Auch wenn mittlerweile immer mehr und mehr Nutzer über Breitbandanschlüsse (DSL, Kabel & Co.) verfügen, so lohnt es sich dennoch ein bisschen an der Größe der Website zu optimieren um die Ladezeit zu verkürzen, aber auch um die Server-Ressourcen zu schonen. Dem erfahrenen Webworker stehen da einige interessante Werkzeuge und Möglichkeiten zur Verfügung.
Das wären z. B. die Verringerung von HTTP-Anfragen durch das Recyclen von Hintergrundbildern oder dem Zusammenfassen von mehreren CSS- oder Javascript-Dateien zu jeweils einer Datei. Eine andere Möglichkeit ist die Daten während des Weges zwischen dem Server und dem Client (Browser) zu komprimieren (zippen).
Bis einschließlich Version 2.3.3 verfügte WordPress über die Möglichkeit die Beiträge mittels gzip zu komprimieren. Seit Version 2.5 ist diese Möglichkeit nicht mehr vorhanden, weil – so weit ich das verstanden habe – der gzip-Einsatz via PHP nicht so effektiv ist und den Server mehr belastet als wenn man dies direkt über den Webserver veranlasst.
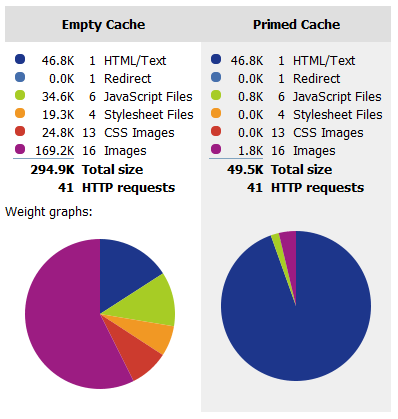
Nun gibt es mehrere WordPress-Plugins, die die gzip-Komprimierung aktivieren. Eines davon ist das Plugin von Sergej Müller. Dieses Plugin komprimiert die WordPress-Beiträge. Hier aber zuerst die Daten von www.perun.net ohne jegliche Komprimierung:

Die Grafik wurde von YSlow erstellt. Es handelt sich hierbei um eine Erweiterung für Firebug. Auf der Linken Seite sieht man die Angaben, wenn ein neuer Besucher (leerer Browsercache) und rechts wenn z. B. ein Stammbesucher die Website aufruft.
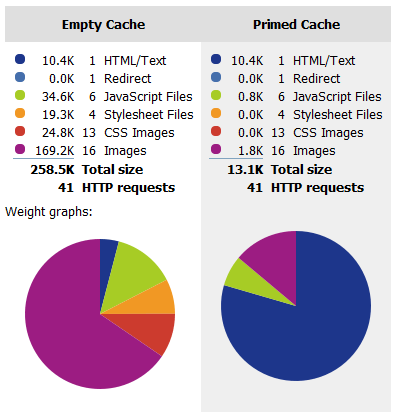
Und hier die generierte Grafik bzw. die Daten, wenn man das Plugin von Sergej aktiviert:

Das ist schon einiges an Ersparung, aber es geht noch besser, weil das Plugin von Sergej nur die Beiträge, aber nicht die CSS- und Javascript-Dateien komprimiert. Nach etwas Suche bin ich dann fündig geworden und habe auf brightscape.net folgenden Code-Fragment gefunden:
<FilesMatch "\\.(js|css|html|htm|php|xml)$">
SetOutputFilter DEFLATE
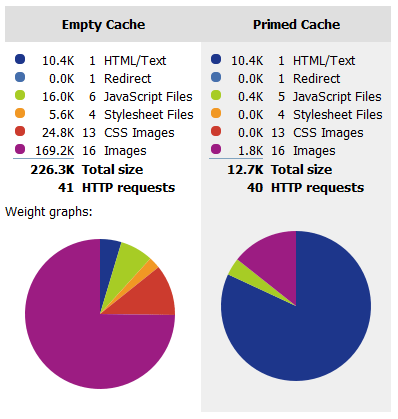
</FilesMatch>Wenn man diesen Fragment in der .htaccess-Datei einbaut (vorher bitte das Plugin von Sergej deaktivieren), dann erreiche ich auf perun.net folgende Werte:

Das schaut noch besser aus als vorher. Mit einfachen Mitteln habe ich die Größe der Startseite von perun.net um etwas mehr als 1/4 verkleinert und das sowohl bei leeren als auch bei vollen Browsercache. Gut, je nach Aufbau der Website kann der Wert variieren, das ist logisch. Aber es lohnt sich auf jeden Fall. Jetzt wird es darum gehen, die anderen Komponenten zu optimieren.
Noch ein Hinweis zum Schluss. Welche Angaben man in der .htaccess machen muss ist von Server zu Server unterschiedlich und es hängt davon ab ob mod_gzip oder mod_deflate zum Einsatz kommt. Ich weiß jetzt nicht ob das auf allen all-inkl-Servern so ist, aber bei mir kommt mod_deflate zum Einsatz. Siehe zu diesem Thema auch den Beitrag auf PHP Performance.de.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Unter Umständen ist es ratsam vor der Modifizierung mit phpinfo() mal nachzuschauen ob defalte/gzip nicht schon voreingestellt ist. Wenn dem so ist, dann kann so ein Komprmierungs-Plugin u.U. kontraproduktiv sein.
Wenn du bei statischen Ressourcen (CSS, JS, Bilder) noch anstaendige HTTP-Header mitschickst, kommst du von den 40 HTTP-Requests auf eine Handvoll runter – das merkt man viel mehr als die paar Kilobyte.
Apache bietet dafuer u. a. mod_expires an.
Funktioniert das ganze auch bei gleichzeitigem Einsatz des Plugin “WP Super Cache” oder sind dann dort entsprechende Sachen zu beachten bzw. ggf. zu deaktivieren?
Danke für diesen interessanten Beitrag. Ich habe derzeit auch das Problem im Blog, dass es an den guten Ladezeiten etwas mangelt. Nun habe ich das Plugin von Sergej Müller installiert, übrigens im WP 2.7.1 hat es auch geklappt.
Dann testete ich die Ladezeit mit dem Tool hinter dem Linkverweis und dabei kam ich auf 8-9 Sekunden. Gestern hatte ich noch 12+. Kann man eigentlich das Plugin von Sergej und Brightscape zugleich nutzen? Hat man mehr von, oder?
Ich werde das jetzt mal in .htaccess einbauen und weiter testen. Die Datenbank meines Blogs wächst schnell weiter und da muss ich eben etwas tun:).
[…] austesten. Auf dem Blog von Perun habe ich soeben einen lesenswerten Beitrag zum Thema “Ladezeiten von Webseiten” entdeckt und mir hat es sehr geholfen und den Ansporn gegeben, weiter zu recherchieren und […]
PHP Speedy kann ebenso weiter helfen, aber auch da ist Vorsicht geboten, wie Ralf schon sagt. Solche Verbesserungen sollten man genau beobachten und prüfen.
Optimierung beginnt aber oft schon bei Markup, Komprimierung dessen vor dem Upload, Bilder! – in heutigen Zeiten oft vernachlässigt etc.
Lesetipp Buch: High Performance Websites
Einige Schippsel, die eine Optimierung übernehmen.
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript application/x-httpd-php application/rss+xml application/atom_xml text/javascriptRewriteEngine OnRewriteBase /
# compressExpiresActive on
ExpiresDefault "access plus 1 month"
SetOutputFilter DEFLATE
mod_gzip_on Yesmod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
# cacheExpiresActive On
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType image/gif "access plus 1 week"
ExpiresByType image/jpeg "access plus 1 week"
ExpiresByType image/png "access plus 1 week"
@Hartmut,
so weit ich weiß wird bei “WP Super Cache” auch komprimiert, daher wäre ein extra Plugin oder Maßnahme unnötig.
@Alex,
das Code-Fragment für die .htaccess übernimmt die Aufgabe des Plugins von Sergej und leistet auch ein bisschen mehr. Von daher würde ich nicht beides verwenden.
Hallo Frank,
das Buch lese ich momentan. Das war für mich jetzt ein bisschen die Motivation über das Thema zu berichten. Die Quellen im Web kannte ich vorher schon auch, aber das Lesen von langen englischen Texten empfinde ich doch etwas anstrengend.
Ja, Danke für den Hinweis, habe das Plugin gerade mal wieder deaktiviert. Zu viele Plugins sowie Widgets(derzeit bei mir im Blog 15 in Aktion) machen die Blog-Performance auch nicht schneller!
Bei allen Optimierungswünschen bitte nicht vergessen das zu einer reibungslosen Übertragung der Daten immer zwei gehören: Server und Client.
Alles optimieren der Header nützt nichts wenn der Cache des Browsers voll ist. Gerade bei mobilen Geräten (iPhone) und ultra portablen Geräten (Netbook) ist der Speicherplatz begrenzt. Ist der Cache voll und die alten Daten bereits überschrieben, muss der Browser die Daten trotzdem vom Server neu holen. Bei den heutigen Webseiten ist so ein Cache recht schnell voll.
Die erste Devise muss also lauten unnötige Daten zu vermeiden. Hier werden z.B. Scripte für WP-Poll übertragen obwohl keine Abstimmung zu sehen ist. Ich glaube es war Frank der dazu was geschrieben hatte, finde es jetzt auf die Schnelle aber nicht wieder.
Somit kann man mit relativ wenig Aufwand 100kB Daten weniger verschicken und muss dazu weder ein Plugin installieren noch den Server mit Kompressionen belasten.
Man kann auch etwas Vorarbeit leisten und JS sowie CSS “packen” (unnötige Zeichen entfernen). Es gibt sowohl für JS als auch für CSS entsprechende Optimierer. Solche recht einfachen Aktionen sparen ganz schnell mal 20-50kB. Je nach Script sogar noch mehr.
Also als erstes mal entschlacken und packen. Dann sich über Gzip und Deflate, sowie über Expires Gedanken machen.
Hallo Ralf,
das eine schließt das andere nicht aus … oder?
Das “entschlanken” von CSS- und Javascript-Dateien ist ist ein sinnvolle Maßnahme, genau wie das man schauen soll das man die HTTP-Anfragen minimiert: lieber eine CSS-Datei anstatt z. B. fünf.
Nur hat das des öfteren einen Haken. Optimiere ich ein WP-Plugin um z. B. zu erreichen das die unnötigen JS-Dateien nicht erscheinen, dann sind die Änderungen spätestens nach dem nächsten automatischen Plugin-Update futsch.
Wenn ich die JS- und CSS-Dateien durch einen Komprimierer schicke, dann habe ich bei kleinsten Änderungen immer einen zusätzlichen Arbeitsschritt, der dazu auch noch recht Fehleranfällig ist.
Eine Komponente kommt auch noch dazu. Ich habe bis jetzt mind. drei Aufträge gehabt, weil die Kunden von der Qualität meiner CSS-Dateien überzeugt waren: wohl strukturiert und kommentiert etc. Hätte ich die jetzt so komprimiert gehabt, dass alle Leerzeichen und Kommentare entfernt wären, dann hätte ich u.U. 0,5-1kb eingespart, wäre aber die Aufträge auch los.
Bei der Optimierung von CSS-Dateien ist es imho sinnvoller darauf zu achten so wenigen Klassen und IDs wie möglich auszukommen als auf Kommentare und Leerzeilen zu verzichten.
Auch finde ich das man mehr an Bandbreite einsparen kann wenn man die Grafiken des Öfteren in PNG anstatt als GIF abspeichert: teilweise bis zu 1/4. Hier liegt ein größeres Potential als wenn man ein paar CSS-Kommentare entfernt.
Die Aktivierung von Komprimierung ist zwar nur eine von vielen Maßnahmen um die Seite zu entschlanken und sicher sollte man sie nicht als erstes einsetzen. Sie hat aber den Vorteil, dass sie recht effektiv ist und man sie nur einmal aktivieren muss: hier ist die Kosten-Nutzen-Ausbeute sehr hoch.
[…] WordPress-Websites beschleunigen » Peruns Weblog Nun gibt es mehrere WordPress-Plugins, die die gzip-Komprimierung aktivieren. Eines davon ist das Plugin von Sergej Müller. Dieses Plugin komprimiert die WordPress-Beiträge. Hier aber zuerst die Daten von http://www.perun.net ohne jegliche Komprimierung: (tags: cache wordpress plugin gzip kompress) […]
Tönt viel versprechend. Werde das Plugin von Sergej Müller sicher testen. Übrigens das Firefox Plugin “YSlow” ist einfach genial. Einfach in der Installation, sowie schnelle Bedienung.
Ich benutze auch das PHP Speedy WordPress Plugin, um JavaScript und CSS zu je einer Datei zusammenzufügen. Das bringt bei mir einen enormen Zuwachs an Geschwindigkeit (das wird durch YSlow bestätigt).
Vielen Dank für den Tip mit DEFLATE. Ich hatte bisher als FilesMatch immer nur JS und CSS und mich gewundert, weshalb die normale Page nicht gezippt wird. Mit den zusätzlichen Endungen geht das nun auch, und ich konnte die (wahrscheinlich langsamere) Variante über PHP Speedy abschalten.
Ich habe mir übrigens hier und hier auch schon mal so meine Gedanken zum Beschleunigen der eigenen Website gemacht.
Blog Optimierung abgeschlossen…
Gerade habe ich im Dashboard einen Hinweis gefunden, wie Vladimir beschreibt, mit welchen Möglichkeiten man seinen WordPress Blog schneller machen kann. Da mich das interessiert und mein Blog nicht recht schnell war, habe ich mir den Artikel durch g…
Super Sache, thx 🙂
[…] WordPress-Websites beschleunigen (perun.net) […]
Schöne Diskussion entstanden.
Also ich kenne und verfolge zahlreiche Strategien zur Optimierung von Webseiten und natürlich von WordPress – vor allem im russischsprachigen Raum sind viele Entwickler an dem Thema beteiligt und programmieren fleißig an durchaus brauchbaren Lösungen (in DE funktioniert es ja nicht, da fressen dich Nutzer mit Schuhen auf), die unter anderem auch Blogseiten beflügeln.
Eins konnte ich in Erfahrung bringen: Es sind definitiv viel zu viele Faktoren im Spiel, die für die Performance der Webseiten verantwortlich sind – erst eine Kette an Unternehmungen bringt das gewünschte Ergebnis.
Vor allem bei WordPress ist es sehr problematisch mit der Geschwindigkeit (man verliert sie schneller als eigene Unschuld), da Plugins viel zu einfach installiert werden können – was diese im Hintergrund machen, wissen nur Experten, die sich die Arbeit der Anwendungen anschauen. Und so werden unzählige – manchmal an unnötigen Stellen – Datenbankanfragen gestellt, JavaScript-Dateien und CSS-Files der Plugins nachgeladen. Manchmal schüttele ich echt den Kopf, wenn ich solche Entwicklungen sehe. In solchen Fällen helfen Erweiterungen der .htaccess für Cache-Funktionen meist wenig.
Es gibt an vielen Stellen Optimierungsbedarf: Media (Bilder via smush.it verkleinern), Code der Templates und der Plugins.
Von solchen Plugins wie meins sollte man keine Wunder erwarten – ein Blog wird dadurch nicht spürbar schneller. Doch als Teil einer Mischung trägt das dazu bei, dass Blogseiten rasanter ausgeliefert werden.
@Sergej,
dein Plugin bringt zwar keiner Wunder hervor, aber die Einsparung in der Ladezeit ist gut und das Plugin ist leicht installiert. Von daher bringt es eindeutig einen Nutzen.
@Sergej Mueller,
Das hast du sicherlich richtig erwähnt, da nicht jeder Blogger, welcher sich im Grossen und Ganzen nur mir der reinen Content-Erstellung abgibt, etwas mit dem Cachen von Datenbanken oder dem Optimieren von CSS und JS anfangen kann.
Diese Thematik muss man sich, so wie ich als leicht fortgeschrittener Blogger aneignen und erst dann versuchen, etwas davon zu verstehen. Aber eure Beiträge helfen einem weiter, sodass man nur nach der Beschreibung vorgehen muss:).
Ich habe im Blog bereits über 300 Tsd. Wörter und da rückt diese Thematik bei mir plötzlich in den Vordergrund.
[…] Über die Möglichkeit der Komprimierung von Webseiten mit Hilfe von gzip und deflate verweise ich auf einen tollen Artikel und die anschließende Diskussion bei Perun. […]
Ach ja, ganz vergessen. Vor ein paar Monaten gab es eine ähnliche Diskussion. Da wurden ebenfalls Tipps gegeben und Empfehlungen ausgesprochen.
http://www.aptgetupdate.de/2009/01/16/blog-optimierungen-der-einsatz-von-gzip/
[…] 2: Über den Beitrag “WordPress-Websites beschleunigen” von Perun in seinem Blog bin ich auf eine Ergänzung der .htaccess-Datei aufmerksam […]
Guter Artikel dafür, mich würde aber mehr interessieren ob es eine Möglichkeit gibt das Backend um min “100%” zu beschleunigen, denn ich weiss nicht, aber von Version zu Version kommt mir das Gefühl, dass sich der Adminbereich immer mehr aufbläht.
Wenn man z.B. einen Artikel verfasst, bedarf das Neuladen der Seite enorme Performance, was dann natürlich nervig ist, wenn man direkt beim publizieren noch “nachbessern” muss.
das Danke noch mit dazwischen schiebt 😳
Danke Jungs, für die super Hintergrundinfos für Blogger wie mich, die nicht ganz in die Tiefe greifen können. Hat mir sehr weiter geholfen.
Werde auch die Tage von Sergej das Plugin mal testen und vorallem WP-Poll endlich verbannen :?.
@Paul,
ich benutze dieses Plugin auch im Blog und als Erstes was ich gemacht habe, habe ich das WP-Poll-Widget aus der Sidebar entfernt. Das unter anderem hat mir das Blog verlangsamt. Aber auch allgemein sind zu viele Widgets nicht allzu sehr empfehlenswert. Da muss ich mich noch sehr beschränken.
Das Plugin selbst werde ich noch einsetzen. Wie kann man denn sonst schöne Umfragen realisieren, ohne dass man auf andere Dienst zugreifen muss?
Ich kam, sah und linkte: 20.04. – 22.04….
WordPress-Websites beschleunigen » Peruns Weblog ::
Bundesbeauftragter für den Datenschutz und die Informationsfreiheit ::
22. Tätigkeitsbericht zum Datenschutz für die Jahre 2007 und 2008
Maperture plug-in – Products | Übermind :…
Interessanter Artikel, Vielen Dank. Muss man nur eine Menge noch in den Kommentaren lesen, da sich da auch noch die ein oder andere Perle an Info versteckt.
@Alex:
hmm… ob ich WP-Polls nun aktiviert habe oder nicht, scheint bei meiner Site irgendwie nicht den großen Unterschied zu machen.
Aber natürlich hast Du Recht: je mehr Widgets, desto überladener wird die Site. Ich muss unbedingt mal irgendwann meine Sidebar entschlacken, das liest sich sowieso niemand bis unten hin durch. 😥
@Marco Luthe,
naja, ich habe es in dem Zusammenhang erwähnt, dass viele berichten, dass WP-Poll(Widget+Plugin) unter anderem zu viele Datenbank-Abfragen erzeugt. Die Sidebar zu entschlacken? Ja, das ist immer mal wieder sehr nützlich.
Es gibt auch meinerseits oft Sidebar-Änderungen und letztendlich pendelt man sich dann ein, was die Sidebar-Inhalte betrifft. Momentan habe ich in meinem Blog 17 Plugins und 14 Widgets, was wahrscheinlich noch an der Grenze ist, bezüglich der Ladezeiten.:)
Der Einsatz von Gzip hat so seine Tücken, musste ich gerade eben wieder feststellen. Mit manchen Plugins (z.B. OpenID) kann es zu einer Fehlermeldung (Cannot modify header information – headers already sent by (output started at …) kommen die soweit geht, dass man sich nicht einmal mehr ins Blog einloggen kann.
In dem Fall bleibt einem nichts anderes übrig als das Plugin via FTP zu löschen. Für unerfahrene Blogger ein Spiel mit dem Feuer, sofern sie die Fehlerquelle nicht ausmachen können. Unerfahrenen Blogger sollte man die Verwendung von Gzip dringend abraten.
Ralf, dann würde ich auf die nicht ganz saubere Programmierung solcher Plugins tippen. Es ist immer ein Spiel mit Feuer, wenn man fremde Plugins installiert – alleine die Kompatibilität untereinader und der verwendeten Serverumgebung ist ein Glücksspiel 😉
[…] Für Firebug selbst gibt es allerdings auch Erweiterungen, wovon ich eine (YSlow) im Artikel "WordPress-Websites beschleunigen" kurz erwähnt […]
[…] teil 1: https://www.perun.net/ […]
Danke für die Info. Etwas an Ladezeit konnte ich damit beschleunigen.
Gruß,
Adrian
[…] drei Artikeln vorher (hier, hier und hier) habe ich einiges beschrieben, wie man WordPress-Website beschleunigen kann. Das […]
Hallo,
ich habe in meinen Blogs immer WP Cache mit zusätzlich noch eigenen kleinen Plugins kombiniert.
Im Detail sieht das so aus:
1. Basisversion: WP Cache
2. Tool “Metagrabber” – speichert statische Daten einer Webseite nochmal in einer extra Tabelle in der DB ab, die dann mit MySQL Optimizer und etwas handarbeit nochmals “hochgedrillt” wird.
Ergebnis: Durchschnittliche Ladezeit mit WP Cache um 90 % reduziert, mit meinem eigenem DB-Tweak nochmals um ca. 20% – da gehts ab
[…] Artikel schreiben. Oft sind die Weblogs aber sehr überladen und haben eine lange Ladezeit. Der Perun Weblog hat sich mit diesen Thema beschäftigt und zeit in mehreren Artikel, wie man einen WordPress Blog […]
Mit diesen Tipps habe ich meine Webseite deutlich beschleunigen können. Nur das Komprimieren mit GZIP (ich benutze mod_deflate in der .htaccess) und das Laden aller Javascripts im Footer will bei mir noch nicht so richtig funktionieren. Ich habe einige Plugins installiert, die leider Javascript im Header laden und herumzicken, wenn ich über “Plugin bearbeiten” auf das Laden im Footer umstelle. Gibt es hier eine elegantere Lösung? 💡
[…] gibt es beispielsweise diese Möglichkeit (gefunden bei perun): <FilesMatch "\.(js|css|html|htm|php|xml)$"> SetOutputFilter DEFLATE […]
[…] Unabhängig davon wie Suchmaschinen die Ladezeiten bewerten ist ein schneller Blog einfach komfortabler und userfreundlicher. Also hab ich mich mal im Netz umgesehen, wie man WordPress Blogs schneller machen kann. Fündig geworden bin ich bei Perun. […]
Falls Ihr bei 1&1 oder zB. Goneo hosted und ebenfalls kein mod_deflate ans laufen bekommt – weils der Server nicht bedient….dann mal hier schauen:
how-to-compress-php-and-other-text – with – 1&1
cheers
Vielen Dank für diesen Artikel. Er hat mir ein wenig weiter geholfen. Besten Dank.