Ich bin mir ziemlich sicher, dass folgende recht unscheinbare, aber dennoch interessante Funktion von Mozilla-Firefox und SeaMonkey auch erfahrenen Nutzern nicht geläufig sein wird. Es handelt sich um die Custom Keywords (individuelle Schlüsselwörter). Man kann den abgelegten Bookmarks (Lesezeichen) individuelle Schlüsselwörter vergeben:

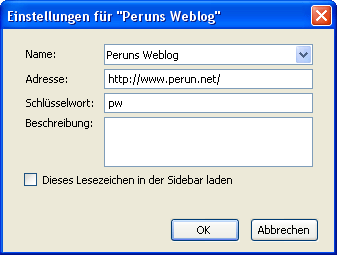
In der oberen Abbildung sieht man die Einstellungen für ein Lesezeichen im Firefox. In dem oberen Beispiel habe ich ganz egozentrisch dieses Weblog als Lesezeichen abgelegt und dem als Schlüsselwort “pw” vergeben. Wenn ich danach in der Adressleiste (dort wo man die URL eintippt) von Firefox “pw” eintippe und das abschicke dann komme ich zu www.perun.net.
Mit Custom Keywords suchen
Doch das ist nicht alles. Bringe ich den Wert %s ins Spiel, dann erhalte ich eine Platzhalter-Funktion, mit der ich ohne Hilfe von Erweiterungen in der Adressleiste des Browsers z. B. auf die Suchfunktion von Websites zurückgreifen kann.

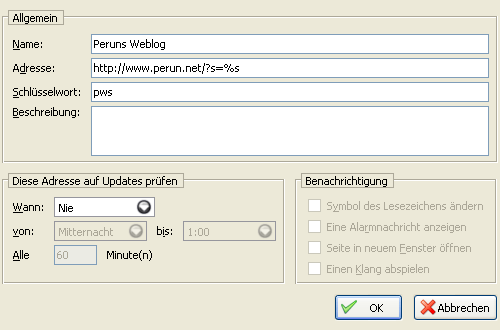
In der oberen Abbildung habe ich die Eigenschaften eines Lesezeichen aus dem SeaMonkey abgebildet, nicht um zu verwirren sondern um zu zeigen, dass die Vorgehensweise identisch ist. Dort habe ich als Adresse “https://www.perun.net/?s=%s” und als Schlüsselwort “pws” eingetragen. Würde ich dann in der Adressleiste des Browsers “pws Suchbegriff” (Schlüsselwort + Leerzeichen + Suchbegriff) eingeben, dann würde ich hier im Weblog auf der Seite landen wo die Ergebnisse zu dem entsprechenden Suchbegriff aufgelistet werden.
So kann man auch die großen wie z. B. Google, Yahoo oder Wikipedia einbinden. Einfach nach einem Begriff bei einem der Dienste suchen. Die Seite mit dem Ergebnis als Lesezeichen ablegen, das Lesezeichen bearbeiten und in der Adresse den Suchbegriff durch “%s” (bitte Anführungszeichen weglassen) ersetzen. Hier als weiteres Beispiel, die Adresse wenn man mit Ask.com suchen möchte: “http://de.ask.com/web?q=%s”.
Custom Keywords funktionieren nicht nur in Firefox sondern auch in SeaMonkey und es hat auch schon in der guten alten Mozilla-Suite vor langer Zeit funktioniert: einfach das entsprechende Schlüsselwort in die Adressleiste eingeben. Ich gehe mal schwer davon aus, dass dies in allen Gecko-Browsern – also auch im Camino – funktioniert.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








danke für den Tipp
cool, das mit den custom keywords kannt ich schon, aber das mit der suche is ja mal geil. irgendeiner ne idee, wie man das auch mit safari machen? ich hab zwar saft und da kann man ja auch shortcuts anlegen, aber das mit dem suchen wär noch cooler. und hat saft einfach nur nen anderen parameter statt %s??
grüße
alex
Nutze ich bereits seit Jahren, aus reiner Faulheit ;o) Bsp. h für heise.de oder s1 für sport1.de
Klasse Tipp. Die Belegung von Adressen mit Schlüsselwort nutze ich auch schon lange (gerade für die ganzen Google-Services , g=Google, gm=Google Maps, gb=Google Books etc.), aber das mit dem Suchwort wusste ich noch nicht.
Vielen Dank dafür.:smile:
neben google nitze ich es auch für wikipedia seit jahren. echt klasse. die searchbar des firefox habe ich desshalb noch nie angerührt.
Den bei der Suche verwendeten Zeichensatz kann man übrigens durch einen an die Adresse angehängten Parameter
mozcharsetändern, also etwahttp://example.org/suche?begriff=%s&mozcharset=ISO-8859-1oderhttp://example.org/suche?begriff=%s&mozcharset=UTF-8. Übertragen wird dieser Parameter nicht.Du musst garnicht erst nach irgendwas suchen, ein Lesezeichen setzen und das editieren. Beim Firefox reicht es, in ein Formularfeld einen Rechtsklick zu machen und die Option “Ein Schlüsselwort für diese Suche hinzufügen” auszuwählen.
Für diese Art von Lesezeichen gibt es ja dann gleich einen eigenen Ordner “Schnellsuche”.
Danke für den Tipp. Im Opera nutze ich dieses Feature aber schon seit einiger Zeit – dort ist es bereits integriert.
Sehr nützlich, kannte sowas noch nicht. Danke. 💡
Dieses Feature möchte ich auch nicht mehr wissen. Zu Opera-8-Zeiten war das sehr nützlich, nur etwas umständlich zu bedienen (die Polen schafften Abhilfe und entwickelten extra dazu noch den Opera-search.ini-Editor, kurz opsed). Aber mittlerweile wurde das auch integriert, da geht es mittlerweile sogar auch für POST-Parameter.
Oder man sucht mit Hilfe der Platzhalterfunktion nach Musik bei Google: http://www.youtube.com/watch?v=qSazEvKbMcM 🙂
Sehr interessante Funktion. Die Einstellung vom
Firefox war mir schon vorher bekannt, allerdings hab
ich mich immer gefragt was das Schlüsselwort dort heißt,
nunja, jetzt weiß ichs. Ob es sich im Internet Alltag
wirklich bezahlt macht, bezweifle ich.
das kannte ich wirklich noch nich. Großartig und irgendwie besser und direkter als searchilo.net
Besten Dank:!:
Echt netter Tipp wenn man schnell mal auf seine Bookmarks surfen will.
danke für den tip. das ist doch mal eine nette funktione und ich habe sie tatsächlich noch nicht gekannt.
Diese Funktion war aber im FireFox 1.5 bereits vorhanden. 😀 Im Menüpunkt Lesezeichen unter Schnellsuche. Trotzdem sehr gut erklärt. 🙂
@Regan,
Kannst du mir bitte die Stelle im Beitrag zeigen wo etwas Gegenteiliges steht? Im letzten Absatz des Beitrages steht folgendes:
Die Hauptentwicklung an der Mozilla-Websuite war schon erledigt, da gab es noch kein Mozilla-Firefox. Somit gibt es die Custom Keywords in den Geckos schon seit gut 4-5 Jahren. Das die Custom Keywords auch im Firefox 1.5 vorhanden waren ist daher recht irrelevant, da der 1.5er erst vor gut 1,5 Jahren veröffentlicht wurde.
[…] war ja erleuchtet, als ich letzte Woche auf Peruns Blog von dieser genialen Funktion erfahren hab und dachte, dass ich nur spät dran bin. Aber nachdem ich […]
[…] eines seltsamen Bugs meines Feedreaders bin ich eben auf einen etwas älteren Beitrag in Peruns Weblog gestoßen, der sich mit einem interessanten Feature von Firefox und SeaMonkey beschäftigt: […]
danke, danach hab ich gesucht, hat mir echt weitergeholfen
[…] Mozilla: Custom Keywords […]