Browser) interpretieren dies richtig.
Internet Explorer (Windows), interpretiert dies anders. Für ihn ist die gesamte Box 250px breit. Dementsprechend werden die 24px (von Padding und Border) vom Inhalt abgezogen.
Allerdings gibt es diverse Ansätze dieses fehlerhafte Verhalten abzustellen.
Lösungen: Richtiges Doctype, Tantecks-Hack, verschachteln etc.
Um den Internet Explorer 6 dazu zu überreden das Standard-Boxmodell zu akzeptieren, reicht es aus wenn man am Anfang des HTML-Dokuments eine richtige Doctype-Angabe macht . Alle HTML 4.01, XHTML 1.0 und die XHTML 1.1 Dokumenttypangaben schalten den IE 6 als Störenfried aus, aber sie müssen an aller erster Stelle stehen (d. h. es darf auch keine XML-Deklaration davor stehen, sonst springt IE 6 wieder in den Quirks-Modus). Die DTDs müssen in folgender Form sein:
HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Übrig bleiben noch der IE 5.0 und der IE 5.5. Diese kann man dann mit dem sog. Tanteks-Hack (Tantek Celik, Chefentwickler vom Internet Explorer 5 für Macintosh) auf die richtige Schiene bringen. Dieser Hack nutzt die Unfähigkeit der IE 5er Reihe aus, bestimmte CSS-Elemente nicht zu verstehen. Nehmen wir das Beispiel von weiter oben:
div.box {
width: 274px; /* Angabe für den IE 5.x */
voice-family: "\"}\""
voice-family: inherit;
width: 250px; /*Angabe für die anderen Browser */
}
Somit interpretiert auch der IE 5.x das Box-Modell richtig. In diesem Beispiel kommt an der ersten Stelle die Breiten-Angabe für den IE 5.x. Dadurch das er die Angaben zum Padding und Border nicht addiert, müssen wir sie angeben. Weiter unten kommt die Angabe für die unproblematischen Browser. Dadurch, daß diese die Angaben (Padding und Border) automatisch addieren, geben wir hier nur die Breite des eigentlichen Inhalts.
Aber es gibt hierbei ein weiteres Problem. Den IE 5.5 können wir als “geheilt” ansehen. Aber IE 5.0 bzw. 5.01 macht weitere Probleme. Er setzt zwar den Hack richtig um, ist aber erstmal so “verwirrt”, daß er die nachfolgende Angabe in der CSS-Datei ignoriert. Um dies zu verhindern muss man direkt nach dem Hack eine Dummy-Angabe tätigen:
div.box {
width: 274px; /* Angabe für den IE 5.x */
voice-family: "\"}\""
voice-family: inherit;
width: 250px; /*Angabe für die anderen Browser */
}
.dummy1 {
margin: 0; /* Dummy-Angabe */
}
Die Dummy-Angabe verhindert, daß die relevante nachfolgende Angabe von IE 5.0 ignoriert wird. Somit ist auch der greise Internet Explorer 5.0 zufrieden. Falls man mehrere von diesen Hacks in der CSS-Datei einsetzt, sollte man vorsichtshalber auch mehrere verschiedene Dummy-Angaben machen (dummy1, dummy2 etc.). Vielen Dank an Michael Charlier und Jens Grochtdreis, die mir diesen Dummy-Trick erklärt haben.
Es bestehen noch weitere Möglichkeiten wie man den IE 5.0 austricksen kann. Zum einen wären dies die sog. Conditional Comments. Hierbei handelt es sich um properitäre Angaben von MS, die nur der IE verstehen kann.
Eine weitere Möglichkeit wäre, daß man die Boxen verschachtelt. Der äußeren Box gibt man die Angaben zu Breite und Höhe und den äußeren Abstand. Der inneren Box gibt man die Angaben zum inneren Abstand (padding) und zum Rahmen (border):
<div style="width: 350px; margin: 10px;">
<div style="padding: 10px; border: 1px solid #000;">
Inhalt
</div>
</div>
Allerdings schränkt diese Vorgehensweise ein und sie verursacht auch einiges mehr an Quelltext.
Die vierte Möglichkeit besteht darin bei den CSS-Angaben, z. B. für Breite und Höhe immer zwei versch. Angaben zu machen. Eine für den IE (mit einem Bindestrich davor) und eine normale Angabe für alle anderen Browser:
#blablubb {
width:250px;
-width:274px;}
Das Problem bei diesem Ansatz ist, daß der CSS-Validator hier meckert und den Bindestrich (bzw. Minuszeichen) als Fehler angibt. Wer Wert auf einen 100%ig sauberen Quelltext legt hat hier ein Problem.
Einen relativ neuen Ansatz habe ich letztens entdeckt:
#box {
width: 250px; /* richtige Angabe */
div.box {
\width: 274px; /* Angabe für den IE 5.x */
w\idth: 274px; /* Angabe für Browser die das Boxmodell fehlerhaft darstellen */
width: 250px;
}
Allerdings weiss ich nicht wofür die dritte Angabe da ist. Aber ich habe dieses Beispiel getestet und zumindest in Mozilla, IE 5-6 und Opera 7.x funktioniert es einbahnfrei und der CSS-Validator von W3C meckert auch nicht. Evtl. hat jemand von euch mehr Erfahrungen mit diesem Hack.
Fazit
Egal welche von den Möglichkeiten man nutzt, man ist als Webmaster dazu verdammt den zweiten Dinosaurier (Netscape 4.x ist der erste und IE 5.0 der zweite) unter den Webbrowsern zu berücksichtigen und zu testen. Denn leider geistern immer noch zu viele Leute mit dem IE 5.0 im Netz (je nach Statistik um die 7-10%). Es bleibt nur zu hoffen, daß sich dieses Problem bald löst. Denn indem man auf modernere Browser updatet tut man nicht nur den Webmastern sondern auch sich selbst als Internetnutzer einen Gefallen. Je moderner ein Browser, um so sicherer und um so komfortabler ist er auch. Zusätzlich kommen auch neue Funktionen dazu.
Das Problem welches sich für den Webmaster ergibt ist allerdings, daß Windows eigentlich * nur eine IE-Version erlaubt. Da bleibt nur die Lösung eines zweiten Rechners (oder noch besser drei: IE 5, IE 5.5 und IE 6), mehrere parallele Windowsversionen oder ein kostenpflichtiger Dienst wie z. B. www.browsercam.com.
Andere Browser (Mozilla, Netscape, Opera etc.) erlauben problemlos mehrere Parallelversionen. Wobei ich auch nochmal erwähnen muß, daß Mozilla auf den drei von mir getesteten Plattformen (Windows, Linux, Mac) ein einheitliches Ergebnis liefert.
* Anmerkung: es gibt mittlerweile auch eine Möglichkeit mehrere IE-Versionen auf einem Rechner und dem gleichen System zu betreiben. Einfach mal bei Jens Grochtdreis vorbeischauen. Einzige Einschränkung: die Conditional Comments werden nicht unterstützt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] lle Angaben zum Padding (innerer Abstand) und Border (Rahmen) weggelassen, damit nicht der Box-Modell-Bug zum Vorschein kommt. Aber das hat den IE nicht beeindruc […]
[…] p://www.ioff.de/showthread.php?t=92949 Hmm, komisch. Bei mir ist es genau andersherum: Fehlverhalten von IE im Boxmodell 3 Pixel Abstand IE-Bugs […]
[…] ühren nach Rom . 6. Alternativen zum Box-Modell-Hack Über dieses Thema habe ich schon in Fehlverhalten von IE im Boxmodell berichtet. Hier wird eine Lösung vorg […]
[…] machen. Daher die Angabe von 120px. Dabei muss man beachten, daß die IEs der 5er Reihe das Box-Modell falsch interpretieren. So, nun wollen wir unser Menü weiter […]
Nur eine kleine Info am Rande:
Das Escape-Zeichen (Backslash \) wird in den Beiträgen von WP nicht angezeigt. Daher muss man es maskieren:
\.[…] Als erstes fangen wir mit einer leichten Übung an: mit einem CSS-Hack für Internet Explorer 5-5.5 (Windows). Wir alle wissen das IE das Box-Modell falsch intepretiert, soweit so gut und ich will jetzt nicht näher darauf eingehen, aber man hat das Problem das IE 5-5.5 eine andere Anweisung bekommen soll als die restlichen Browser, hier ein Beispiel: […]
Layout mit Tabellen – Irrfahrten eines Webmaster (II)…
Dieser Post ist Teil der Serie ‘Irrfahrten eines Webmasters‘; in Teil I ‘Weblog als Website Promotion‘ bereute ich, nicht schon früh auf ein Weblog zur Promotion des Showrooms gesetzt zu haben.
Während mich diese Unter…